webpack原理篇(六十五):实战开发一个压缩构建资源为zip包的插件
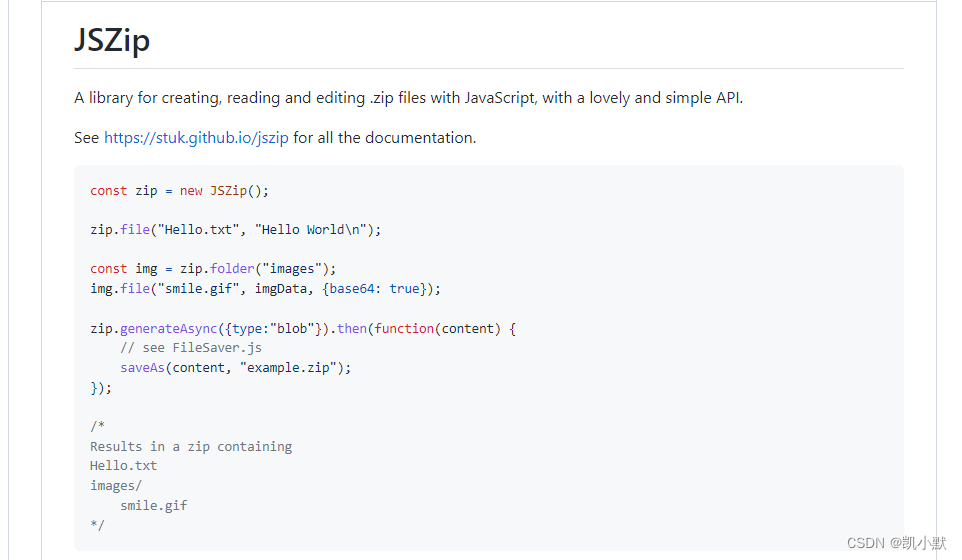
说明玩转 webpack 学习笔记要求生成的 zip 包文件名称可以通过插件传入需要使用 compiler 对象上的特地 hooks 进行资源的生成Node.js 里面将文件压缩为 zip 包使用 jszip:https://github.com/Stuk/jszipjszip 使用示例var zip = new JSZip(); zip.file("Hello.txt", "Hello Wor....

webpack原理篇(六十三):插件基本结构介绍
说明玩转 webpack 学习笔记插件的运行环境插件没有像 loader 那样的独立运行环境只能在 webpack 里面运行插件的基本结构:基本结构:class MyPlugin { // 插件名称 apply(compiler) { // 插件上的 apply 方法 compiler.hooks.done.tap('My Plugin', ( // 插件的 hook...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack plugin
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注