116.【SpringBoot和Vue结合-图书馆管理系统】(六)
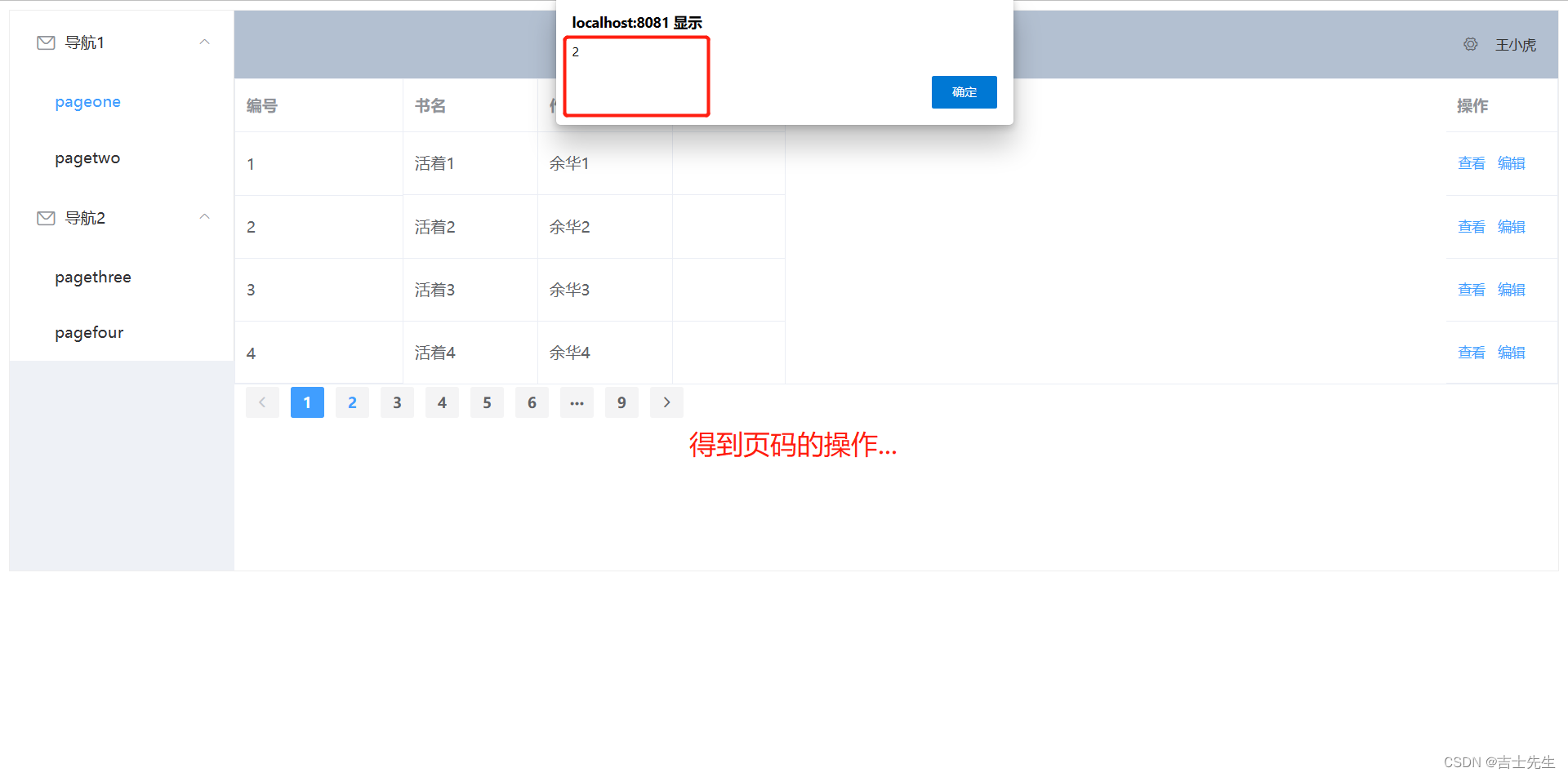
分页的操作page(currentpage){ //得到的参数是我们的页码 const _this=this; axios.request("http://localhost:8181/findAll/"+currentpage+"/6").then(function(response) { console.log(response) //...

116.【SpringBoot和Vue结合-图书馆管理系统】(五)
(三)、前后端分离数据对接1.搭建静态页面1. 路由 router/index.jsimport Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' import PageOne from '../views/PageOne.vue' import PageT....

