前端知识笔记(十一)———拓展运算符
一,什么是拓展运算符拓展运算符(Spread Operator)是 ES6 中新增的操作符,用于在函数调用、数组字面量、对象字面量等语法中将一个可迭代对象拆分成单个元素,或将多个元素合并为一个新的数组。二,在函数中在函数调用中,拓展运算符可以将一个数组或类数组对象 "展开" 成为一个参数序列,传递给函数。例如:function sum(x, y, z) { return x + y + z;...
【芯片前端】保持代码手感——握手型同步fifo的进一步拓展
前言最近也是沉迷于握手协议的研究,主要是用的太多了要是不自己写写用起来就很没底。握手FIFO在 【芯片前端】保持代码手感——握手型同步FIFO设计 里,在设计时候有一个feature就是“对外输出逻辑时序较优”,因此对外的输出(除了data)都是寄存器输出,这客观上就是断开了输入和输出握手。在之前的博客里讨论过这个问题,valid和ready同时握手的场景一定是有的,对于上游valid时序较查同....

【芯片前端】保持代码手感——编写常值乘法器和一些拓展
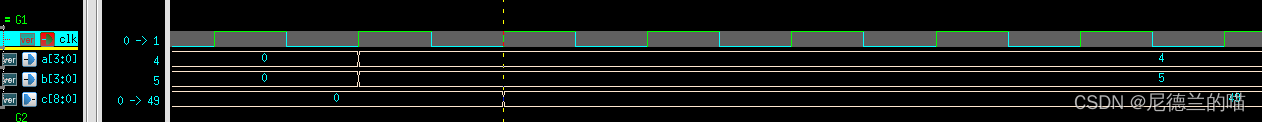
题目没什么意思,给的参考波形也有问题,不过可以拓展一点东西。题目编写一个4bit乘法器模块,并例化该乘法器求解c=12*a+5*b,其中输入信号a,b为4bit无符号数,c为输出。注意请不要直接使用*符号实现乘法功能。module calculation( input clk, input rst_n, input [3:0] a, input [3:0] b, output...

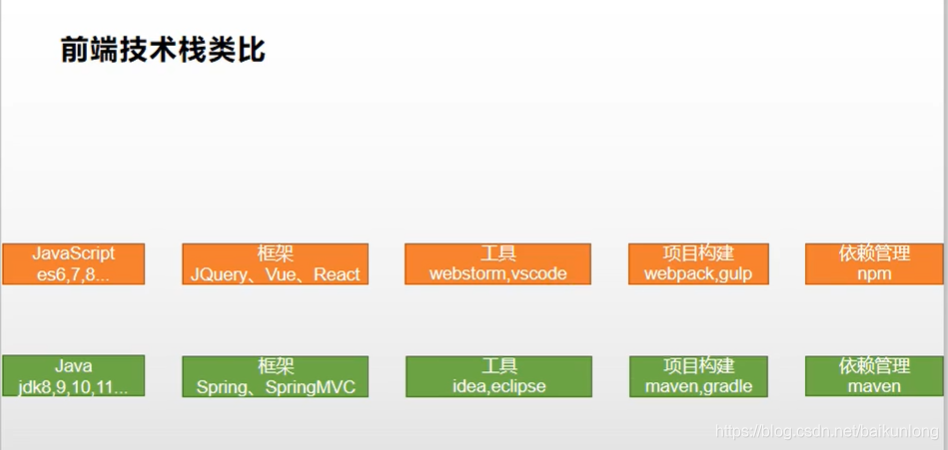
前端技术ES6新特性解构字符串扩展表达式箭头函数对象拓展运算符map 和 reduce Promise 模块化export import及Node.js
ES61、简介ECMAScript 6.0(以下简称 ES6,ECMAScript 是一种由 Ecma 国际(前身为欧洲计算机制造商协会,英文名称是 European Computer Manufacturers Association)通过 ECMA-262标准化的脚本程序设计语言)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了,并且从 ECMAScript....

