Vue + Element-ui组件上传图片报错问题解决方案
在前端开发中,我们经常需要模拟网络请求以进行单元测试或开发调试。而在模拟网络请求时,我们常常会使用到MockXMLHttpRequest对象。MockXMLHttpRequest对象是一个用于模拟XMLHttpRequest对象的工具,它提供了一种简单的方式来模拟网络请求,并且可以对请求和响应进行自定义。在使用MockXMLHttpRequest对象时,我们经常会遇到需要模拟上传文件的情况。而要....

vue项目上传服务器之后上传图片功能报错问题解决方案
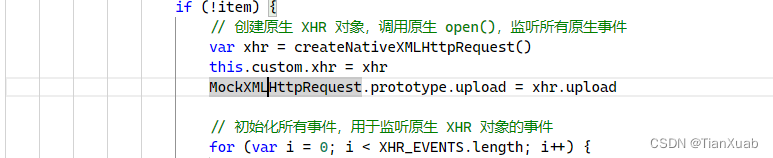
node_modules>mockjs>dist>mock.js1.首先找到node_modules文件2.找到mockjs文件3.mockjs4.dist5.mock.js最后在8312行输入:MockXMLHttpRequest.prototype.upload = xhr.upload;然后重新上传就行了

vue上传图片到阿里云报错
我按照网上教程 client = new oss({ 这边都配置好了 }) try { //this.imgName是图片名,this.imgUrl是一个file对象 let result = await client.put(this.imgName, this.imgUrl); console.log(result); } catch (e) { console.log(e);} }, ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js报错相关内容
- 报错VUE.js
- error报错VUE.js
- 报错render VUE.js
- 报错error VUE.js
- 报错some VUE.js
- 项目报错VUE.js
- 报错now VUE.js
- VUE.js报错uncaught cannot property undefined
- VUE.js项目报错
- 报错token VUE.js
- 报错find VUE.js
- VUE.js eslint报错
- 打包报错VUE.js
- 报错解决方法VUE.js
- VUE.js打包报错
- VUE.js上传图片报错问题解决方案
- 报错dependency VUE.js
- design VUE.js table报错
- VUE.js template报错
- 报错should VUE.js
- 报错attributes VUE.js
- VUE.js报错failed解决办法
- VUE.js keyup.enter绑定键盘监听服务报错
- 怎么解决VUE.js报错
- error怎么解决VUE.js报错
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注