基于Springboot+Vue实现前后端分离进销存管理系统
项目编号:BS-XX-144引言:目前整个社会已经进入到一个商品异常丰富的商品时代,商业化的高度发展也加速了商品流通的速度,很多的生产企业和商贸公司也遍地开花似的蓬勃发展起来了。而如何去有效的管理这些琳琅满目的商品的采购、销售、库存信息,是面临的一大难题,传统的靠人工去管理的方式即效率低下,又容易出错,造成损耗,还无法及时统计信息。在当今信息化技术普遍应用的今天,如何利用信息化和数字化去管理商品....

springboot+vue前后端分离实现企业人事管理系统
系统是前后端分离的项目,直接启动Springboot应用程序类后,再启动前端工程访问即可。主要实现 了企业的人事管理功能,主要包含员工管理、薪资管理、职位管理、权限管理、网盘文件分享管理等模块。系统亮点:使用REDIS进行数据缓存,优化查询性能;使用分布式文件系统进行文件存储服务;基于Springboot+vue实现前后端分离开发系统编号:BS-XX-082开发技术:Element ....

Springboot+vue的医患档案管理系统
医患档案管理系统是一个涉及到多个模块的项目,包括用户管理、病历管理、预约管理等。以下是一个简单的Spring Boot后端接口示例,用于获取所有病历信息: import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annot...
Springboot+vue地方废品回收机构管理系统
Spring Boot和Vue.js是两个非常流行的技术,用于构建Web应用程序。Spring Boot是一个基于Java的框架,可以快速开发和部署企业级应用程序,而Vue.js是一个用于构建用户界面的渐进式JavaScript框架。 地方废品回收机构管理系统是一个涉及到多个模块的项目,包括用户管理、废品分类、回收记录等。以下是一个简单的S...
Springboot+vue的大学城水电管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
