nginx vue2+webpack 和 vue3+vite 配置二级目录访问
我们开发中会遇到这样的需求,让我们用服务器nginx部署一个用域名的二级目录来访问项目https:xxx/二级目录/来放访问项目思路将项目中的访问路由和静态资源文件,都加上要配置的二级目录,然后配置nginx的二级目录就ok了 首先我们要配置一个106.13.0.11:8083/qfqzApp的二级路由,针对于vue2项目,我们需要进行一下操作。1、nginx配置(vue2 和 vue3配置的n....
webpack从0到1构建Vue3
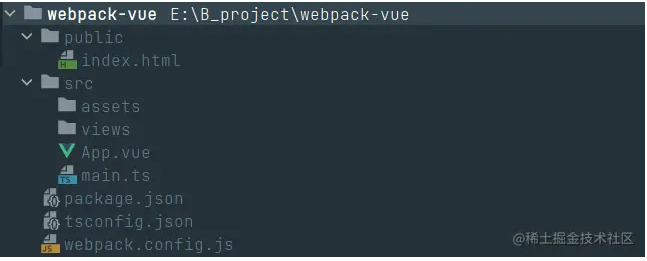
从0到1构建一个vue3的脚手架,熟悉一下webpack的基础配置项目结构搭建// 生成package.json npm init -y // 生成ts配置文件 // 如果没有tsc 安装npm install typescript -g tsc --init并创建如下的文件目录结构webpack相关配置安装基本配置我这里统一使用了pnpm进行安装,也可用npm, yarn...安装webpac....

Webpack从0到1搭建Vue3项目
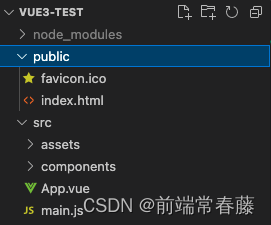
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 Vue是当下非常火热的前端框架,选择Vue-Cli是大部分人主流的选择,因为其快捷、便利可以让我们一键生成整个项目模板,如果需要自定义配置下从0开始搭建一个Vue项目,其实也不难,接下来就来记录一下。 项目初始化 通过命令: npm init -y 生成一个初始的带包管理器的项目模板,参考Vu...

小满Vue3第四十三章(webpack 构建 Vue3项目)
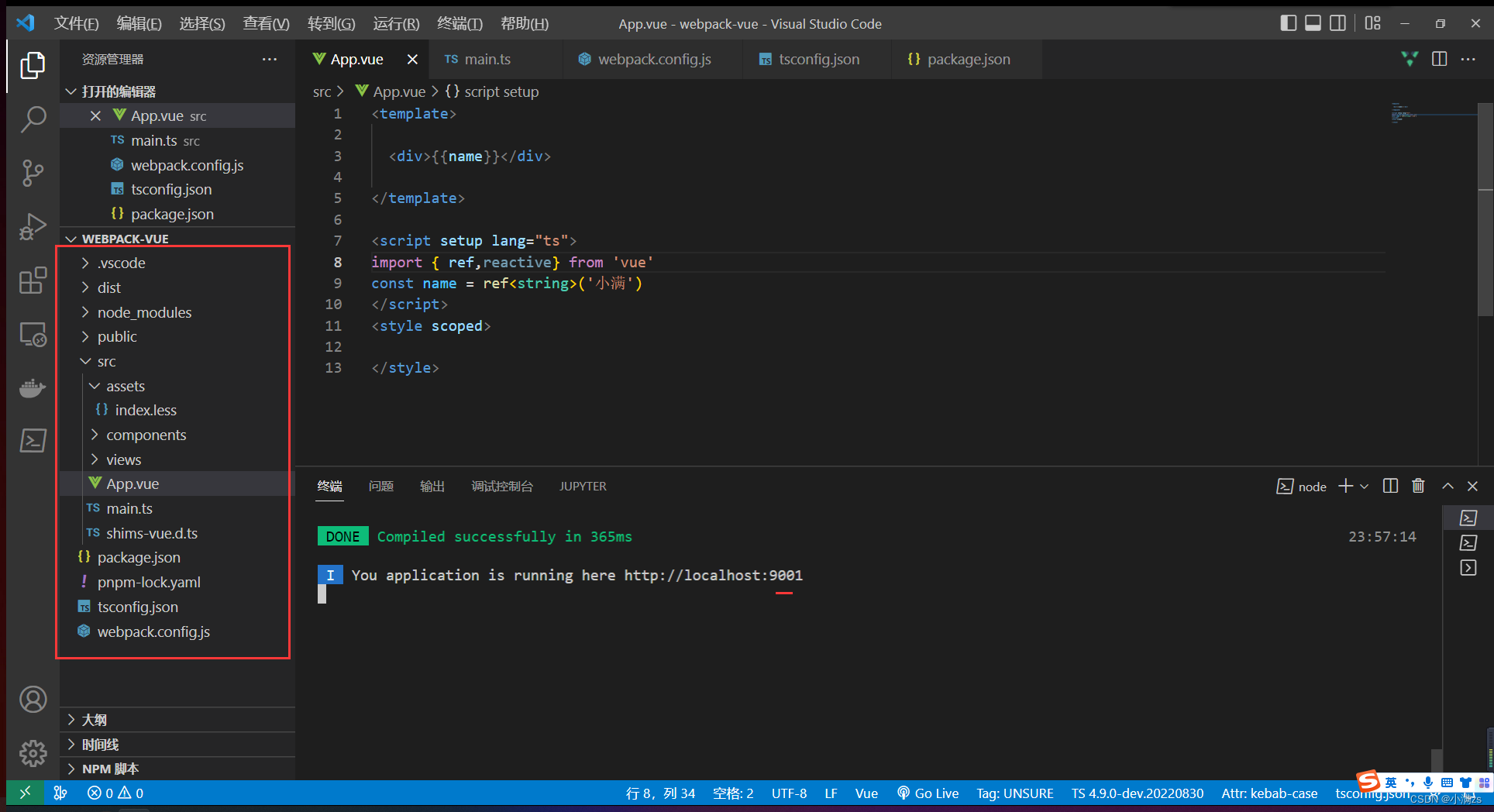
为什么要手写webpack 不用cli (脑子有病)并不是 其实是为了加深我们对webpack 的了解方便以后灵活运用webpack 的技术1.初始化项目结构(跟cli 结构保持一致) 2.安装所需要的依赖包{ "name": "webpack-vue", "version": "1.0.0", "description": "", "main": "webpac...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack vue3相关内容
Webpack您可能感兴趣
- Webpack实现原理
- Webpack插件
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack plugin
- Webpack环境
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注