116.【SpringBoot和Vue结合-图书馆管理系统】(四)
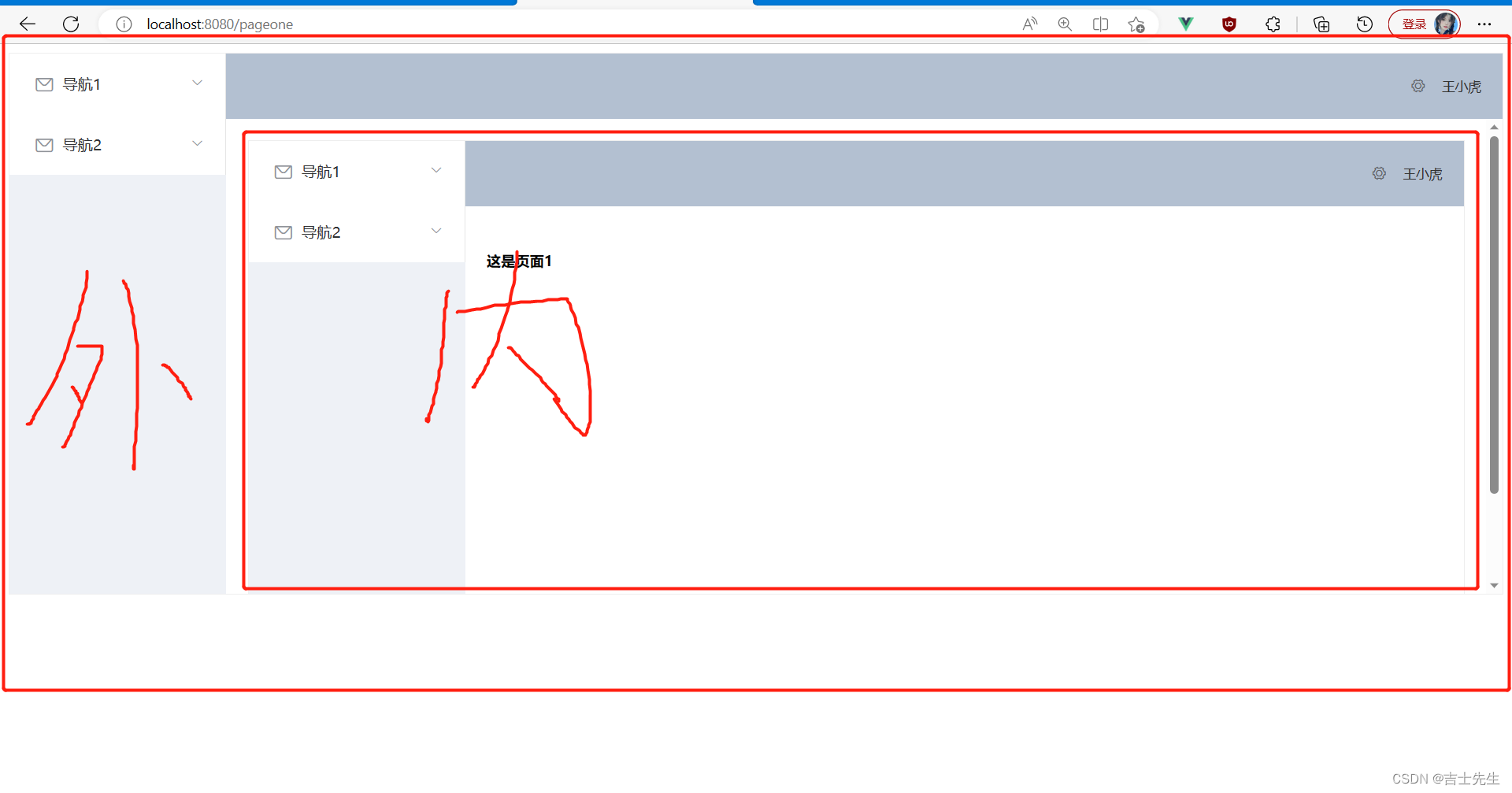
4.问题探究-(多级路由问题)⭐⭐⭐(1).问题展现我们发现假如我们按照上面的代码编写程序的话,就会发现内嵌两个主题框架的情况。这种情况出现的原因是:内层: 因为我们在配置路由的时候,我们配置的是儿子类。在Vue中儿子类是展现在父Vue组件的身体中的。又因为我们在配置路由的时候把这个父类设置成了App.vue这个组件,所以最里面的内嵌套我们可以理解了。外层: 我们因为在App.vue组件中搭建了....

