Javaweb之javascript的BOM对象的详细解析
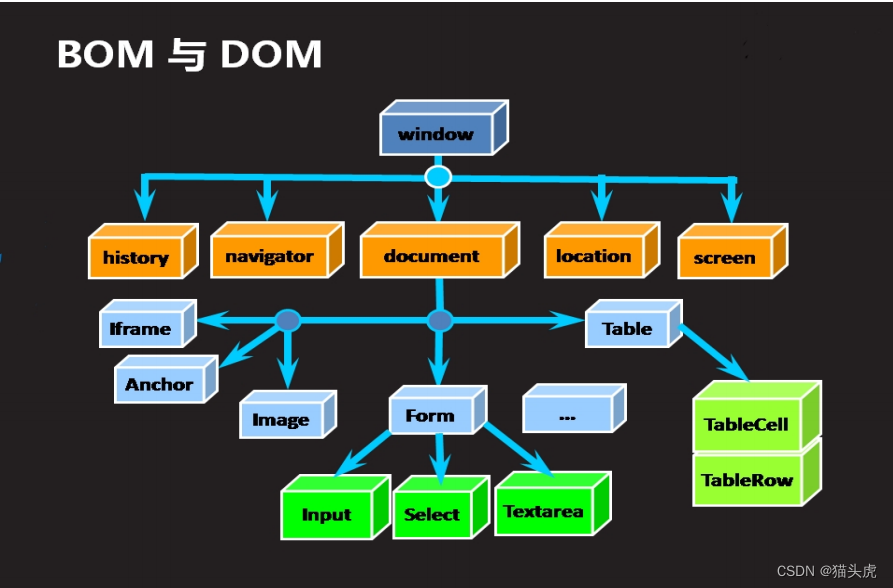
1.5.2 BOM对象接下来我们学习BOM对象,BOM的全称是Browser Object Model,翻译过来是浏览器对象模型。也就是JavaScript将浏览器的各个组成部分封装成了对象。我们要操作浏览器的部分功能,可以通过操作BOM对象的相关属性或者函数来完成。例如:我们想要将浏览器的地址改为,我们就可以通过BOM中提供的location对象的href属性来完成,代码如下: locatio....

Maven - 全面解析 Maven BOM (Bill of Materials):打造高效依赖管理与模块化开发
What’s BOMBOM(Bill of Materials) 是由Maven提供的功能,它通过定义一整套相互兼容的jar包版本集合,使用时只需要依赖该BOM文件,即可放心的使用需要的依赖jar包,且无需再指定版本号。Bom 通常是项目中单独的一个模块,即只有单个pom.xml文件的module,并配合 dependencyManagement 等标签实现项目的全局依赖统一管理BOM的维护方负....

JavaScript的三大组成部分是什么?JavaScript的核心组成部分解析:语法、BOM和DOM
博主猫头虎 带您 Go to New World.✨ 博客首页——猫头虎的博客《面试题大全专栏》 文章图文并茂生动形象简单易学!欢迎大家来踩踩~ 《IDEA开发秘籍专栏》学会IDEA常用操作,工作效率翻倍~ 《100天精通Golang(基础入门篇)》学会Golang语言,畅玩云原生,走遍大小厂~ 希望本文能够给您带来一定的帮助文章粗浅,敬请批评指正!JavaScript的核心组成部分解析:语法.....

JSON无法解析,json前有小红点,如何解析json串你可能遇到了UTF-8 BOM头
使用FastJson反序列化时,如下所示,在ide内看着很正常的一个JSON,无法解析String s3 = "{\"errcode\":\"37\"}"几经辗转后放在 notepad++内看到4个小红点问题也随之迎刃而解第一种:String jsonStr; // 需要解析json格式的字符串 if(jsonStr != null && jsonStr.startsWi....

详细解析BOM中Location对象
详细解析BOM中Location对象Location对象包含有关当前URL的信息。// href 返回完整的URL console.log(location.href); // host 返回一个URL的主机名和端口 console.log(location.host); // hostname 返回URL的主机名 console.log(location...
简单解析BOM中History对象
简单解析BOM中History对象History 对象包含用户(在浏览器窗口中)访问过的 URL。 <button>back()</button><button>forward()</button><button>go()</button> console.log(history); var aB...
简单解析BOM中Screen对象
简单解析BOM中Screen对象Screen 对象包含有关客户端显示屏幕的信息。console.log(screen); // 属性 // availHeight 返回屏幕的高度(不包括Windows任务栏) // availWidth 返回屏幕的宽度(不包括Windows任务栏) console.log(screen.availHeight,screen.av...
简单解析BOM中Navigator对象
简单解析BOM中Navigator对象navigator对象包含了有关浏览器的信息。console.log(navigator); // 属性 // appCodeName 返回浏览器的代码名 console.log(navigator.appCodeName); // appName 返回浏览器的名称 console.log(navigator.ap...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云解析DNS您可能感兴趣
- 云解析DNS应用
- 云解析DNS实战
- 云解析DNS domain
- 云解析DNS域名解析
- 云解析DNS解析
- 云解析DNS域名
- 云解析DNS最佳实践
- 云解析DNS教程
- 云解析DNS渲染
- 云解析DNS表格
- 云解析DNS源码
- 云解析DNS java
- 云解析DNS阿里云
- 云解析DNS服务器
- 云解析DNS dns
- 云解析DNS json
- 云解析DNS备案
- 云解析DNS配置
- 云解析DNS网站
- 云解析DNS数据
- 云解析DNS ip
- 云解析DNS linux
- 云解析DNS访问
- 云解析DNS设置
- 云解析DNS xml
- 云解析DNS android
- 云解析DNS原理
- 云解析DNS python
- 云解析DNS文件
- 云解析DNS spring


