用Rust搭建React Server Components 的Web服务器(三)
3. Server components使用了RSC,服务器最终将JSX组件呈现为HTML字符串,就像我们前面所做的那样。然后,我们上面的代码示例中,大部分都是基于fromat!()或者它的改进版本Maud对字符串进行页面结构的拼装。上面的写法显然不够优雅。对于熟悉了JSX的语法的前端开发者,我们还是希望能够有一种类JSX的语法方式,让我们能够产生比较小的心里负担来开发页面。那么,我们可以使用r....

用Rust搭建React Server Components 的Web服务器(二)
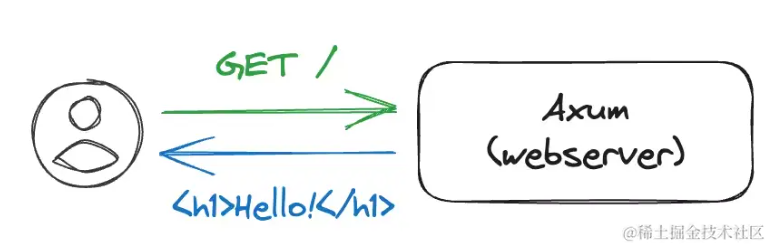
2. 服务端渲染说一个事实,其实见到的网页都是通过网络传输的HTML构建而成(毕竟HTML构成了网页的骨架)。 只不过,有些网页是一股脑的所有HTML都返回了,而有的网页是通过SPA/SSR等资源分离技术通过Node/JS/React等各种眼花缭乱的技术来构建一个网站。构建服务器让我们使用Axum作为应用框架构建一个最简单的Web服务器 首先,我们先在Cargo.toml中引入axum和toki....

用Rust搭建React Server Components 的Web服务器(一)
凡心所向,素履以往,生如逆旅,一苇以航大家好,我是柒八九。前言在前面的文章中,我们介绍过React的RSC和Rust。React Server Components手把手教学Rust学习笔记而如果想使用RSC,就需要使用Next.js的最新版本。而今天,我们做一次技术尝试。用Rust搭建适配RSC的Web服务器。我们在致所有渴望学习Rust的人的信中也介绍过,Rust在Web开发中也能大放异彩。....