演示视频:https://www.bilibili.com/video/BV13h4y1Y7JW/?spm_id_from=888.80997.embed_other.whitelist&t=5Springboot+vue的大学城水电管理系统(有报告),Javaee项目,springboot vue前后端分离项目。项目介绍:本文设计了一个基于Springboot+vue的前后端分离的大学....

Springboot+vue的商场应急预案管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
演示视频:https://www.bilibili.com/video/BV1UN4y1Q7m8/?spm_id_from=888.80997.embed_other.whitelist&t=9Springboot+vue的商场应急预案管理系统(有报告),Javaee项目,springboot vue前后端分离项目。项目介绍:本文设计了一个基于Springboot+vue的前后端分离的商....

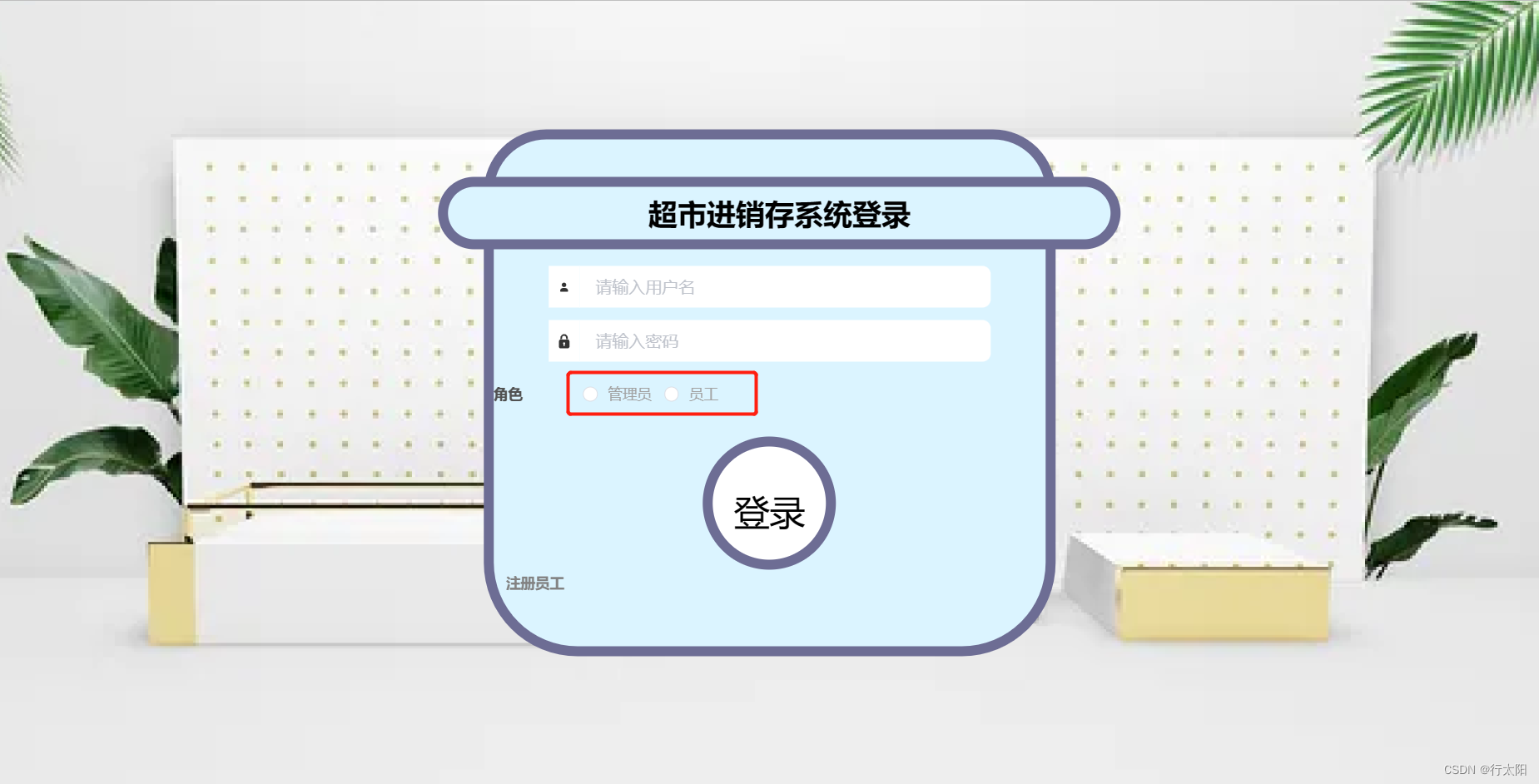
Springboot+vue的超市进销存管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
演示视频:https://www.bilibili.com/video/BV1pM4y1e7fn/?spm_id_from=888.80997.embed_other.whitelist&t=2Springboot+vue的超市进销存管理系统(有报告),Javaee项目,springboot vue前后端分离项目。项目介绍:本文设计了一个基于Springboot+vue的前后端分离的超市....

基于 SpringBoot + Vue + ElementUI 的人力资源管理系统(附源码)
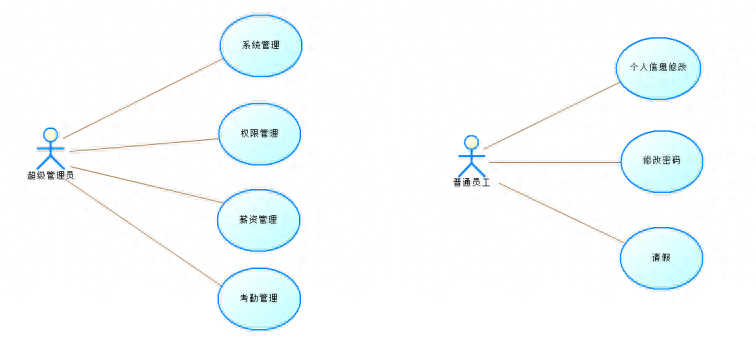
技术栈1、前端Vue、Axios、ElementUI、Vue-Router、Vuex、ECharts2、后端Spring Boot、JWT、MyBatis-Plus、MySQL、Hutool系统设计1、业务用例超级管理员拥有对所有菜单的访问权限,进行一系列的管理操作。而普通员工只能进行查看和修改个人信息,以及修改密码,请假。另外超级管理员可以为普通员工分配一些角色,进而改变员工的访问权限。2、功....

