vscode用浏览器预览运行html文件
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行html文件,会弹出默认浏览器展示html文件效果
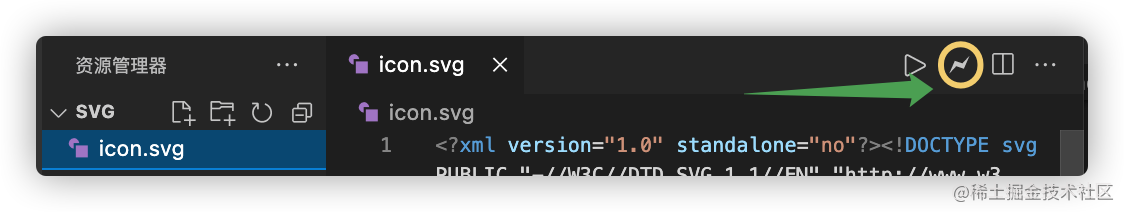
SVG VSCode 插件(语法提示补全、预览插件)
VSCode 语法插件、预览插件:SVG (推荐):包含 语法补全、标签属性补全、预览,功能最全,但是标签必须要按 < 才能提示补全。Svg Preview:效果预览,需要选中 .svg 后缀的文件,右上角才会有按钮进入预览。SVG Snippets:标签语法补全,没预览,没标签属性补全。推荐:SVG + SVG Snippets,如果习惯按 < 进行写标签,则只需要前者即可,习惯直....

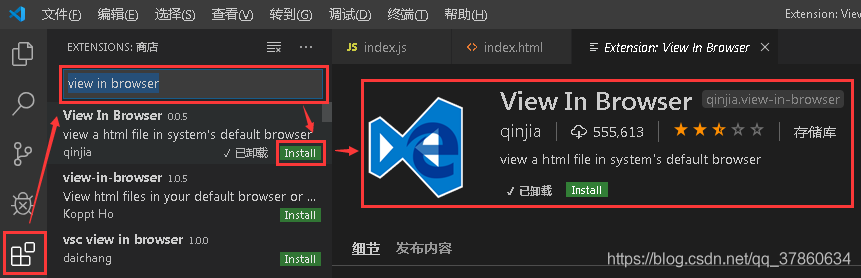
VSCode用浏览器预览/运行html文件
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮(注意不是2019年版本的vscode可能不是第五个按钮,是第四个);或者按住Ctrl+shift+X进入扩展搜索框,在应用商店搜索框中输入“view in browser”会自动进行搜索右击任意html→点击“View In Browser”或者按住Ctrl+F1即可在浏览器中打开html了!

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
vs code您可能感兴趣
- vs code liveserver
- vs code登录
- vs code编码
- vs code快捷键
- vs code插件
- vs code c语言
- vs code运行
- vs code vue
- vs code换行
- vs code html
- vs code配置
- vs code开发
- vs code安装
- vs code代码
- vs code灵码
- vs code设置
- vs code教程
- vs code python
- vs code环境
- vs code文件
- vs code项目
- vs code c++
- vs code开发环境
- vs code linux
- vs code服务器
- vs code编辑器
- vs code windows
- vs code报错
- vs code调试
- vs code code
