Web/H5阿里云设备指纹SDK的接入流程和步骤
本文档介绍了设备风险SDK (Web/H5)的接入流程,在需要保护的页面嵌入JS SDK,注意:一个网页(包括单页应用)嵌入一次即可。
js得禁止页面滚动
在web页面中,经常遇到一些弹窗内部有滚动条,可以滚动,弹窗后面的文档流也可以滚动,两个滚动区域会相互影响,用户体验不太好。 方案一、封装禁止、允许滚动方法 1、弹出弹窗,禁止滚动,并停留在当前位置 const disableScroll = (domId) =>...
js 获取页面的滚动高度
想要获取页面的滚动位置可以通过给window绑定滚动事件来实现。window.addEventListener('scroll',()=>{ const n = document.documentElement.scrollTop console.log(n); }) 通过该方法可以获取页面的当前位置,或者实现其他的效果,例如...

JS原生代码编写获取当前页面高度和触发滚动事件
下面的代码可以直接复用//获取滚动条当前的位置 function getScrollTop() { var scrollTop = 0; if (document.documentElement && document.documentElement.scrollTop) { scrollTop = document.documentElement...
js监听页面或元素scroll事件,滚动到底部或顶部
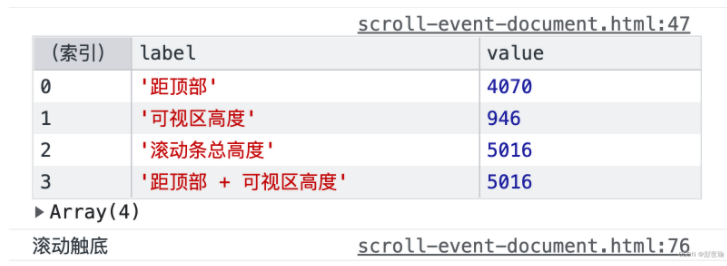
基本原理:1、滚动到底部 元素的滚动距离 + 元素的可视距离 == 元素的滚动条总距离 2、滚动到顶部 元素的滚动距离 == 0监听页面滚动<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Com...

js:监听页面滚动scroll的距离
<style> body { height: 200vh; } </style> <body> <script> /** * 监听页面滚动 * */ window.addEventListener('scroll', function () ...
如何用JS判断页面滚动到特定的div,从而实现背景的更换
像这个网页http://mailchimp.com/2012/,当滚动条到下一篇文章的时候背景就更换了。我自己的想法是——每个文章块给予一个id号,当这一文章块过了窗口上方的时候开始更换背景。我不知道百度什么关键词比较能找到这方式,所以来这里请教各位大大。我找到了一个貌似可以实现的代码:click me,以下是我改过后的代码,是没滚动400px就改变背景图。但是我想实现的不是滚动某个高度改变背景....
Space.js – HTML 驱动的页面 3D 滚动效果
为了让我们的信息能够有效地沟通,我们需要创建用户和我们的媒体之间的强有力的联系。今天我们就来探讨在网络上呈现故事的新方法,并为此创造了一个开源和免费使用的 JavaScript 库称为 space.js。该库是 HTML 驱动的,这意味着你不需要在网站上写一行 JavaScript 代码就可以,仍然有很大的灵活性。 在线演示 &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript页面相关内容
- JavaScript页面插件
- JavaScript页面进度条
- 宜搭页面JavaScript
- 页面JavaScript
- 页面库JavaScript
- JavaScript页面登录
- JavaScript页面用户名
- 页面JavaScript钉钉
- JavaScript页面属性
- JavaScript渲染页面
- JavaScript注册页面
- JavaScript登录页面
- JavaScript按钮页面
- JavaScript监听页面
- JavaScript页面优化
- JavaScript页面上报
- JavaScript页面访问
- h5 JavaScript页面
- JavaScript数据页面
- 微信页面JavaScript
- 页面验证JavaScript
- 开发页面接口JavaScript
- 开发页面JavaScript
- 程序员JavaScript页面
- JavaScript加载页面
- web页面方案JavaScript
- 技术JavaScript页面
- JavaScript页面播放
- 阿里云页面JavaScript
- 页面JavaScript加载
JavaScript更多页面相关
- JavaScript页面报错
- arms JavaScript页面数据
- arms JavaScript页面
- 页面加载JavaScript
- JavaScript开发页面
- JavaScript监控页面
- JavaScript页面图片
- JavaScript监听页面操作数据上报
- JavaScript鼠标页面
- app页面JavaScript
- JavaScript html页面
- JavaScript页面功能
- JavaScript url页面
- JavaScript实践页面
- JavaScript浏览器页面
- 跳转页面JavaScript
- JavaScript url参数页面
- JavaScript请求页面
- JavaScript jq页面
- 自定义页面JavaScript
- javascript JavaScript页面
- JavaScript页面触发
- JavaScript页面交互
- JavaScript页面顶部
- JavaScript页面滑动
- 访问页面JavaScript
- JavaScript设置页面
- 微信JavaScript页面
- JavaScript url参数不刷新页面
- 页面运行JavaScript
JavaScript您可能感兴趣
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript架构
- JavaScript ssr
- JavaScript优化
- JavaScript实践
- JavaScript工具
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