React Server Components手把手教学(三)
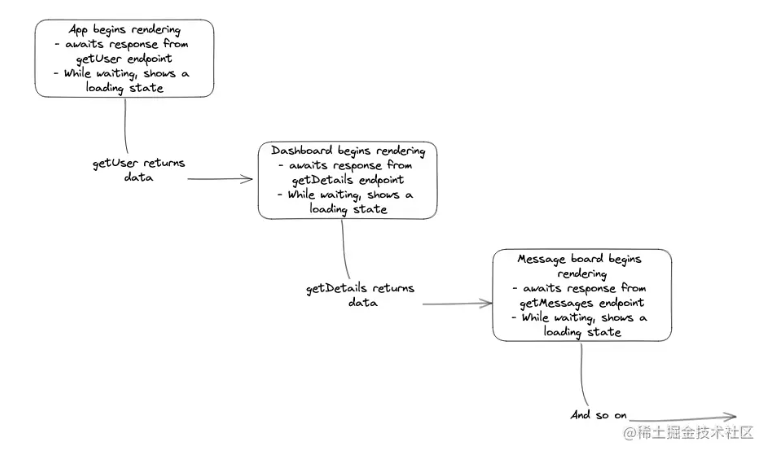
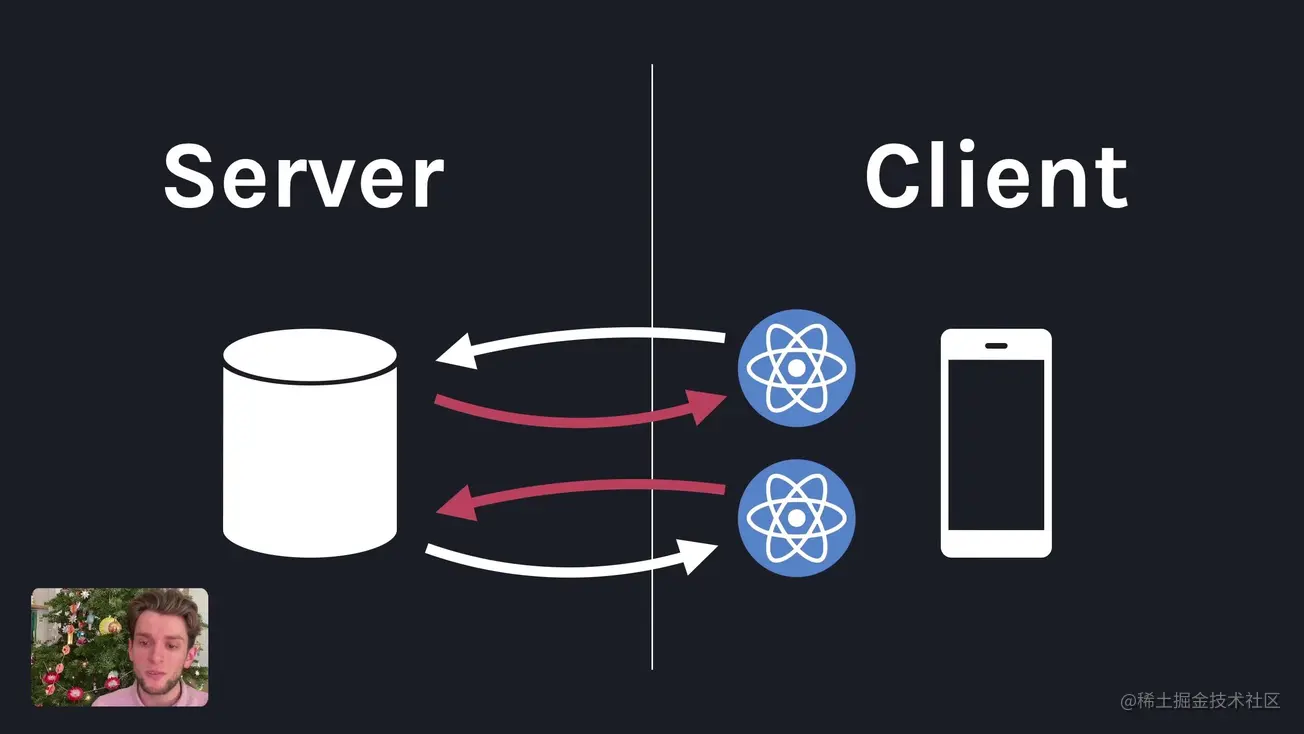
服务器组件与客户端代码完全兼容服务器组件与客户端代码完全兼容,这意味着客户端组件和服务器组件可以在同一个 React 树中进行渲染。通过将大部分应用程序代码移到服务器上,服务器组件有助于防止客户端数据获取的瀑布效应,快速解决服务器端的数据依赖关系。在传统的客户端渲染中,组件使用 React Suspense 来“暂停”其渲染过程(并显示回退状态),同时等待异步工作完成。通过服务器组件,数据获取和....

React Server Components手把手教学(二)
性能成本我们将要讨论的最后一个问题领域是性能成本。 上图形象的描绘了JavaScript对客户端带来的负担React组件是客户端JavaScript函数。它们是我们的React应用程序的构建块。当我们在客户端加载应用程序时,组件会下载到客户端,React会执行必要的操作来为我们渲染它们。但是这会带来两个重要问题:首先,当用户发送请求时,应用程序会下载HTML以及链接的JavaScript、CSS....

React Server Components手把手教学(一)
生活的乐趣取决于生活都本身,而不是取决于工作或地点大家好,我是柒八九。前言在上一篇介绍React 18 如何提升应用性能文章中提到了很多关于React性能优化的方式,例如(Suspence),从底层实现的角度来看,都是基于React Server Component(简称RSC)来做文章.在2020年末,React团队引入了Zero-Bundle-Size React Server Compon....

