Github 上 8 个很棒的 React 项目
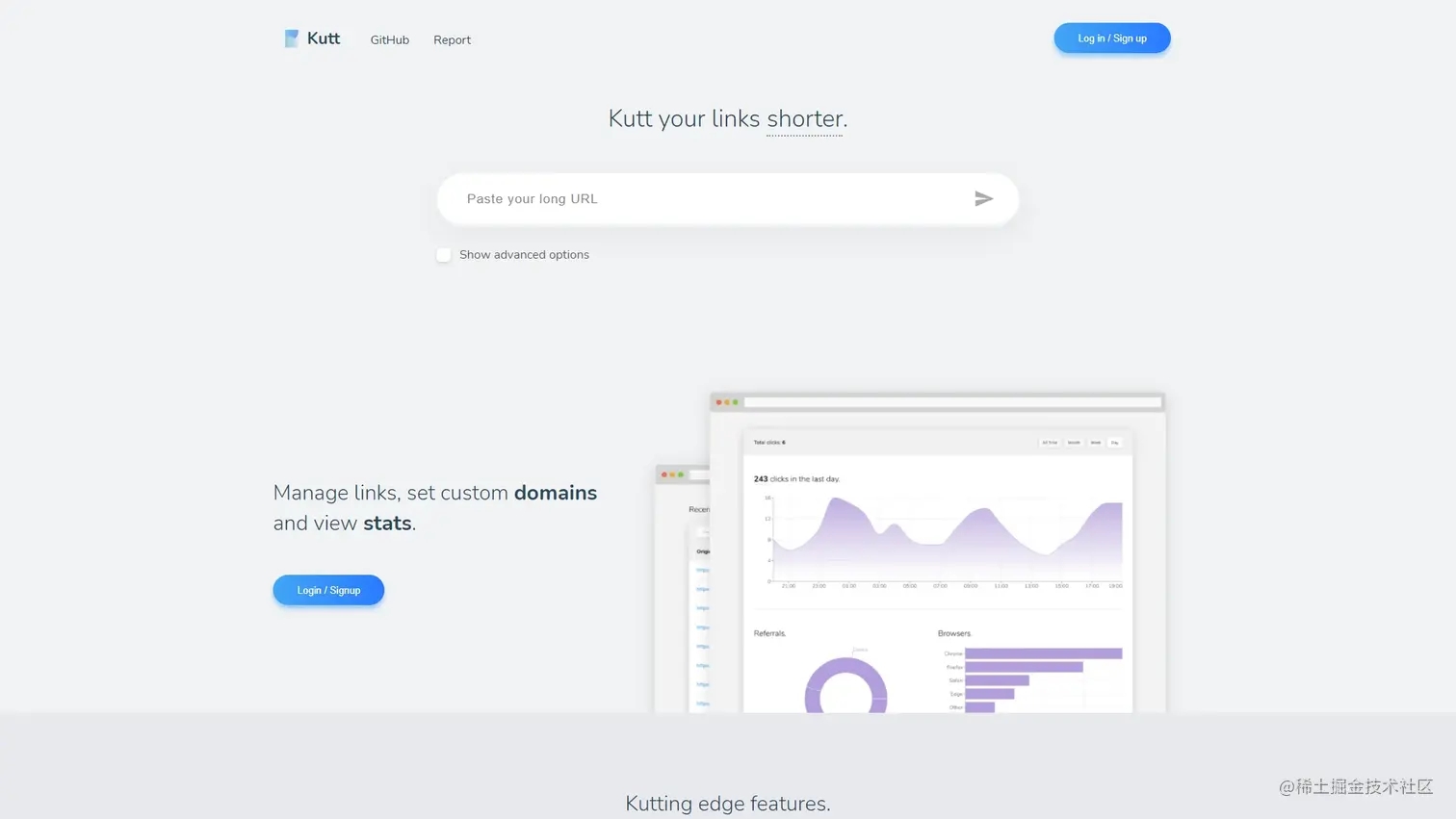
今天来分享 Github 上 8 个很棒的 React 项目,希望能通过学习这些项目的源码,帮助大家更好的理解 React,编写更优雅的 React 代码!全文概览:React Tetris: 俄罗斯方块Kutt.it: URL 缩短器Win11 in React: Web 版 Windows 11JoL-player: 视频播放器Take Note: 笔记应用Fiora: 聊天应用Todois....

20个GitHub仓库助你成为React大师
今天来分享20个很棒的 React 仓库,助你成为 React 大师!1. Awesome React关于 React 生态系统的一系列很棒的资源。Github:github.com/enaqx/aweso…2. React in patternsReact in patterns是介绍React开发设计模式和技术的免费开源书籍。该书提供了简体中文版本。Github:github.com/kra....

