个人练习前端技术使用Bootstrap、JQuery、thymeleaf
说明:本代码只是为了本人练习前后端联动技术,包含html,jquery,thymeleaf模板、ajax请求及后端功能联动,方便自己查找及使用。 @[toc] 代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数...

个人练习前端技术使用Bootstrap、JQuery、thymeleaf
代码场景 场景1.table批量查询功能(有默认值),点击"查询最新数据"从后台查询覆盖默认显示的数据 默认table展示的数据 前端代吗 <!DOCTYPE html SYSTEM "http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-4.dtd"&g...

spring boot 整合前端thymeleaf
1.引入maven 依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </depende...

Spring Boot入门(十二) 之 前端静态资源的引入 (webjars 以及 thymeleaf 视图解析器)
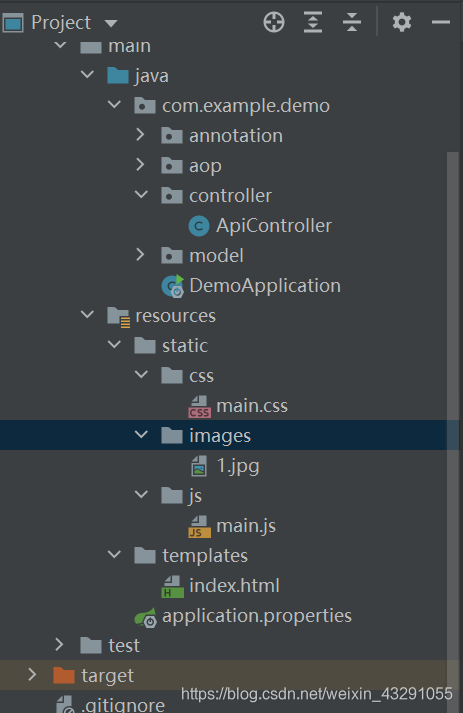
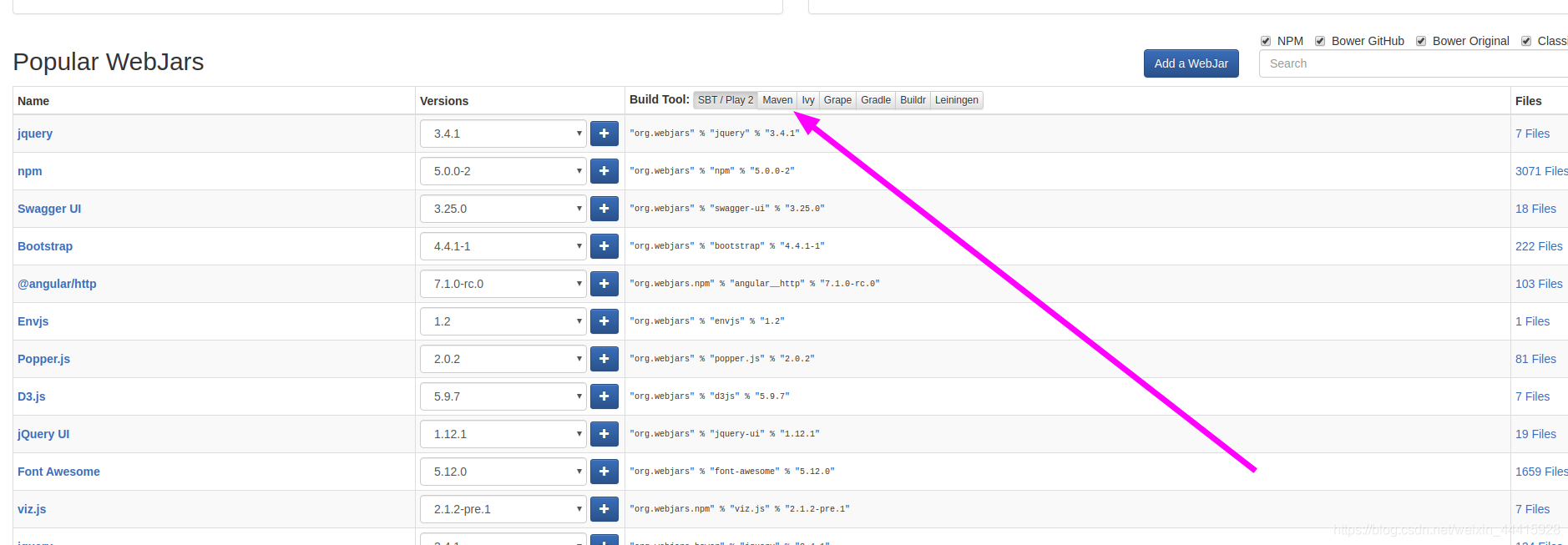
首先webjars其实就是以jar包的形式来引入静态资源,官网在此传送门我们可以看到这里边的静态资源,点击这个maven就会出现maven的坐标这样就可以直接在pom文件里边导入静态资源当然我们自己写好的前端静态页面是要放入classpath:/templats/这个目录下的,没有templates可以手动建一个.首先我们导入坐标<dependency> <gro...