Windows7压缩包安装node.js 报错提示windows Server 2012 R2 和安装React脚手架 最详细教程
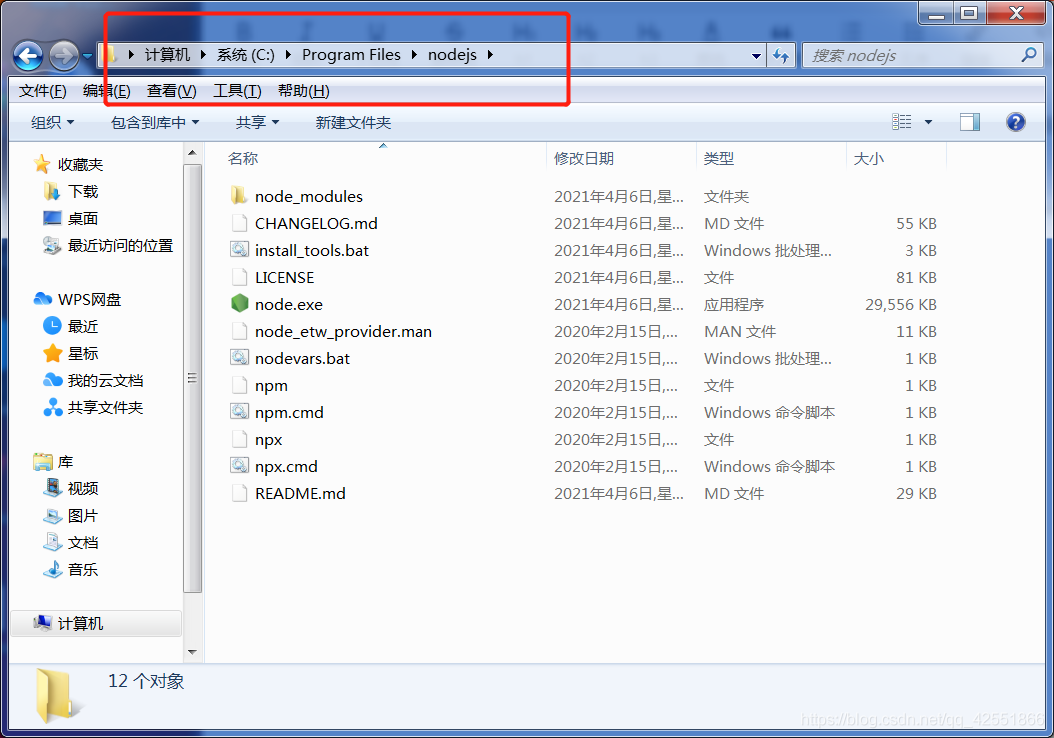
对于Windows 7安装node.js 提示“This application is only supported on wWindows 8.1,windows Server 2012 R2, or higher.”类似这种情况的,该问题是因为node.js官方在 x12版本后就不支持win7系统了。 第一步 这个时候我们需要下载历史版本,建议 node.js v12.22...

SSR在左,React Server Component在右
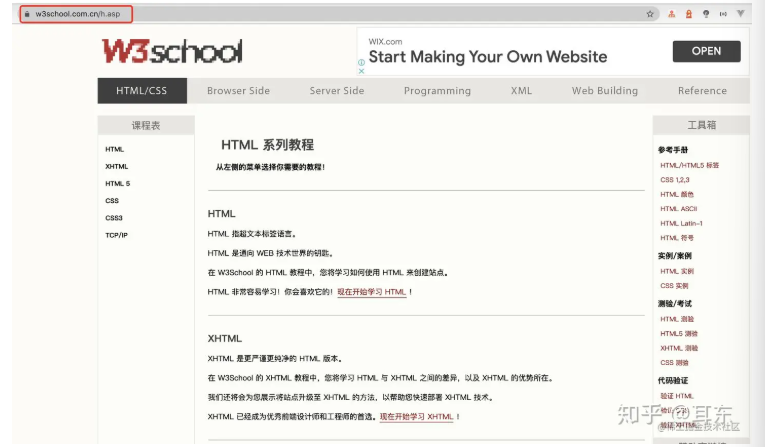
web渲染发展历程远古时期的前端代码,都是夹杂在Php、Jsp、Asp的代码中,并且整个页面由服务器来查询数据并且填充拼接,最终生成的是一个完整的HTML页面,返回给浏览器可以直接去解析展现,到现在有很多网站还是这样的模式,比如下图这种:随着时间的发展,这种模式的问题也逐步凸显。从用户体验上来说,每次在页面上点击一个tab切换,都有可能是返回一个完整的Html,浏览器会重新刷新一次,这种体验是很....

