带你读《现代Javascript高级教程》十五、Iterator 迭代器:简化集合遍历的利器(1)
十五、Iterator 迭代器:简化集合遍历的利器引言在 JavaScript 中,迭代器(Iterator)是一种用于遍历集合的接口。迭代器提供了一种统一的方式来访问集合中的元素,无论集合的类型和内部结构如何。通过使用迭代器,我们可以轻松地遍历数组、对象、Map、Set 等各种数据结构,并进行相应的操作。本文将详细介绍迭代器的概念、属性、应用场景,并提供相关的代码示例。1. 迭代器的概念迭代器....
带你读《现代Javascript高级教程》十五、Iterator 迭代器:简化集合遍历的利器(2)
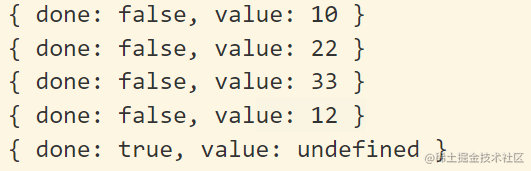
带你读《现代Javascript高级教程》十五、Iterator 迭代器:简化集合遍历的利器(1)https://developer.aliyun.com/article/1349587?groupCode=tech_library4) Set 遍历使用迭代器可以遍历 Set 对象的所有元素。通过调用 Set 对象的 values() 方法,可以获取一个迭代器对象,然后使用迭代器的 next 方....
《现代Javascript高级教程》Iterator迭代器:简化集合遍历的利器
Iterator 迭代器:简化集合遍历的利器引言在 JavaScript 中,迭代器(Iterator)是一种用于遍历集合的接口。迭代器提供了一种统一的方式来访问集合中的元素,无论集合的类型和内部结构如何。通过使用迭代器,我们可以轻松地遍历数组、对象、Map、Set 等各种数据结构,并进行相应的操作。本文将详细介绍迭代器的概念、属性、应用场景,并提供相关的代码示例。1. 迭代器的概念迭代器是一种....
前端祖传三件套JavaScript的ES6+之Iterator/Generator
IteratorIterator是ES6+中的一个新类型,它可以帮助我们更加方便地遍历数据结构。在ES6+中,Array、Map、Set、String等都实现了Iterator接口,因此可以直接使用for...of循环来遍历这些数据结构。通过Symbol.iterator获取Iterator在ES6+中,我们可以通过Symbol.iterator方法来获取一个数据结构的Iterator。例如:c....
【JS基础】从JavaScript中的for...of说起(上) - iterator 和 generator
写在前面先来看一段很常见的代码:const arr = [1, 2, 3];for(const i of arr) { console.log(i); // 1,2,3}上面的代码中,用for...of来遍历一个数组。其实这里说遍历不太准确,应该是说:for...of语句在可迭代对象(包括 Array,Map,Set,String,TypedArray,arguments 对象等等)上创建...
你不容错过的JavaScript高级语法(Iterator, Generator)
众所周知,js在前端开发中的地位。学好它,真的很重要。下面这篇文章,介绍一下Iterator, Generator。Iterator什么是迭代器迭代器是帮助我们对某个数据结构进行遍历的对象。在JavaScript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol)。迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式。在js中这个标准就是一个特....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