前端|如何在SpringBoot中通过thymeleaf模板访问页面
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。Thymeleaf的主要目标是在开发工作中带来优雅的自然模板。在传统的web开发时通常使用的是jsp页面,首先需要在pom文件中引入springmvc相关的包,然后写springmvc的配置文件(包括访问资源的路径解析),之后还需再web.xml中配置访问路由。每次开发前都需要编写大量的配置文件。在Springboot中为....
SpringBoot融合thymeleaf模板渲染前端Vue数据的带#和动态参数问题
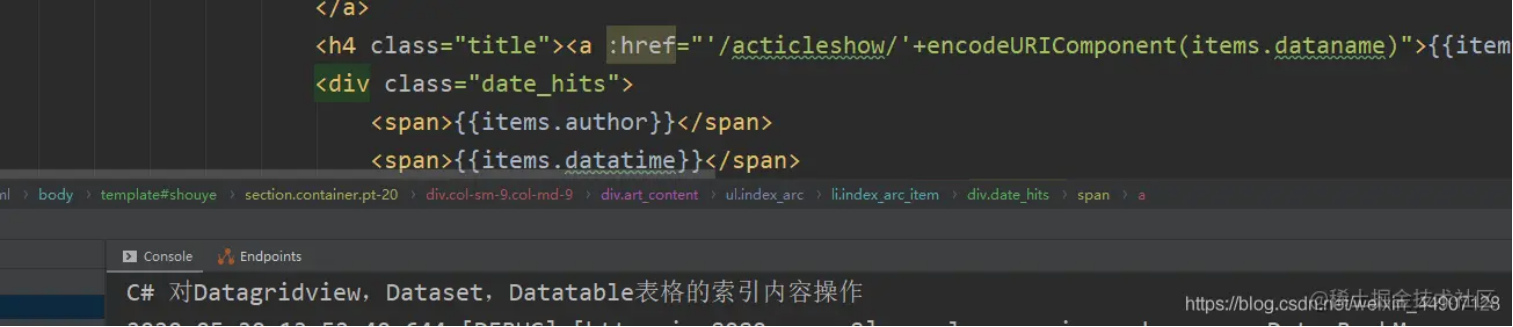
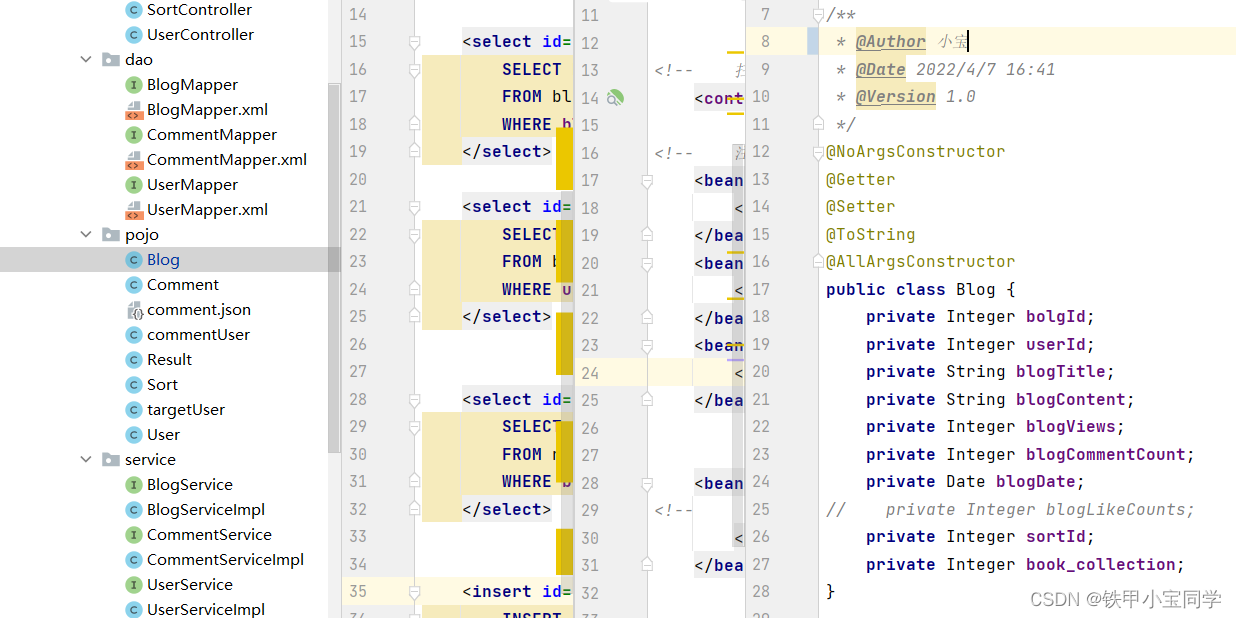
这里解决一下 前端Vue数据的带参问题和带的参数中含有#的参数废话少说上代码 带#参数是第二次更新的 我感觉写代码一定要敢写 因为我在vue请求的时候已经做过#处理了 但是在html中总感觉实现不了 一开始我在网上找了大片的参数中含有#的处理方式 都是驴头不对马尾 最后无奈 加了上去 这个方法就是 encodeURIComponent 莫名其妙还实现了 <li class="index_a....

【学习笔记】 Thymeleaf的前端渲染(价值50)
Thymeleaf的介绍首先我们通过前言我们大概的知道了Thymeleaf的作用是什么了。那我在具体的问一下,Thymeleaf的具体作用是什么呢?官方介绍:Thymeleaf is a modern server-side Java template engine for both web and standalone environments.翻译:Thymeleaf是适用于Web和独立环境....

java前端模板Thymeleaf常用语法
1、在html页面中引入模板。<html xmlns:th="http://www.thymeleaf.org">2、需要引入css时,代码如下:(js与其类似)<link th:href="@{/css/a.css}" type="text/css" rel="stylesheet">3、对于某些页面,我们需要引入其他公共页面的话,在需要引入的区域使用include,如....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