GitHub重磅推荐!基于React + Typescript 现代即时通讯应用 Tailchat
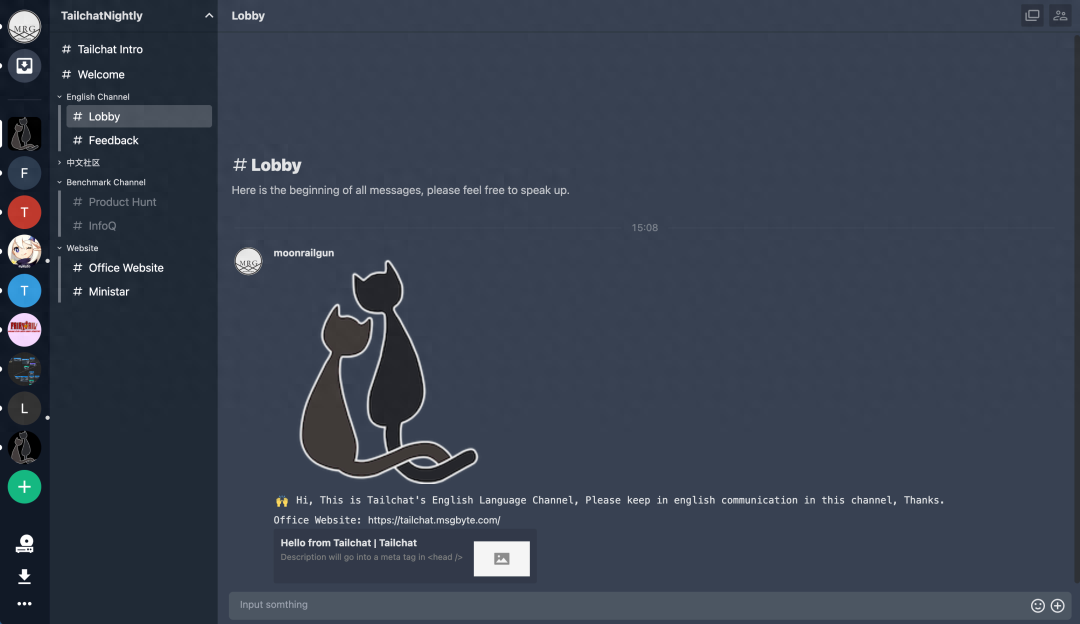
今天给大家介绍一款即时通讯应用,这个开源项目是:Tailchat,它是一个基于 React + Typescript 的现代开源 noIM 应用程序。简单介绍相信大家都或多或少了解过 Discord / Slack 这样大火的即时通讯应用。两者分别在各自的领域有很大的成就。而今天我来介绍一下他们两者的开源替代品,甚至是升级版 —— Tailchat.概念Tailchat 自身定位为 noIM (....

React全家桶: github搜索案例_详细拆解
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!github搜索案例_静态组件拆分组件App组件、Search组件、List组件静态页面拆分将静态页面全部复制到App组件,进行详细拆分。对cla....

React 入门学习(八)-- GitHub 搜索案例
大家好,我是小丞同学,一名大二的前端爱好者 这篇文章是学习 React 中 GitHub 搜索案例的学习笔记 非常感谢你的阅读,不对的地方欢迎指正 愿你忠于自己,热爱生活引言本文主要介绍 React 学习中 Github 搜索案例,这个案例主要涉及到了 Axios 发送请求,数据渲染以及一些中间交替效果的实现个人感觉在做完 TodoList 案例之后,这个案例会很轻松,只是多加了一个 Load.....

Github Atom 将改用 React 编辑器,提升性能
来自 Github Atom 官方博客的消息: Atom 已经有了一个新的编辑器组件,该组件将在未来几周内发布的版本中默认被启用。也可以通过如下的设置界面启用该编辑器。 对 Atom 团队来说,性能的最高优先级的。在过去一段时间内,团队主要经历是让基本的文本编辑更加平滑和更好的响应速度。在经过一段时间的工作后,我们还是决定重写整个编辑器组件的视图层。 更多关于这次重构编辑器的介绍请看博客。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
GitHub react相关内容
GitHub您可能感兴趣
- GitHub ssl
- GitHub步骤
- GitHub copilot
- GitHub插件
- GitHub signing
- GitHub Pages
- GitHub机制
- GitHub gitcode
- GitHub平台
- GitHub gitee
- GitHub项目
- Github Git
- GitHub开源
- GitHub代码
- GitHub仓库
- GitHub下载
- GitHub Java
- GitHub开源项目
- GitHub阿里
- GitHub教程
- GitHub搭建
- GitHub python
- GitHub配置
- GitHub笔记
- GitHub手册
- GitHub hexo
- GitHub文件
- GitHub面试
- GitHub Star
- GitHub博客
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
