【硬核解说】一口气讲明白Angular的5种路由守卫RouteGuard是嘛玩意儿
Angular的常用路由守卫有5种,按照执行顺序:① CanLoad:进入到当前路由的时候触发(若用户没有权限访问,相应的模块并不会被加载。这里是指对应组件的代码)。↓② CanAcitivate:进入到当前路由的时候触发(即使返回的是false,用户并没有权限访问该路由,但是相应的模块会被加载)。↓③ CanActivateChild:刚刚进入子路由触发。↓④ Resolve:进入当前路由之后....

Angular最新教程-第十节 路由三(路由器钩子函数、路由守卫)
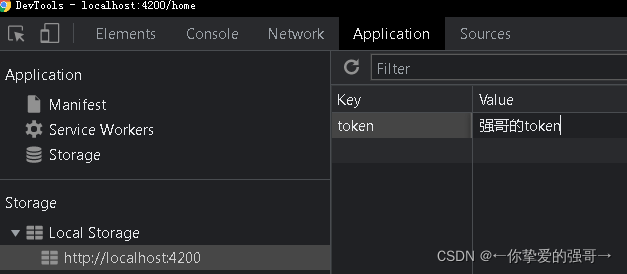
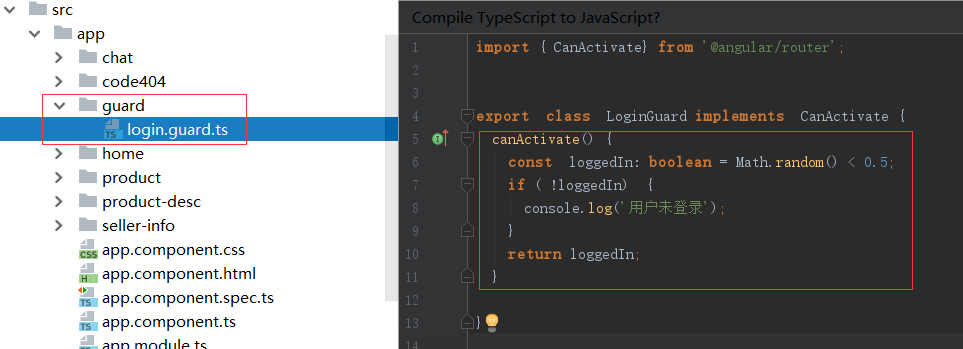
我们在实际开发中,会有这样一种场景。 有些页面是允许访客登录的,有些页面是强制用户登录的。 后者,我们希望当用户没有登录的时候,无法直接进去页面, 而是先跳转到登录页面,或者先给出让用户登录的提示。路由守卫两种方法选一种就好了,文件名有冲突哦。推荐第二种。 方法一: 在src/app目录下新建guards文件夹 在src/app/guards目录下新建login.guard.ts文件 在src/....

Angular 4 路由守卫
路由守卫 只有当用户已经登录并拥有某些权限时才能进入某些路由 一个有多个表单组成的向导,如注册流程,用户只有在当前组件的组件中填写了满足要求的信息才可以导航到下一个路由 当用户未执行保存操作而试图离开当前导航时提醒用户 CanActivate: 处理导航到某种路由的情况 CanDeactivate: 处理从当前路由离开的情况 Resolve:在路由激活之前获得路由数据 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular开发
- Angular应用程序
- Angular全栈
- Angular分析
- Angular依赖注入
- Angular代码
- Angular框架
- Angular映射
- Angular响应式
- Angular应用
- Angular项目
- Angular react
- Angular组件
- Angular vue
- Angular前端
- Angular web
- Angular数据
- Angular报错
- Angular教程
- Angular前端框架
- Angular js
- Angular指令
- Angular构建
- Angular方法
- Angular服务
- Angular学习
- Angular入门
- Angular区别
- Angular自定义
- Angular企业级
