Vue —— 进阶脚手架(零)(初始化【附案例】)
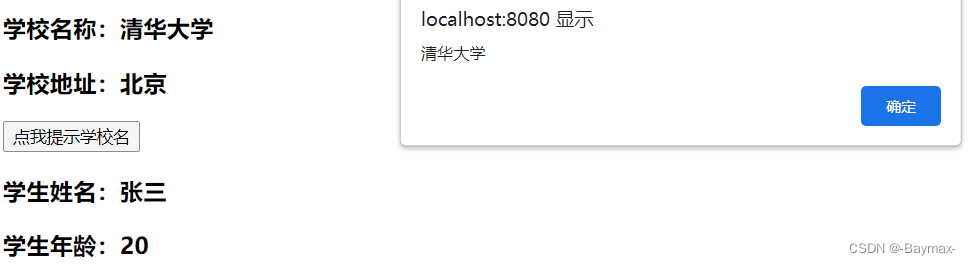
初始化脚手架全局安装: npm install -g @vue/cli 创建项目(注意创建项目的时候指定好目录) vue create xxx 启动项目 npm run serve 一、简单案例1. 模块暴露方式:默认暴露。默认暴露:export default {}2. 模块化引入方式:简便形式(针对默认暴露)import Demo from "./js/Demo.js"3. 实例:学校...

使用vue脚手架初始化问题
请问一下,有人遇到过这样的问题吗?困扰了我很久,希望有人能帮忙解答,问题是这样的, 在使用vue脚手架初始化工程完成后,用npm安装依赖包或者cnpm安装依赖包后,启动项目后遇到问题,详情请看下面的图片展示
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注