React Server Components 遇上 Kubernetes,官方 Demo 改造之上云试玩
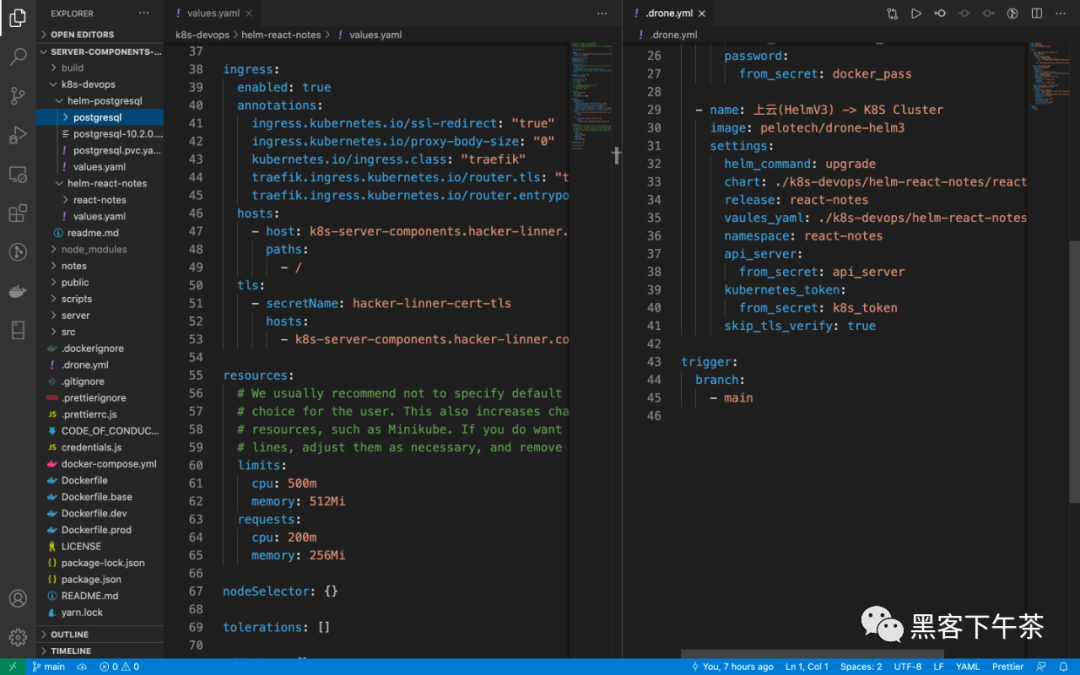
背景我在自己的 K8S 集群中已部署 demo:https://server-components-demo.hacker-linner.com/这几天大家都在讨论 React Server Components,挺热闹的。https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html它是什么....

React Server Components到底行不行?
什么是RSC?前段时间 React 团队发布了一项用于解决 React 页面在多接口请求下的性能问题的解决方案 React Server Components。当然该方案目前还在草案阶段,官方也只是发了视频和一个示例 demo 来说明这个草案。React Server Component是一种编写React组件的方法,该组件在服务器端呈现,目的是提高React应用程序的性能。RSC出现背景?在官....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注