深入解析微信小程序全栈开发流程
随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将深入解析微信小程序全栈开发的完整流程,帮助开发者更好地理解和掌握这一技术。 一...
微信小程序(二十六)微信小程序解析富文本的几种方式
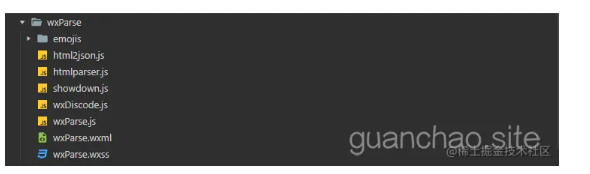
微信小程序解析富文本html大概有两种方式(我发现的)。两种方法,各有各的优缺点。一:使用小程序内置标签rich-text这个标签解析的富文本会保留你在pc端编辑的样式,也就是说,你在pc端编辑的是什么样子,小程序端显示的也是什么样子。示例:Htmlxml复制代码<view class="container"> <view class="page-body"> ...

微信小程序调用json数据接口并解析
开始写js,用request请求接口url,当请求成功的时候,在控制台打印一下返回的res.data数据,在控制台可以看到打印了接口数据了,在请求接口成功之后,用setData接收数据,并且需在data中声明一个接收数据的变量。Page({ data: { list: [] }, onLoad: function (options) { wx.request({ ...
微信小程序开发解析
前言微信是一款由中国著名互联网公司腾讯公司开发的社交软件,于2011年1月21日正式上线。在成立后的短短几年时间里,微信以其简单易用的界面和强大的功能,快速赢得了全球用户的青睐。截止2021年,微信已经有超过10亿的活跃用户,成为全球最流行的社交应用之一。微信的生命周期可以分为以下几个阶段:初期发展阶段(2011-2013年):微信在成立初期,主要是为了满足人们的社交和聊天需求,提供了简单的消息....

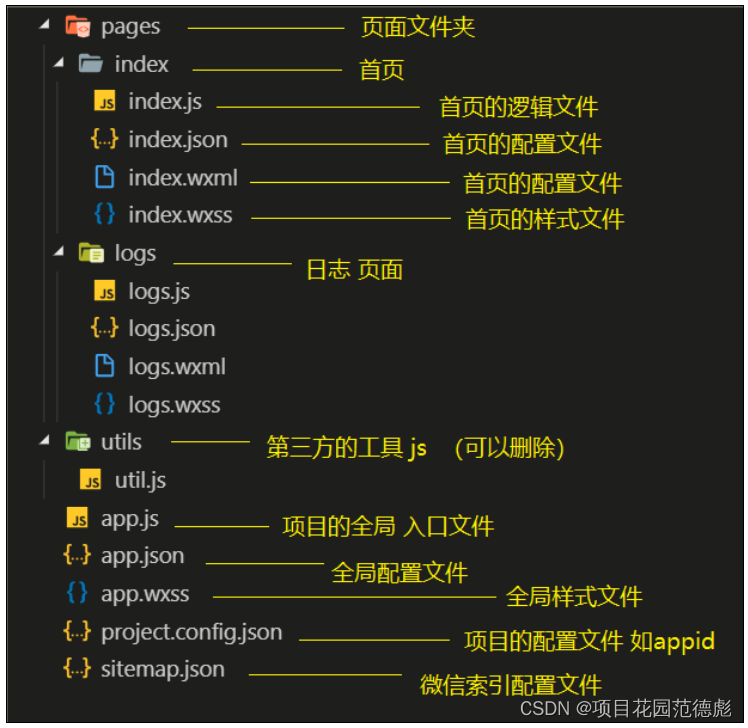
微信小程序的目录解析--【浅入深出系列002】
微信目录集链接在此:本系列校训用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!学习资源的选择黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)https://www.bilibili.com/video/BV1nE41117BQ/目录如下:...P303-微信小程序的环境准备08:21 00:00 到 05.....

微信小程序的目录解析--【浅入深出系列002】
本系列校训用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!学习资源的选择黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)https://www.bilibili.com/video/BV1nE41117BQ/目录如下:…P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, ....

微信小程序 获取 手机验证码 短信验证码 后端功能实现解析
在之前的小程序项目中,争对用户信息的有效性问题(比如手机号是否真实),我使用了微信小程序自带的获取手机号的功能,获取到用户的手机号,因为微信绑定的手机号一定经过微信的严格验证,能够确保手机号真实。但是根据客户的需求,需要实现使用短信验证码登入的功能,那么没办法,客户是上帝,我只能去实现它。 前言 对于获取微信绑定的手机号来确保小程序用户的真实性,可以看我这篇文章,我写的很详细....

企微开发:解析企业微信小程序的商机与挑战
随着移动互联网的快速发展,企业微信小程序作为企业级应用的重要组成部分,已经成为企业数字化转型的新工具。本文将深入探讨企微开发的商机与挑战,分析其在企业应用领域的潜力和发展方向。一、企微开发的商机 提供定制化解决方案:企微开发可以根据企业的具体需求,提供个性化的定制化解决方案,满足企业的特殊业务要求,...

微信小程序:miniprogram-date或day.js进行时间格式化和解析
miniprogram-date 实现一个简单的时间格式化和解析功能如果需要更完善的功能可以考虑使用Day.js,仅 2kB安装npm i miniprogram-dateMiniDate 的使用const MiniDate = require('miniprogram-date'); const constant = require('miniprogram-date/src/constant....
微信小程序登录流程解析
微信官方文档有小程序的登录流程时序图,本文围绕这张图从0到1做更具体的解析。微信小程序的登录看上去好像很复杂,实际上只是不同的接口调用、字段返回,整个过程有3方在参与:小程序、开发者服务器、微信服务器。首先,看一下微信官方时序图:根据上面的图,可以分为以下几步:第1步 - 小程序:小程序前端调用wx.login得到code,再传给开发者服务器。code是临时登录凭证,有效期为5分钟、只能使用一次....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云解析DNS微信小程序相关内容
云解析DNS您可能感兴趣
- 云解析DNS控制台
- 云解析DNS运维
- 云解析DNS操作系统
- 云解析DNS linux
- 云解析DNS阿里云
- 云解析DNS重建
- 云解析DNS方法
- 云解析DNS驱动
- 云解析DNS深度学习
- 云解析DNS网络安全
- 云解析DNS域名
- 云解析DNS源码
- 云解析DNS java
- 云解析DNS解析
- 云解析DNS服务器
- 云解析DNS dns
- 云解析DNS应用
- 云解析DNS json
- 云解析DNS备案
- 云解析DNS配置
- 云解析DNS网站
- 云解析DNS数据
- 云解析DNS ip
- 云解析DNS访问
- 云解析DNS设置
- 云解析DNS xml
- 云解析DNS android
- 云解析DNS python
- 云解析DNS原理
- 云解析DNS实战


