移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
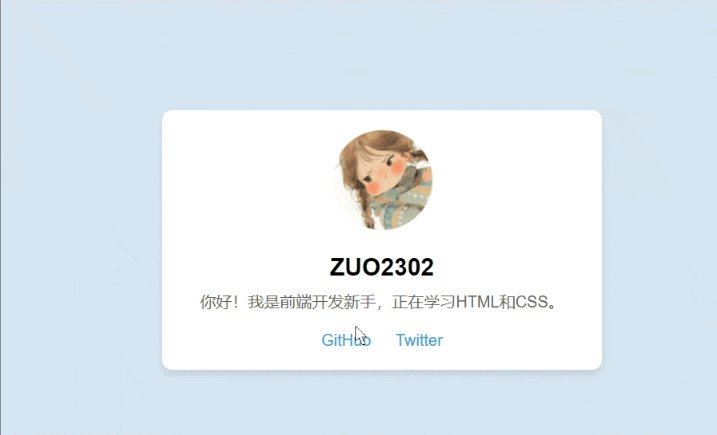
个人风采,一键展示:手把手教你HTML+CSS制作个人介绍卡片!
先上效果 今天呈现的不仅是一个个人介绍界面,而是一次交互式的视觉体验。精心编排的HTML与CSS赋予了页面动感与美感,动画效果让每个元素都鲜活起来,吸引着访客的目光。 更进一步,JavaScript的加入让这个界面变...

使用html,css,js 实现一个龙年春节祝福卡片效果
1. Demo 介绍 前天看到掘金酱发的这个活动,便想着参加一下. 毕竟有奖品哈哈哈. 然后呢,我打算实��了一个春节祝福卡片的效果. 这是下面的效果: 点击按钮之后,进入卡片背面,也就是主要内容的一面 可以编辑title 和 content 内容区域 content 的文案可以点击小龙随机生成一个 ...

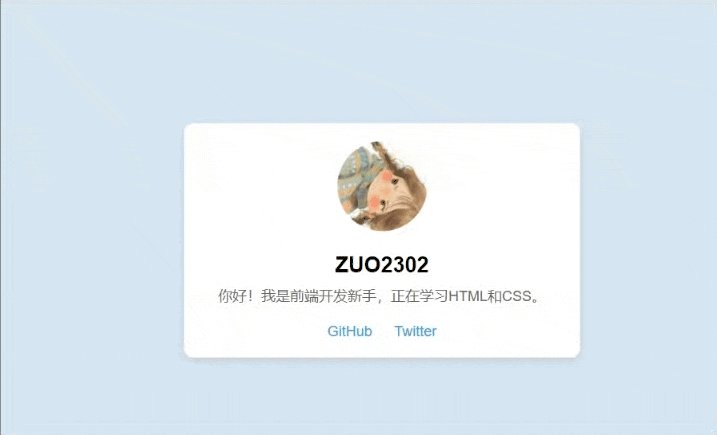
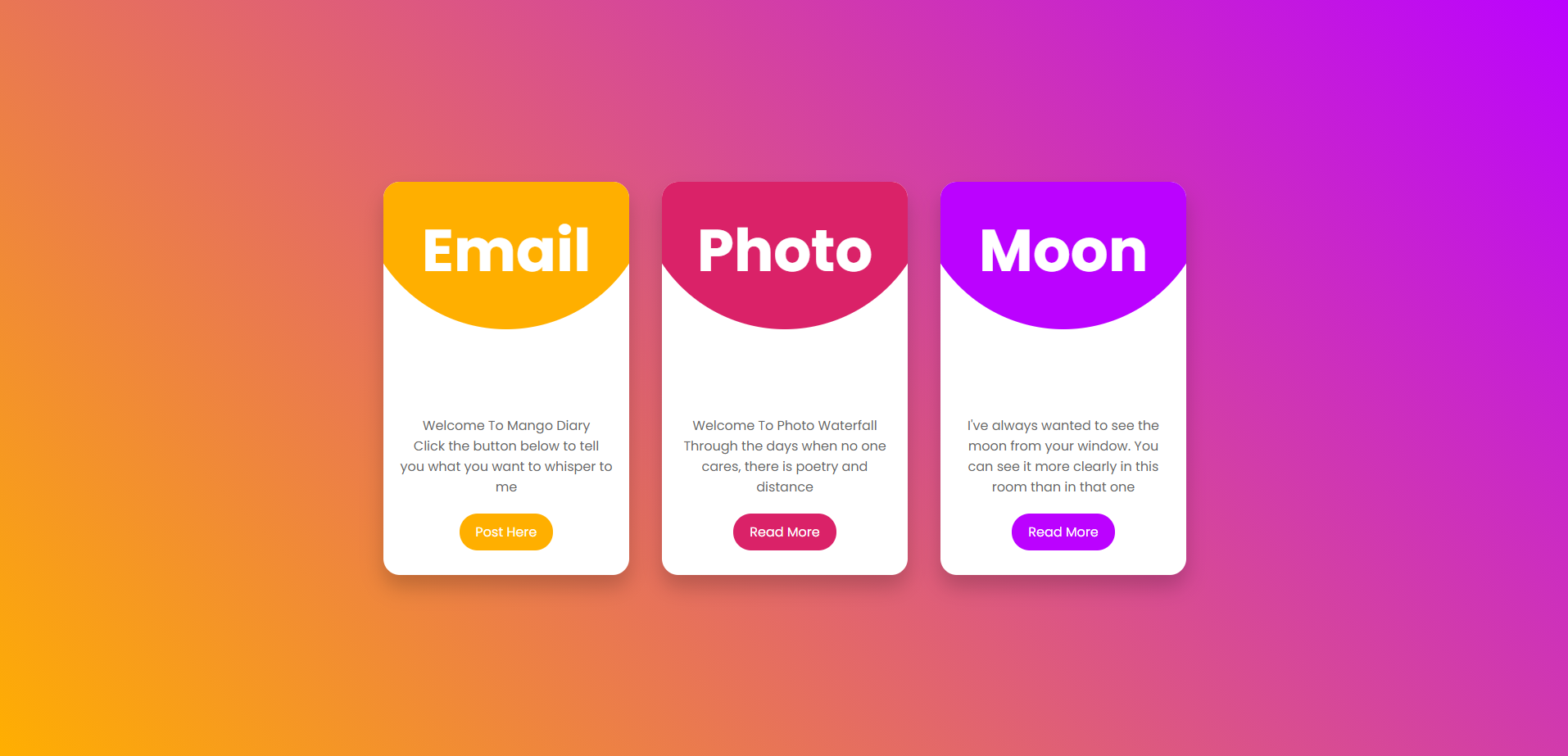
HTML+CSS制作人物介绍卡片效果
HTML+CSS制作人物介绍卡片效果效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-s...

