通义大模型应用上架合规操作
各位开发者开发的应用/小程序中通过阿里云百炼大模型服务平台接入了通义千问、通义万相等系列大模型,想要将接入大模型的应用/小程序上架到应用市场/小程序平台中,上架平台需要开发者提供各种资料,本篇将引导各位开发者如何获取对应资料。
微信小程序开发之:保存图片到手机,使用uni-app 开发小程序;还有微信原生保存图片到手机
前言 做了下保存图片的功能,记录一下吧主要还是看开发文档吧,学会看文档比较重要 一、UNI-APP保存图片到手机 1. 需求描述 点击保存,将图片保存到手机上,如下所示 2. 解决说明 因为使用uni-app开发的微信小程序,所以要在uni-app的开发文档,我这里提供一下具体文档地址: uni-app 保存文件到手机的开发文档地址:https://uniapp.dcloud.io/api...

除了微信小程序,PHP 还可以用于开发哪些类型的小程序?
除了微信小程序,PHP 还可以用于开发以下类型的小程序:一、支付宝小程序与微信小程序类似,支付宝小程序也需要后端服务来处理数据存储、业务逻辑等。PHP 可以作为支付宝小程序的后端语言,为其提供接口服务。例如:开发电商类支付宝小程序时,PHP 可以管理商品信息、订单处理、支付接口对接等功能。对于生活服务类小程序&#...
超详细微信小程序开发学习笔记,看完你也可以动手做微信小程序项目
1、官网https://developers.weixin.qq.com/miniprogram/introduction/ 1、微信小程序介绍 1.1 为什么是微信小程序 1.2 微信小程序历史 1.3 疯狂的微信小程序 1.4 还有其它小程序不容忽视 1.5 体验 1.5.1 官方微信小程序体验 1.5.2 其它优秀的第三方小程序 2、环境...

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(3)
个人主页:@开发者-曼亿点 hallo 欢迎 点赞 收藏⭐ 留言 加关注✅! 本文由 曼亿点 原创 收录于专栏:微信小程序开发 ⭐⭐ - [video(video-SIAFbOCb-1719905431985)(type-csdn)(url-https://live.csdn.net/v/embed/405645)(image-https://ucc.alicdn....


微信小程序开发入门教程-小程序账号注册及开通
17年小程序开始公测,经过5年的发展,无论从组件、开发工具、api、生态、社区,都已经发展的非常成熟了。如果17年年初你看小程序,觉得无需安装即用即走还是一个理念的话。站在今天看过去,往往是先提出一个先进的理念,然后再不断的朝着目标迈进。 其实不仅是程序员会学习各种各样的技术,非程序员有时候也想把自己的想法落地,看着自己开发的应用程序随着日积月累,用户越来越多,知名度也越来越高。从0到1...

