JQuery选择器以及对象
位置选择器 选择到第一个标签$("选择器:first") 例:$(".div:first") 找到最后一个div$("选择器:last") 例:$(".div:last") 选择索引值为偶数的标签,从 0 开始计数$("选择器:even") 例:$("...
使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
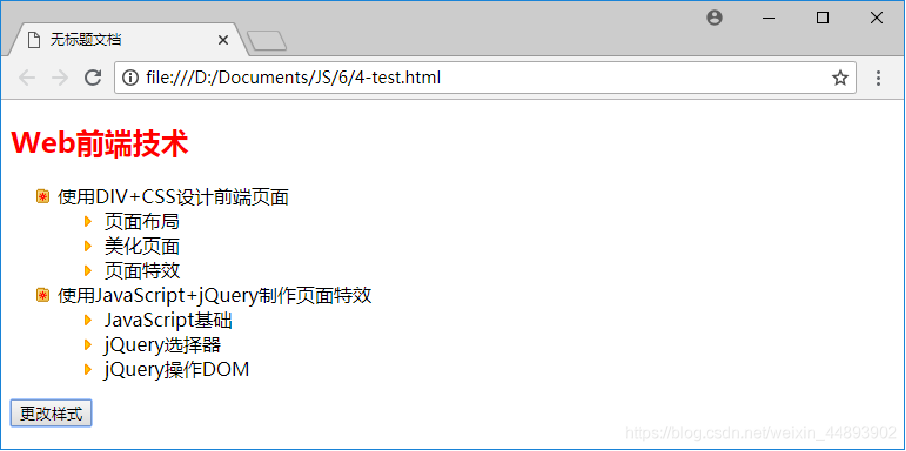
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 JavaScript+jQuery 制作页面特效”,列表符号是正方形第二层无序列表是说明具体章节内....

使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
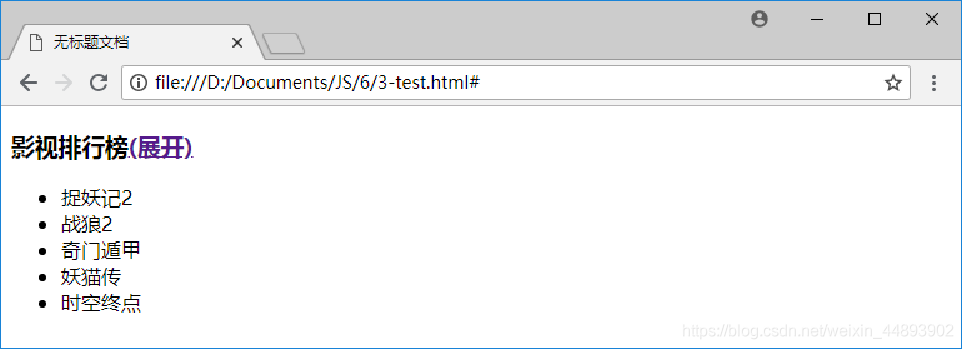
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开)” 当单击“(展开)”的链接时,后三项的电影名称重新显示且链接的文本更改为“(收起)”实现思路:新建 HTML 页面,使用....

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 css() 方法,设置字体颜色为红色在页面加载完毕事件中,获取 <a> 标签对象,调用 ....

jquery Id选择器,返回的是一个对象,还是一个对象数组 400 请求报错
我一直认为jquery通过#选择器 获取到的是一个对象,,而下面的代码,,却实实在在的说明,它返回一个是对象数组,,这个怎么解释啊 难道跟这代码中iframe有关,,希望了解的人 ,帮忙解释一下 谢谢
[JQuery] jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
reference : http://www.suyunyou.com/aid1657.html jQuery是继prototype之后又一个优秀的Javascrīpt框架。它是轻量级的js库(压缩后只有21k) , 它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。 jQuery使用户能更方便地处理HTML doc...
jQuery 选择器 不能选择匿名函数里创建的jquery对象吗?
事实证明⑨这一段完全没有作用,但是如果不是访问里面的对象的话,比如$('body')却是可以做选择器来访问的。讲道理的话,即便$html 是局部变量但是已经被添加进入了dom里面,应该可以访问啊?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
jQuery选择器相关内容
- jQuery学习选择器
- jQuery语法选择器
- jQuery选择器事件
- jQuery选择器函数
- jQuery id选择器选择器
- 前端jQuery选择器
- jQuery选择器index.js
- jQuery选择器案例
- jQuery选择器表单
- jQuery选择器用法
- jQuery contains选择器
- jQuery入门选择器
- 前端基础jQuery选择器
- jQuery基本选择器
- jQuery筛选选择器
- jQuery属性选择器
- jQuery选择器筛选
- jQuery基础选择器
- jQuery选择器过滤选择器
- jQuery选择器基本层次
- jQuery选择器分类
- jQuery选择器源码
- jQuery选择器id
- 学习jQuery选择器
- jQuery选择器设置属性
- jQuery常用选择器
- jQuery选择器属性
- jQuery选择器对象属性
- jQuery weui选择器
- jQuery选择器过滤选择器demo
jQuery更多选择器相关
jQuery您可能感兴趣
- jQuery对象
- jQuery滑块
- jQuery循环
- jQuery选项卡
- jQuery响应式
- jQuery插件
- jQuery自动切换
- jQuery选项
- jQuery时间轴插件
- jQuery图表
- jQuery ajax
- jQuery方法
- jQuery实现
- jQuery js
- jQuery事件
- jQuery元素
- jQuery Javascript
- jQuery学习
- jQuery操作
- jQuery CSS
- jQuery html
- jQuery报错
- jQuery页面
- jQuery图片
- jQuery Mobile
- jQuery UI
- jQuery动画
- jQuery easyui
- jQuery数据
- jQuery笔记
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注