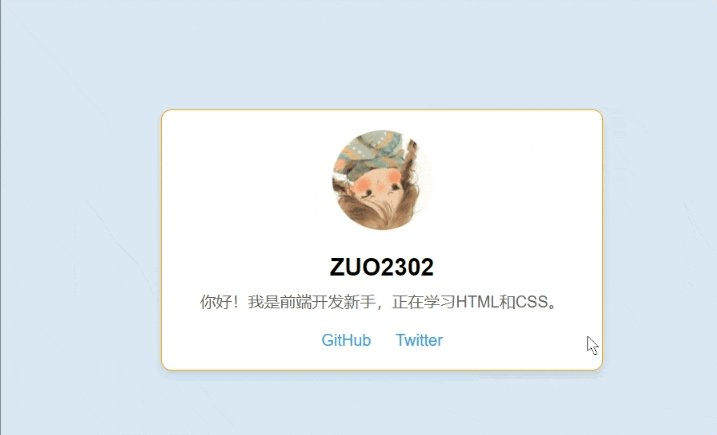
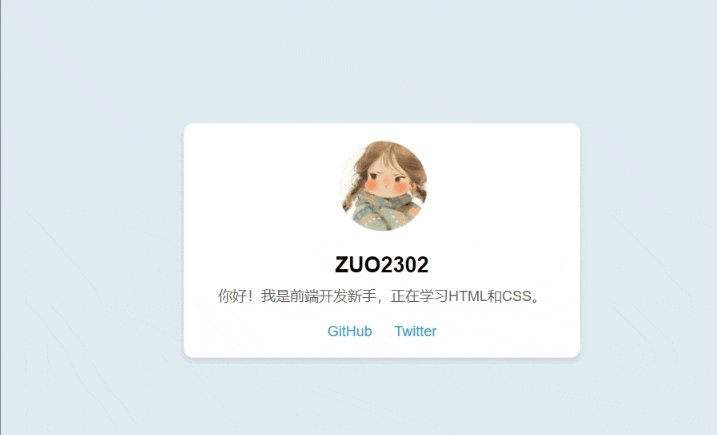
HTML+CSS实现——响应式卡片页面
本篇文章,主要讲解一下如何创建一个响应式卡片页面响应式卡片效果图HTML部分(index.html)<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS html相关内容
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- 个人博客网站html CSS
- html CSS登录页
- html CSS网页
- html CSS学习笔记
- html CSS动画
- html CSS产品
- html CSS小米
- html CSS登录页面
- html CSS聊天
- 表单html CSS
- HTML CSS框架
- 学习html CSS
- html CSS网站
- 知识点html CSS
- html标签CSS
- html CSS vue
- 移动端html CSS
- html CSS图片
- HTML CSS开发
- html CSS入门
CSS更多html相关
- html CSS mysql
- html CSS立方体
- html CSS导航栏
- html5 CSS js html
- 建站html CSS
- html CSS工具
- javaweb实训html CSS
- 前端面试html CSS
- html CSS模板
- html CSS淘宝首页
- html CSS案例
- html CSS权威指南元素
- js系统html逻辑CSS
- html CSS权威指南选择器
- 网页技术html CSS js
- css3 html CSS
- html CSS品优购
- html CSS实战列表
- html CSS实战模式
- html CSS实操
- html CSS品优购首页
- html CSS实战结构
- html CSS京东首页
- html CSS浏览器面试题
- html CSS实战border
- html CSS跳动
- html CSS实战案例小米
- html CSS登录界面
- 前端复习CSS html
- html CSS实战新浪
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注