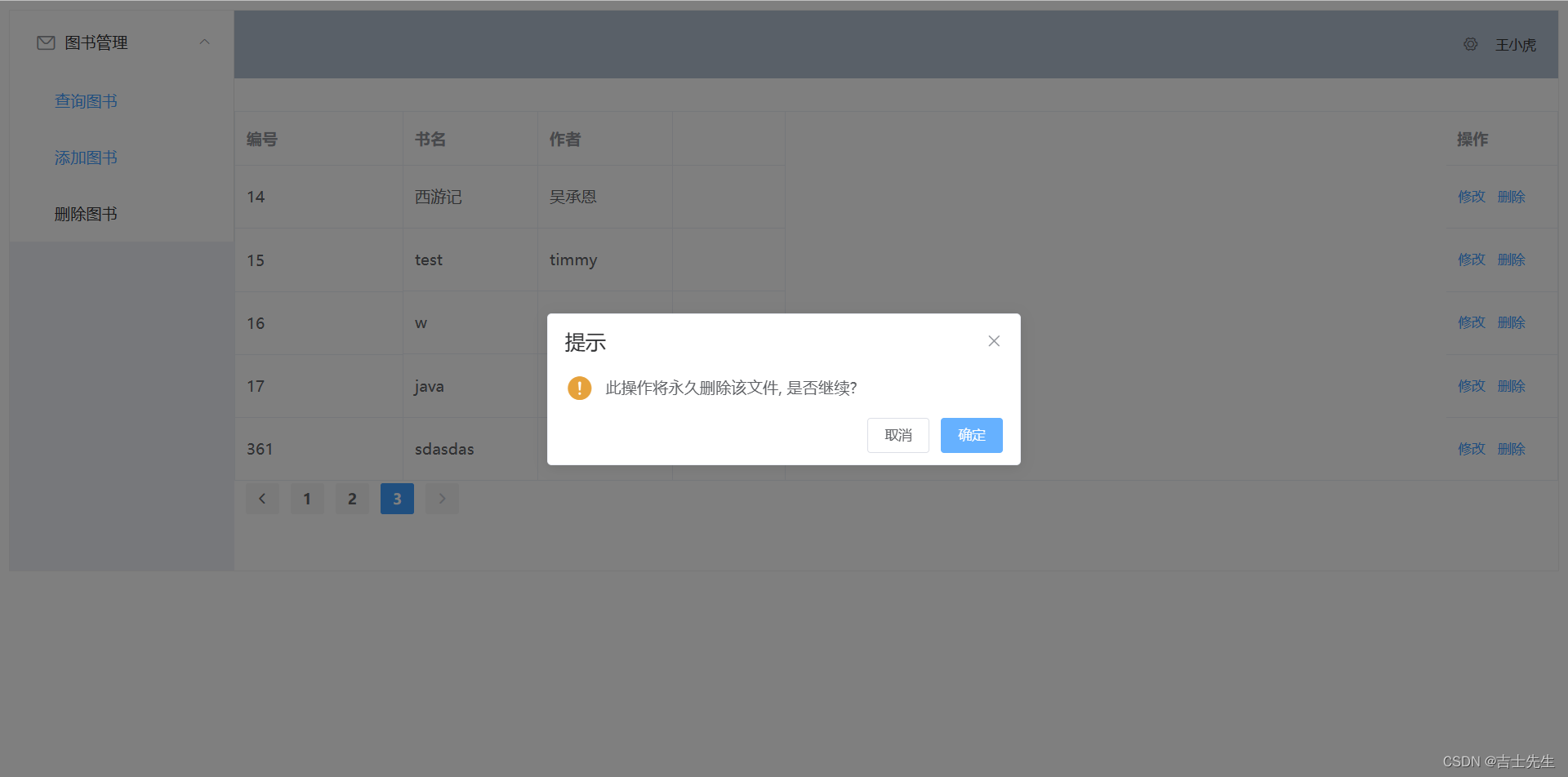
116.【SpringBoot和Vue结合-图书馆管理系统】(八)
<template> <div> <el-button type="text" @click="open" v-show="'false'"></el-button> <!-- :model 用于绑定我们的数据 :rules用于绑定规则--> <el-form :model="ruleF...

