移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
HTML+CSS实现品优购登录界面
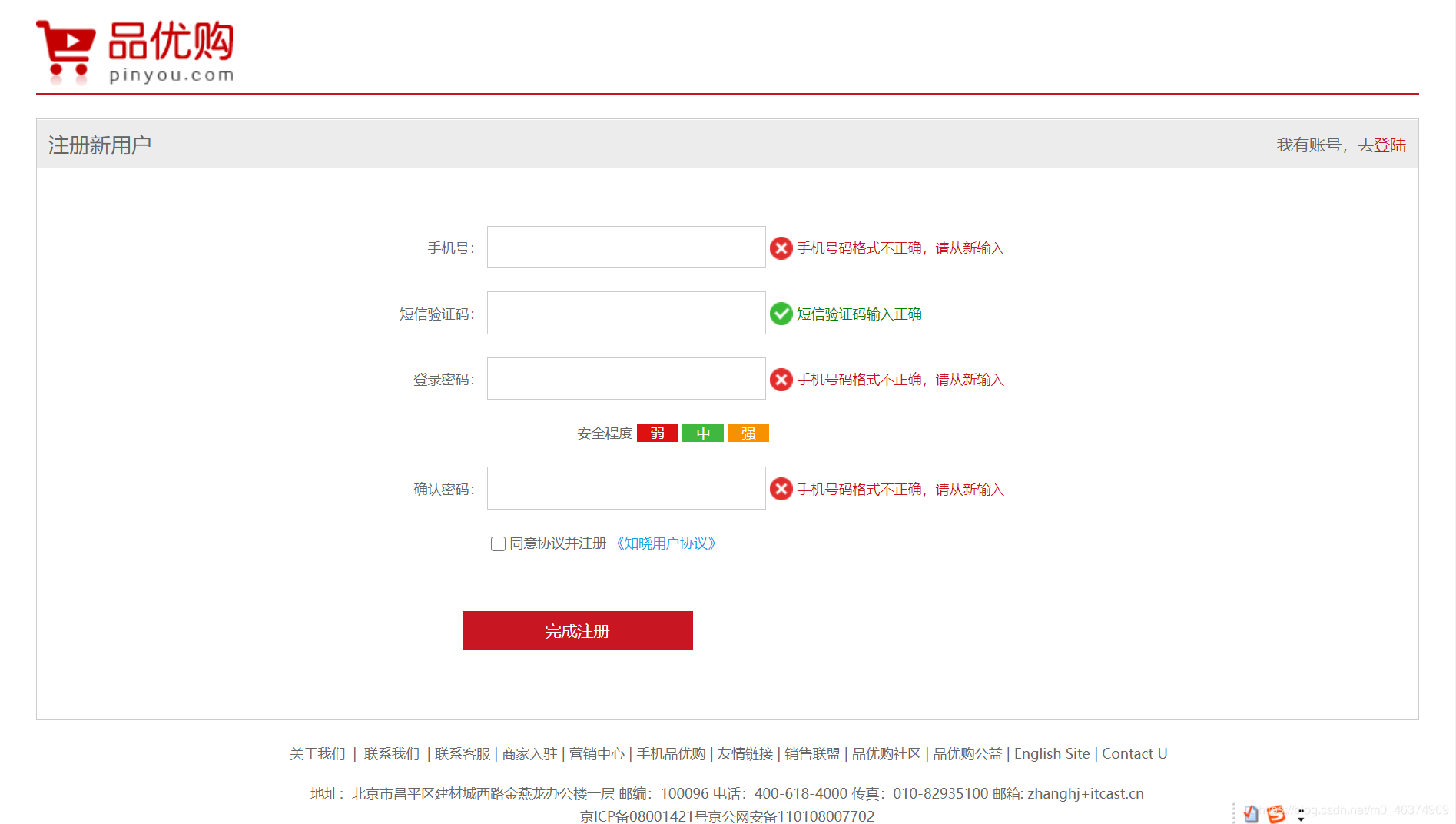
HTML+CSS实现品优购登录界面效果图如下:1、HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale...

HTML和CSS实现品优购首页(四)
HTML和CSS实现品优购首页(三)https://developer.aliyun.com/article/1382415(3)index部分代码如下:.main { width: 980px; height: 455px; margin-left: 220px; margin-top: 10px; } .focus { float: left; ...
HTML和CSS实现品优购首页(三)
HTML和CSS实现品优购首页(二)https://developer.aliyun.com/article/1382414(2)common部分源代码如下:/* 声明字体图标 这里一定要注意路径的变化 */ @font-face { font-family: 'icomoon'; src: url('../fonts/icomoon.eot?tomleg'); src...
HTML和CSS实现品优购首页(二)
HTML和CSS实现品优购首页(一)https://developer.aliyun.com/article/13824132、CSS部分源代码如下:(1)base部分代码如下:/* 把我们所有标签的内外边距清零 */ * { margin: 0; padding: 0; /* css3盒子模型 */ box-sizing: border-box; } /* em...
HTML和CSS实现品优购首页(一)
HTML和CSS实现品优购首页效果图如下:1、HTML部分源代码如下:<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scal...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS html相关内容
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- 个人博客网站html CSS
- html CSS登录页
- html CSS网页
- html CSS学习笔记
- html CSS动画
- html CSS产品
- html CSS小米
- html CSS登录页面
- html CSS聊天
- 表单html CSS
- html CSS卡片
- HTML CSS框架
- 学习html CSS
- html CSS网站
- 知识点html CSS
- html标签CSS
- html CSS vue
- 移动端html CSS
- html CSS图片
- HTML CSS开发
CSS更多html相关
- html CSS入门
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- 建站html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS模板
- html CSS案例
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS实战列表
- html CSS实战模式
- html CSS实操
- html CSS品优购首页
- html CSS实战结构
- html CSS京东首页
- html CSS浏览器面试题
- html CSS实战border
- html CSS跳动
- html CSS淘宝首页
- html CSS实战案例小米
- html CSS登录界面
- 前端复习CSS html
- html CSS实战新浪
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注