【C++ 关键字的混合使用 】C++深度探索:auto、static、constexpr的交互影响与应用
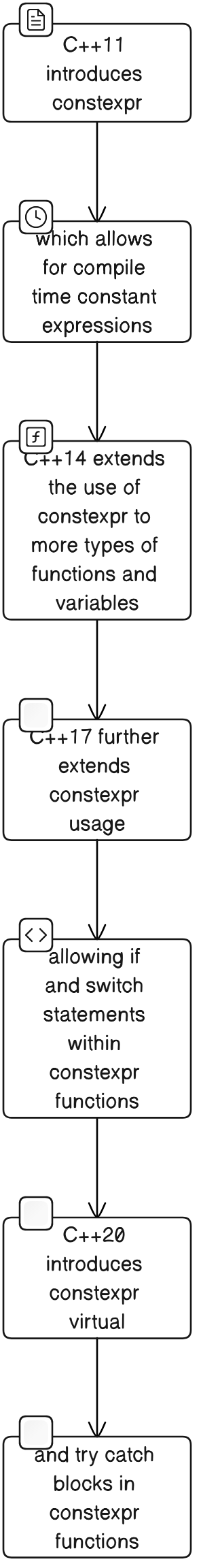
第一章:引言 1.1 本文目标与读者预期收获 在C++编程中,auto、static和constexpr是三个非常重要的关键字,它们在代码中的应用广泛,对于理解和编写高效的C++代码至关重要。然而,这三个关键字之间的交互和相互影响却往往被忽视。本文的目标就是深入探讨这三个关键字的交互作用,以及它们在不同C++标准下的影响。 读者通过阅读本文,将能够理解auto、stati...

【C/C++ 关键字 存储类说明符】 深入理解C/C++中的static关键字:它的作用、限制和使用技巧
更多精彩内容可阅读: C/C++ 关键字专栏 static关键字 static作用“改变生命周期” 或者 “改变作用域 static关键字特性 变量默认初始化为0 保持变量内容的持久 全局隐藏 s...
C++——初始化列表 | explicit关键字 | static成员(下)
正文explicit关键字构造函数不仅可以构造与初始化对象,对于单个参数或者除第一个参数无默认值其余均有默认值的构造函数,还具有类型转换的作用。什么是类型转换?int a=100; double b = a;如上所示,a并不是直接赋值给b,而是先进行了隐式类型转换:创建一个double类型的临时变量;将a的值赋予临时变量;将临时变量的值赋予b。单参数构造函数举例定义一个Date类,且该类的构...

C++——初始化列表 | explicit关键字 | static成员(上)
目录初始化列表初始化列表的形式初始化列表的注意事项explicit关键字单参数构造函数多参数构造函数static成员static成员的概念static成员的特性文章导读本章我们将继续加深对构造函数的学习。认识初始化列表、explicit关键字、static成员及学习static成员的相关特性。在构造函数的学习中,我们知道可以通过构造函数对一个对象的成员变量赋初始值。我们以Date类为例:clas....

【C++要笑着学】友元 | 初始化列表 | 关键字explicit | 静态成员static | 内部类(一)
前言 我是柠檬叶子C。上一章我们一步步地实现了日期类,这一章我们继续往后讲解知识点,比如说友元啊,初始化列表啊、静态成员和内部类,把这些拿出来讲一讲。还是保持最近养成的写作习惯,在讲解知识点之前,我都会用一个例子或问题进行引入,做到"循序渐进" 地讲解。如果觉得文章不错,可以 "一键三连" 支持一下博主!你们的关注就是我更新的最大动力!Ⅰ. 友元(friend)0x00 引入 - 日....

【C++要笑着学】友元 | 初始化列表 | 关键字explicit | 静态成员static | 内部类(二)
Ⅳ. 静态成员(static)0x00 引入 - 计算类中创建了多少个类对象 如果我们要计算一个类中创建了多少个类对象,我们可以用 count 计算一下。int count = 0; // 全局变量 class A { public: A(int a = 0) : _a(a) { count++; } A(const A& aa) : _a(aa._...

C/C++关键字之static
static是静态的意思 C语言中static的作用 1. 在函数体内,静态变量具有“记忆”的功能,即在函数体内部一个被声明为静态的变量在函数的调用过程中值是不变的,初始化只会被执行一次 2. static全局变量和全局函数只能被本程序的函数所使用,不能被其它文件使用。一般的全局变量和全局函数可以被项目其它文件所使用 3. static变量,不论是全局static变量还是static局部变量,都....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
C++关键字相关内容
- C++ noexcept关键字
- C++关键字解析
- C++内联函数关键字空值
- C++内联函数auto关键字for循环空值
- C++关键字for循环
- C++ auto关键字for循环
- C++ auto关键字
- C++内联函数auto关键字
- C++关键字c++11
- C++关键字nullptr
- C++关键字auto
- C++ auto关键字指针nullptr
- C++入门内联函数关键字for循环空值
- C++内联函数关键字指针
- C++内联函数关键字for循环nullptr
- C++ auto关键字c++11
- C++ auto关键字for循环nullptr
- C++内联函数auto关键字nullptr
- C++关键字重载
- C++关键字命名空间
- C++关键字命名空间缺省参数
- C++函数重载关键字for循环
- C++函数重载内联函数auto关键字nullptr
- C++内联函数关键字for循环
- C++函数重载内联函数auto关键字
- C++关键字定义
- C++ volatile关键字
- C++入门auto关键字nullptr
- C++ decltype关键字
- C++关键字std
C++更多关键字相关
- C++关键字函数声明
- C++关键字override
- C++关键字重写
- C++关键字虚函数
- C++关键字final
- C++关键字mutable
- C++ typename关键字
- C++类型转换关键字
- C++内联函数关键字
- C++关键字简介
- C++ c++11关键字
- C++关键字for循环nullptr
- 内联函数auto关键字C++
- C++初始化关键字static
- 关键字C++
- C++初始化列表explicit关键字static
- C++ auto关键字语法糖
- C++关键字override final
- C++ final override关键字
- C++关键字命名空间缺省函数
- C++内联函数inline auto关键字nullptr
- C++关键字作用
- C++列表关键字友元
- C++命名空间auto关键字
- C++ extern关键字
- C++内联函数auto关键字循环nullptr
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注