116.【SpringBoot和Vue结合-图书馆管理系统】(三)
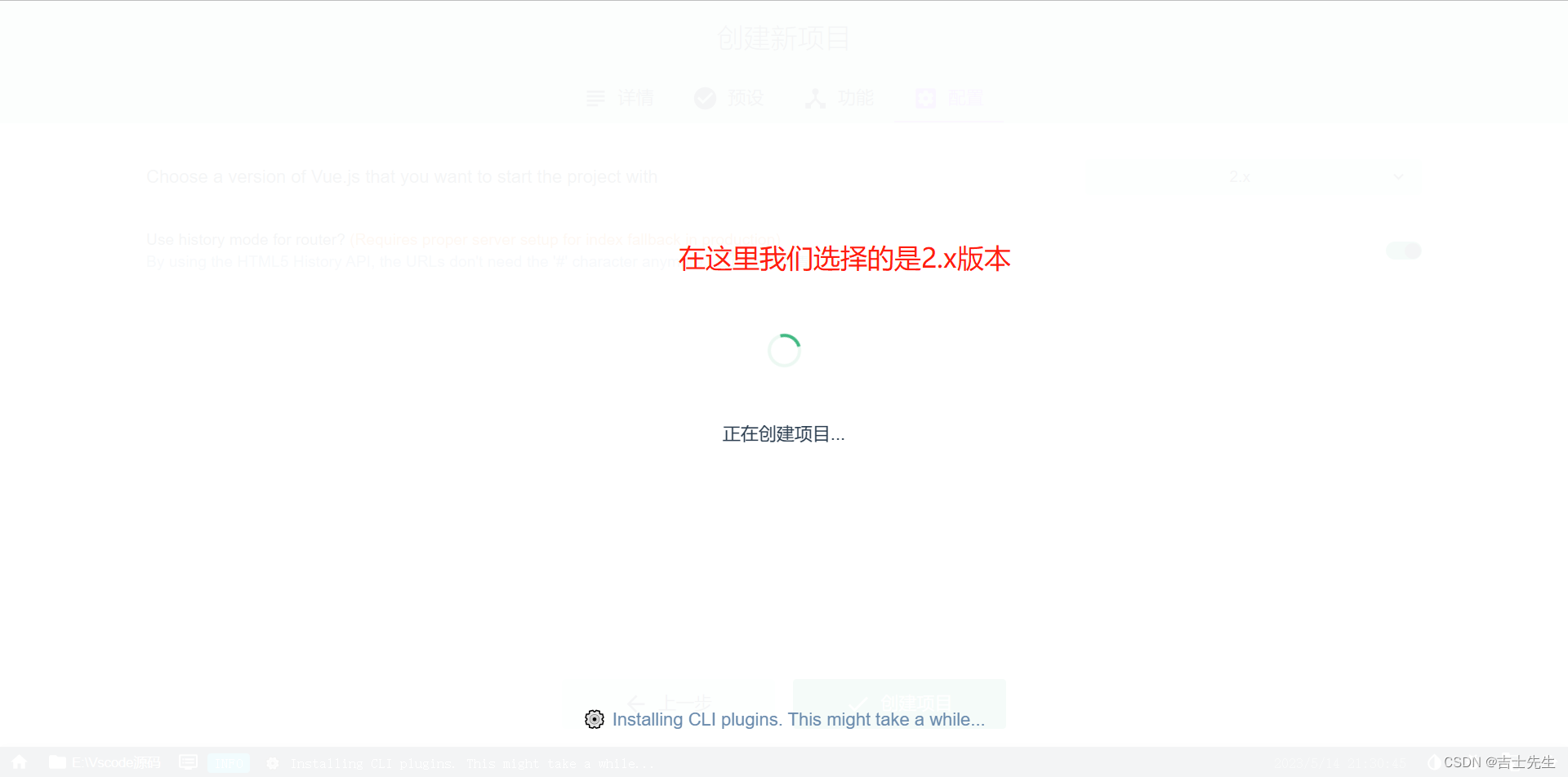
(二)、Vue2.x搭建 (ElementUI+Vue)1.搭建Vue基本环境(1).安装Vue项目框架1.创建vue2.x2.查看版本是否正确3.测试我们的Vue脚手架是否能够跑的动...(2).安装elementui插件1.搜索插件并安装2.选择默认的的数据3.查看我们的插件是否安装成功!!(3).跑一下项目2.非Vue-router搭建静态资源(1).基本介绍官网: https://ele....

