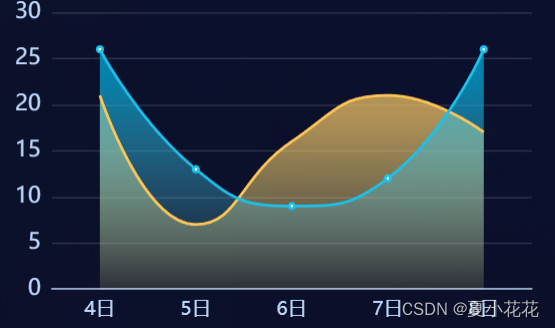
echarts 关于折线统计图常用的属性设置--超详细(附加源码)
大家好!近期我会分享几篇关于echarts方面的技术点,项目经理这边给我安排了去做可视化数据大屏,在做的过程中的呢遇到了很多问题,怎么说呢,因为我是前端后端都做吗,有时写一段时间的后端,在回过头来做大屏,有些属性的设置等等,就忘了。。。这次我长了个记性,一定要把这次遇到的问题都记录下来。 一方面是为了加深自己的影响,在下一次做的时候,遇到问题可以翻出来看看,另一方面,如果你也遇到了和我...

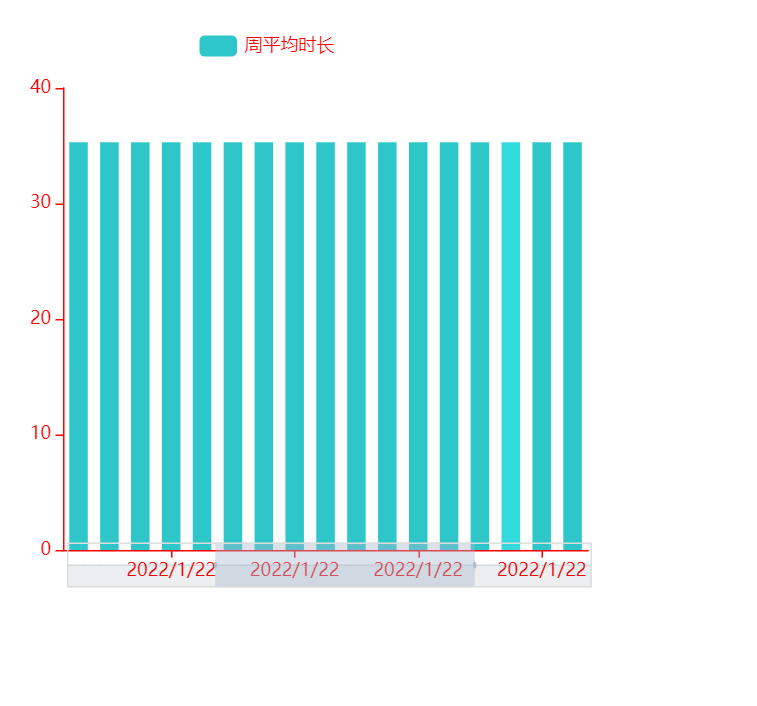
Echarts统计图x轴实现拉伸滑动
dataZodataZoom: [ { type: "slider", show: true, // x轴是否启用 start: 94, // 从哪里开始显...

Echarts统计图标题居中显示
title: { text: '健康人数统计', // subtext:'', x: 'center', y: '7px', textStyle: { ...

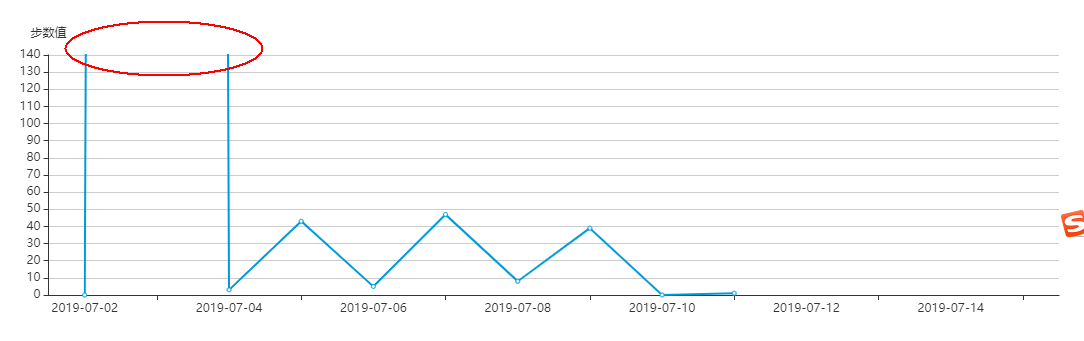
Echarts统计图自适应
之前做折线图的时候,y轴数据都是写成固定了的,如果是统计步数的话,y轴坐标就要根据走了多少步来自适应了,如果没写的话,就会出现以下的这种情况,折线超出了整个坐标抽,就是一个bug了,只要修改一下属性即可,今天写一下Echarts统计图自适应。主要属性min:0, //就是这两个 最小值 max:'dataMax', //最大值参考demo<!DOCTYPE html> <htm....

ajax+json实现echarts多个统计图显示
前端时常会遇到这样的问题,有一个单独的模块用作统计图,将多个折线或者柱状图,混合使用,下面的例子是用ajax+json模拟了调用接口实现echarts多个统计图显示。样式布局暂时就不放在上面了,以下是从项目里面复制过来的一个小的demo,代码仅供参考。<!DOCTYPE html> <html> <head> <meta char...
echarts统计图踩坑合集
1:折线图条的颜色修改series : [ { name : 'SBP(收缩压)', type : 'line', itemStyle : { normal : { ...
【前端统计图】echarts实现属性修改
原图:原代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 柱状统计图 --> ...
【前端统计图】echarts实现单条折线图
五分钟上手:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之折线图</title> <!-- 引入 echarts.js --> <s...
【前端统计图】echarts实现简单柱状图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之柱状图</title> <!-- 引入 echarts.js --> <script ...
【前端统计图】echarts改变颜色属性的demo
一:柱状图改变颜色代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 柱状统计图 --&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts统计图相关内容
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注