前端技术-es6 语法-对象拓展运算符 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-es6 语法-对象拓展运算符】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/667/detail/11302前端技术-es6 语法-对象拓展运算符 对象拓展运算符/....
【网页前端】CSS样式表进阶之图像的灵活使用与拓展知识(二)
1.3.3 环境搭建1、解压压缩文件,打开解压的文件夹(文件夹名每次下载略有不同)2、将需要的字体图标存入 idea 对应位置课外扩展:TureType( .ttf ) 格式 .ttf 字体是 Windows 和 Mac 的最常见的字体,支持这种字体的浏览器有IE9+ 、 Firefox3.5+ 、Chrome4+ 、 Safari3+ 、 Opera10+ 、 iOS Mobile 、 Saf....

【网页前端】CSS样式表进阶之图像的灵活使用与拓展知识(一)
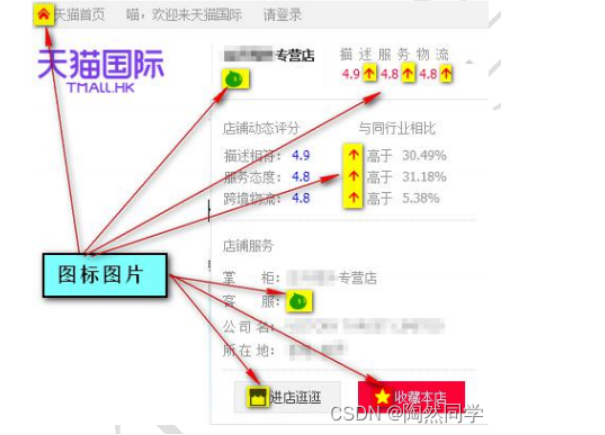
1. 图像的灵活使用(拓展)1.1 引言网页上我们经常能够看到大量图标图片使用若每张图片都单独进行一次传输,效率会很低。好比:我们去超市买水果,若买一个带回家一个,那么效率很低,不如买完一次性打包带回家更方便。这个网页数据传输道理相同,所以我们的选择是将当前页面所需要的图标图片一次性打包传输,方便使用。所以,为了提高页面加载效率,这里我们就需要学习 CSS 的精灵图和字体图标。1.2 精灵图1.....

【网页前端】CSS之拓展样式以及Emmet语法
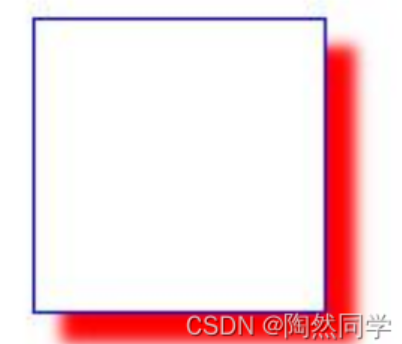
1. 拓展样式1.1 盒子阴影我们可以为盒子添加阴影。格式:box-shadow:X 轴偏移 Y 轴偏移 模糊程度 阴影颜色;1.2 文本省略当盒子内文本过多时,我们可以使用 CSS 效果进行文本省略。格式:1.3 盒子宽高策略 box-sizing 用以决定盒子实际宽高如何设置的策略。通常,为了布局的稳定,某盒子若有内边距,我们常会使用 border-box 策略准备代码:2. Emmet 语....

社招中级前端笔试面试题总结-答案及拓展
最近看到有一篇文章总结了一些前端的面试题,面向的对象应该是社招中初、中级的前端,感觉有一定的参考价值,因此开一个帖子尝试解答这些问题,顺便当做自己的面试题积累。 原文链接戳这里 JavaScript基础 1、声明提前类问题 在网上找到一篇文章,里面有一道面试题,考察了包括变量定义提升、this指针指向、运算符优先级、原型、继承、全局变量污染、对象属性及原型属性优先级等许多知识点,而就其中声明提.....
前端通信:ajax设计方案(六)--- 全局配置、请求格式拓展和优化、请求二进制类型、浏览器错误搜集以及npm打包发布
距离上一次博客大概好多好多时间了,感觉再不搞点东西出来,感觉就废了的感觉。这段时间回老家学习驾照,修养,然后7月底来上海求职(面了4家,拿了3家office),然后入职同程旅游,项目赶进度等等一系列的原因,导致没有太多时间去搞东西。感觉亏欠了好多,所以这次一次性补上。废话不多说了,我们直接进入主题。 介绍这次讲解的库的更新: ajax全局配置 请求参数的拓展(增加json)和重构优化 .....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