116.【SpringBoot和Vue结合-图书馆管理系统】(二)
需要的依赖:<dependencies> <!-- 启动类 --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-st...

116.【SpringBoot和Vue结合-图书馆管理系统】(一)
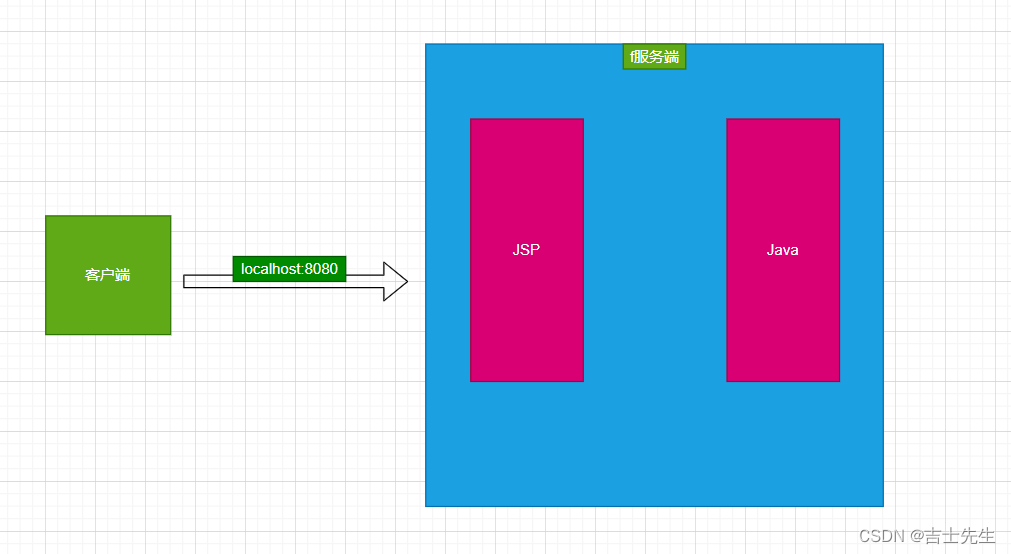
(一)、SpringBoot+Vue概述1.基本概述前后端分离就是将一个应用的前端代码和后端代码分开写:传统的JavaWeb开发中,前端使用JSP进行开发,JSP不是由后端开发者来独立完成的。(前端编写静态页面转交给后端开发)。这种开发方式的利用率极低…单体应用结构使用前后端开发,就可以完美的解决这一问题。(前端只需要独立编写客户端代码,后端也只需要独立编写服务端代码提供数据接口即可。前端通过a....

基于springboot+vue民宿管理系统+数据库(附源码,说明文档)
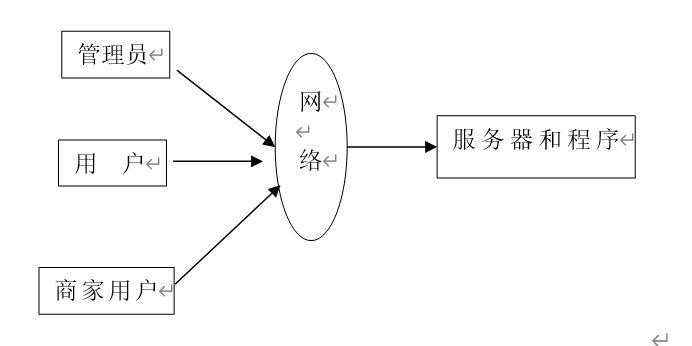
今天为大家带来的是 基于springboot+vue民宿管理系统。开发环境:后端:开发语言:Java框架:springbootJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7+数据库工具:Navicat11开发软件:eclipse/ideaMaven包:Maven3.3.9前端:nodejs,vue数据库:mysql系统架构:管理员:用户用例:主要功能:用户功能模块用户点....

