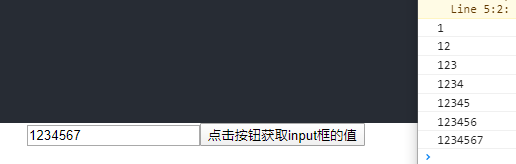
React基础语法08-点击按钮,获取input框的值(通过ref来获取)
1:给元素定义ref属性要获取那个dom节点,就在dom节点上写上名称。<input ref="username" onChange={this.inputChange}></input>2:通过this.refs.username,获取dom节点声明一个变量,获取input的value,获取到dom节点的值(表单输入的值)。let val=this.refs.user.....

React基础语法07-点击按钮,获取input框的值(通过事件对象获取)
点击按钮,获取input框的值(通过事件对象获取)的四个步骤:1:监听表单的改变事件模板:<input onChange={this.inputChange}></input><button >点击按钮获取input框的值</button>方法inputChange=()=>{ console.log(111) }只...

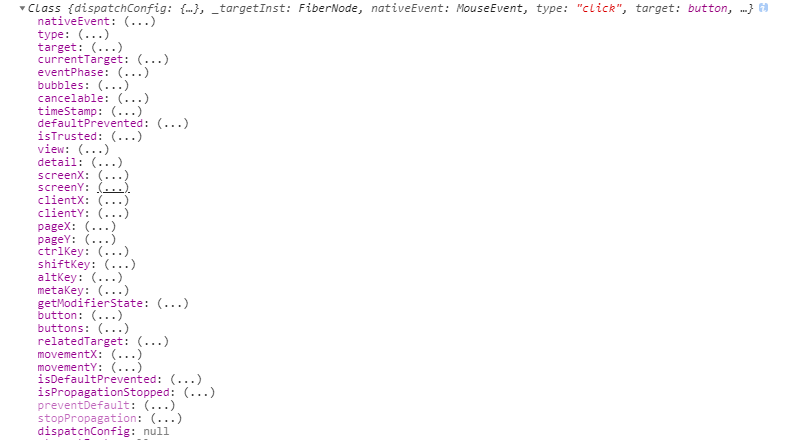
React基础语法06-事件对象的应用
react模板注释,和平时不太一样,使用快捷键ctrl+/事件对象定义:在触发DOM上的某个事件的时候,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。当我们触发run方法的时候,想监听事件方法的时候,需要写出event,打印出来看这个事件对象是什么东西,打开控制台看一下。run=(event)=>{ console.log(event) }实际应用:应用1:改变dom....

React基础语法05-改变this指向的3种方法
使用this指向当前组件的三种方法:分别是在模板里,在构造函数里,在构造函数里改变,推荐第三种,箭头函数。1:在模板里面:改变this指向的方法定义的数据this.state = { msg:'我是王小婷定义的数据一号' }方法getData(){ alert(this.state.msg); }模板<button onClick={this.getData.bind(this)}>....
React基础语法04-循环数组渲染数据的方法
1:常规写法:数组里面放标签list2: [<h2 key='1'>我是一个h2</h2>, <h2 key='2'>我是一个h2</h2>], {this.state.list2}以上可知,只要把数组转换成以上格式,即可。2:方法一首先在this.state里面定义数组list: ['111', '222', '3333'],写方法过滤,map循....

React基础语法03-引入本地图片和服务器图片的方法
在组件里面引入本地图片的两种办法方法一:import photo from '../asset/images/photo.jpg'; //引入本地图片 <img src={photo} className="App-logo" alt="photo" />方法二:{/* es5的写法 */} <img src={require('../asset/images/photo.jp....

React基础语法02-onKeyUp键盘事件
onKeyUp监听键盘事件,当键盘抬起的时候,触发方法inputKeyUp.1:标签绑定键盘件<input onKeyUp={this.inputKeyUp}></input>2:keyCode获取你按得是什么键//键盘事件 inputKeyUp=(e)=>{ console.log(e.keyCode) }3:继续实现按回车键的时候,拿到值,首先监听Key...

React基础语法01-双向数据绑定
1:model改变视图view把model里面的值赋给input,即把this.state里面的username值给了input,当页面加载的时候,model层就能改变视图view。modelthis.state = { username:'111' }view<input value={this.state.username} ></input>2:同理反过来,...

react基础语法
1. JSXJSX 是一种 JavaScript 的语法扩展,可以在 JavaScript 中直接编写 HTML 标记,并且支持嵌套和组件形式的表示:const element = <h1>Hello, world!</h1>;2. 元素React 的 UI 都是基于元素来组织的,一个元素就是一段描述界面的对象,它可以是简单的文本标记,也可以是复杂的组合元素:const ....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js基础语法相关内容
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注