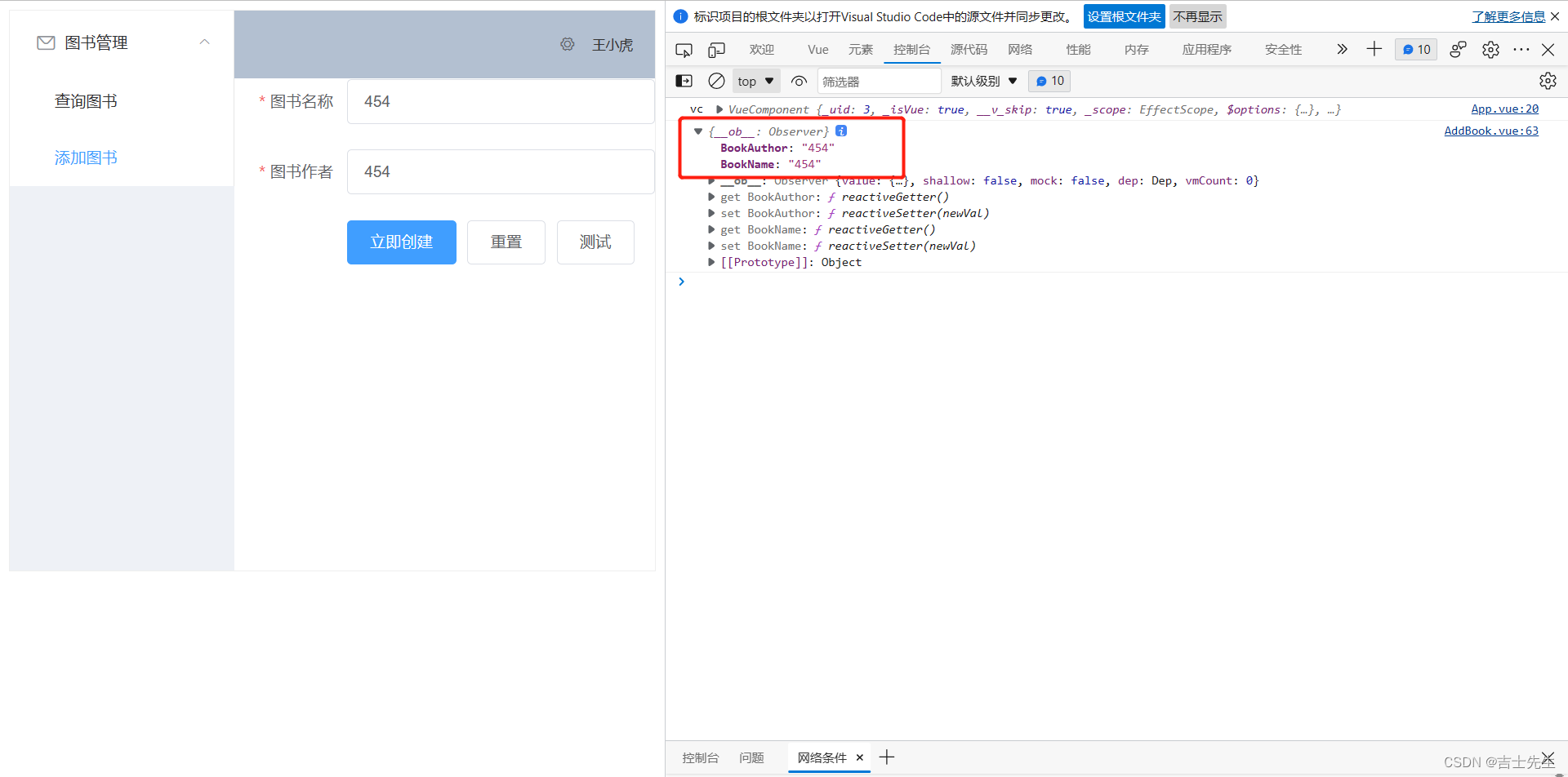
116.【SpringBoot和Vue结合-图书馆管理系统】(七)
4.操作表单数据-(添加数据)(1).SpringBoot后端布局BookHander.java因为是表单数据保证用户的隐私问题:所以我们使用Post传递。我们Java传递过去的是JSON对象。前端传递过来的也是JSON对象,我们只需要添加一个@RequestBody注解就好。package com.jsxs.controller; import com.jsxs.pojo.Book; impo....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js springboot相关内容
- springboot VUE.js uniapp宿舍文章部署
- springboot VUE.js uniapp文章源码视频讲解
- springboot VUE.js uniapp文章部署视频讲解
- springboot VUE.js uniapp宿舍管理系统文章
- springboot VUE.js系统文章
- springboot VUE.js uniapp管理系统
- springboot VUE.js uniapp源码
- springboot VUE.js管理系统文章源码部署
- springboot VUE.js管理系统源码部署
- springboot VUE.js uniapp文章源码
- springboot VUE.js uniapp
- springboot VUE.js系统
- springboot VUE.js视频
- springboot VUE.js uniapp视频
- springboot VUE.js uniapp小程序源码
- springboot VUE.js uniapp小程序文章部署
- springboot VUE.js就业
- springboot VUE.js高校
- springboot VUE.js信息文章
- springboot VUE.js商城文章
- springboot VUE.js小程序管理系统部署视频
- springboot VUE.js小程序视频
- springboot VUE.js小程序文章源码视频
- springboot VUE.js管理系统文章视频
- springboot VUE.js部署