基于SpringBoot+Vue 的逍遥大药房管理系统
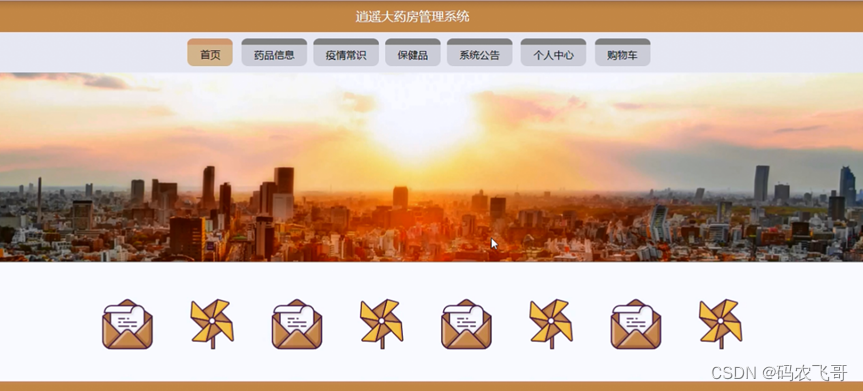
一、效果演示基于SpringBoot+Vue 的逍遥大药房管理系统二、 前言介绍本论文主要面向逍遥大药房管理中出现的一些常见问题,将其与计算机管理系统结合起来。通过这个系统,管理员可以更加方便的管理逍遥大药房信息;可以清楚的了解逍遥大药房信息管理情况;以管理员登录系统,通过首页,个人中心,用户管理,保健品分类管理,药品分类管理,药品信息管理,疫情常识管理,保健品管理,系统管理,订单管理等功能模板....

SpringBoot+Vue打造资产出入库管理系统(二)
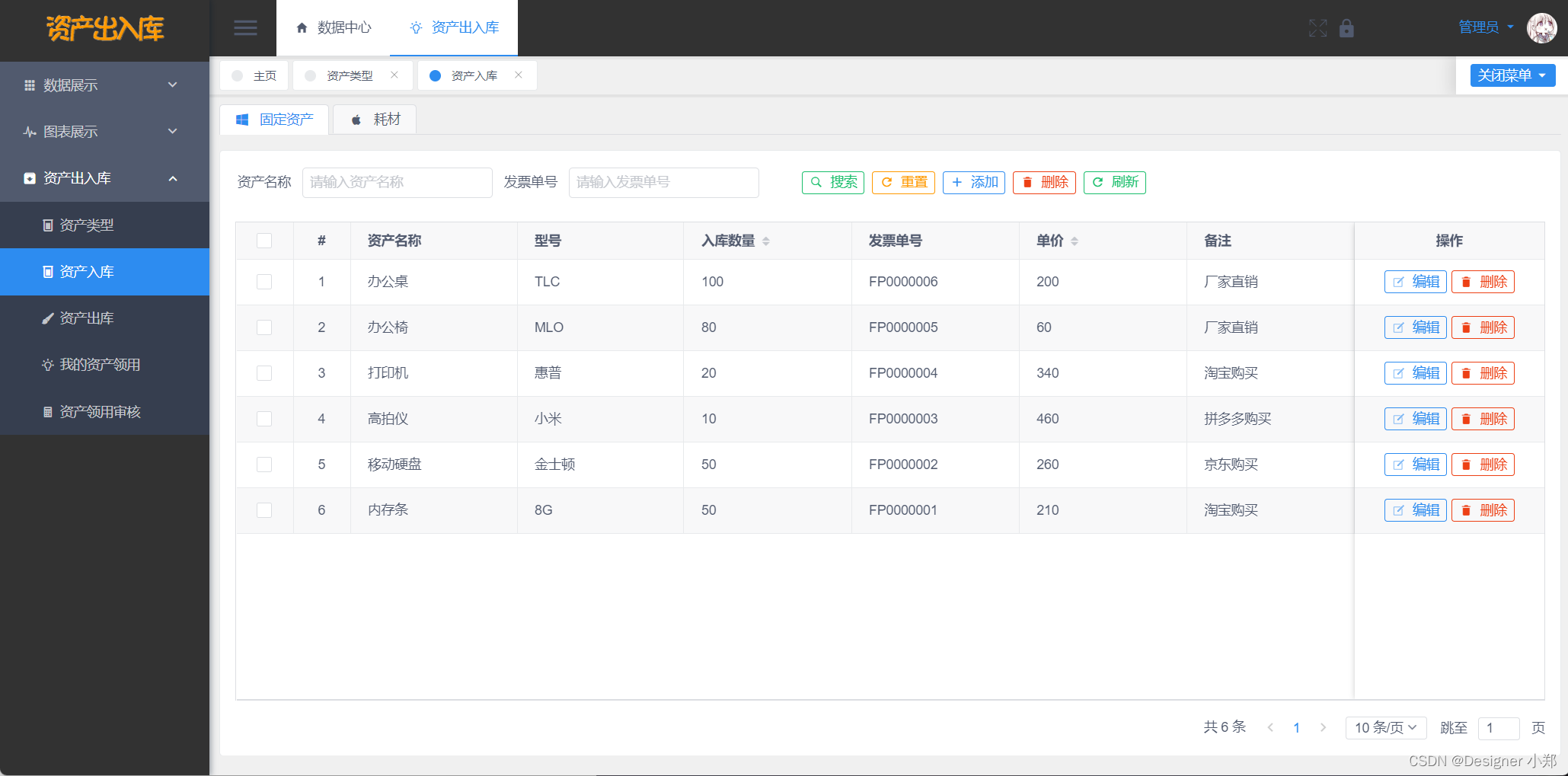
资产入库模块有了资产类型之后,用户就可以维护资产的入库情况。入库模块也是对固定资产和耗材做了区分,资产入库模块的主界面如下图所示。用户可以根据资产名称、发票单号进行模拟查询,搜索栏在顶部左侧,如下图所示。资产入库单实体类的字段明细如下:字段名称数据类型长度字段含义备注IdVarchar255唯一标识非空,主键assetIdVarchar255资产ID非空,外键assetNameVarchar25....