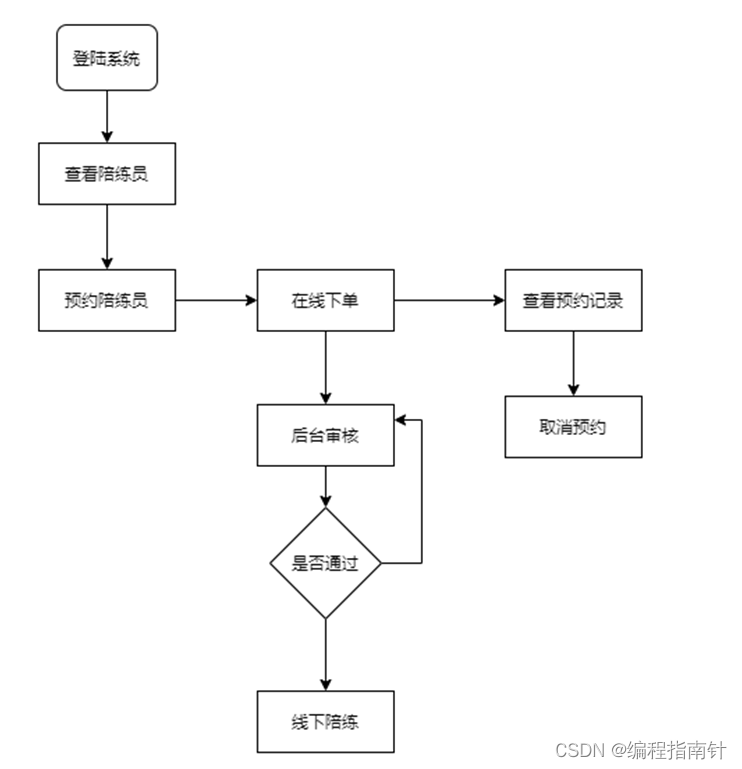
微信小程序开发|基于微信小程序的健身陪练系统的设计与实现
项目编号:BS-XCX-015一,环境介绍语言环境:Java: jdk1.8数据库:Mysql: mysql5.7应用服务器:Tomcat: tomcat8.5.31开发工具:IDEA或eclipse前台开发技术:微信小程序+Vue+ElementUI后台开发技术:SSM开发框架二,项目简介2.1 系统介绍 改革开放四十年来最大的成就就是让全国的老百姓都能吃得饱,穿得暖,....

微信小程序开发之入门级02(带你进一步了解微信小程序开发)
前言 在上一期的博客中我们已经初步的与大家共同去了解了有关微信小程序的一些基本的知识,今天我们来继续探寻有关微信小程序的知识。一、 微信小程序的生命周期1. 概述 微信小程序的生命周期分为一下几个阶段:启动阶段(onLaunch):当用户打开小程序时,会触发启动事件,此时可以进行一些初始化操作,比如获取用户信...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
微信小程序开发相关内容
- 微信小程序开发源码
- 微信小程序开发上线
- 微信小程序开发注册
- 微信小程序开发流程
- 开发微信小程序
- 阿里云开发微信小程序
- uniapp开发微信小程序
- 微信小程序开发图片
- 微信小程序开发应用
- 微信小程序开发页面
- 开发微信小程序系统
- 微信小程序开发数据
- 微信小程序开发项目
- 实战开发微信小程序
- 微信小程序原生开发实用教程
- 微信小程序开发自定义
- 微信小程序原生开发tdesign实战模板
- 微信小程序开发方法
- 微信小程序开发授权
- 微信小程序开发框架
- 微信小程序开发模板
- 微信小程序开发入门
- 微信小程序开发入门教程
- 微信小程序开发配置
- 微信小程序开发功能
- 微信小程序健康管理系统开发
- 微信小程序全栈开发课程小程序上线
- 微信小程序全栈开发课程
- 微信小程序全栈开发课程意见反馈
- 微信小程序开发商城系统
微信小程序更多开发相关
- 微信小程序系统开发
- 毕业设计微信小程序健康管理系统开发
- 微信小程序开发商城
- 微信小程序开发知识点
- 微信小程序开发步骤
- 开发微信小程序配置
- 微信小程序管理系统开发
- 微信小程序点餐系统开发
- 微信小程序健康检查管理系统开发
- 微信小程序开发页面组件
- 微信小程序开发入门案例
- 微信小程序开发课程页面
- 微信小程序全栈开发课程页面
- 微信小程序开发笔记
- 开发教程微信小程序
- 微信小程序入门开发
- 微信小程序开发入门排列
- 视频教程微信小程序开发
- 笔记微信小程序开发
- 微信小程序开发入门水平排列
- 微信小程序开发个人中心
- 微信小程序开发入门实战
- 微信小程序商城开发界面设计实战小程序
- 微信小程序开发投票
- 微信小程序开发事件
- 微信小程序开发教程开发
- 微信小程序开发组件
- 微信小程序全栈开发课程登录弹窗
- 视频教程微信小程序开发框架
- 微信小程序全栈开发课程登录功能
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注