- springboot VUE.js文章视频
- springboot VUE.js小程序管理系统
- springboot VUE.js小程序管理系统文章源码
- springboot VUE.js源码视频
- springboot VUE.js uniapp小程序源码部署
VUE.js更多springboot相关
- springboot VUE.js小程序部署
- springboot VUE.js小程序管理系统源码
- springboot VUE.js小程序源码
- springboot VUE.js uniapp小程序源码视频
- springboot VUE.js文章源码部署视频
- springboot VUE.js小程序
- springboot VUE.js系统文章代码设计ppt
- springboot VUE.js系统代码设计
- springboot VUE.js文章代码设计ppt
- springboot VUE.js代码设计ppt
- springboot VUE.js附带源代码文档ppt
- springboot vue.js项目
- springboot VUE.js系统前后端分离
- springboot VUE.js前后端分离管理系统
- 毕业设计springboot VUE.js
- springboot VUE.js入门指北
- springboot VUE.js分离
- 系统毕业设计VUE.js springboot mysql
- springboot VUE.js跨域问题
- springboot VUE.js系统javaee项目前后端分离
- springboot VUE.js前后端分离项目
- springboot VUE.js前后端分离考试系统
- springboot VUE.js教程功能
- springboot VUE.js java源码
- 小说springboot VUE.js
- java VUE.js springboot
- springboot VUE.js web商城应用
- springboot mybatisplus VUE.js课程管理系统
- springboot VUE.js管理系统项目
- springboot VUE.js前后端分离进销存管理系统
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注