SpringBoot+Vue打造资产出入库管理系统(一)
软件简介本软件是基于Vue和SpringBoot的资产出入库管理系统,支持资产类型维护、资产入库、资产领用出库、资产出库审核这四大核心业务,适用于中小企业管理行政办公资产。系统给每个资产档案提供一个唯一标识,对物品入库、出库等各个作业环节进行快速批量的数据采集,确保中小企业及时掌握资产库存的真实数据,合理保持和控制企业库存。另外系统还包括员工管理、组织机构管理、文件管理、权限管理、图表分析功能,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js springboot相关内容
- springboot VUE.js uniapp宿舍文章部署
- springboot VUE.js uniapp文章源码视频讲解
- springboot VUE.js uniapp文章部署视频讲解
- springboot VUE.js uniapp宿舍管理系统文章
- springboot VUE.js系统文章
- springboot VUE.js uniapp管理系统
- springboot VUE.js uniapp源码
- springboot VUE.js管理系统文章源码部署
- springboot VUE.js管理系统源码部署
- springboot VUE.js uniapp文章源码
- springboot VUE.js uniapp
- springboot VUE.js系统
- springboot VUE.js视频
- springboot VUE.js uniapp视频
- springboot VUE.js uniapp小程序源码
- springboot VUE.js uniapp小程序文章部署
- springboot VUE.js就业
- springboot VUE.js高校
- springboot VUE.js信息文章
- springboot VUE.js商城文章
- springboot VUE.js小程序管理系统部署视频
- springboot VUE.js小程序视频
- springboot VUE.js小程序文章源码视频
- springboot VUE.js管理系统文章视频
- springboot VUE.js部署
- springboot VUE.js文章视频
- springboot VUE.js小程序管理系统
- springboot VUE.js小程序管理系统文章源码
- springboot VUE.js源码视频
- springboot VUE.js uniapp小程序源码部署
VUE.js更多springboot相关
- springboot VUE.js小程序部署
- springboot VUE.js小程序管理系统源码
- springboot VUE.js小程序源码
- springboot VUE.js uniapp小程序源码视频
- springboot VUE.js文章源码部署视频
- springboot VUE.js小程序
- springboot VUE.js系统文章代码设计ppt
- springboot VUE.js系统代码设计
- springboot VUE.js文章代码设计ppt
- springboot VUE.js代码设计ppt
- springboot VUE.js附带源代码文档ppt
- springboot vue.js项目
- springboot VUE.js系统前后端分离
- springboot VUE.js前后端分离管理系统
- 毕业设计springboot VUE.js
- springboot VUE.js入门指北
- springboot VUE.js分离
- 系统毕业设计VUE.js springboot mysql
- springboot VUE.js跨域问题
- springboot VUE.js系统javaee项目前后端分离
- springboot VUE.js前后端分离项目
- springboot VUE.js前后端分离考试系统
- springboot VUE.js教程功能
- springboot VUE.js java源码
- 小说springboot VUE.js
- java VUE.js springboot
- springboot VUE.js web商城应用
- springboot mybatisplus VUE.js课程管理系统
- springboot VUE.js管理系统项目
- springboot VUE.js前后端分离进销存管理系统
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
