网页前端课程设计-【模仿】香港中文大学官网,轮播图及div+css布局,js的dom操作
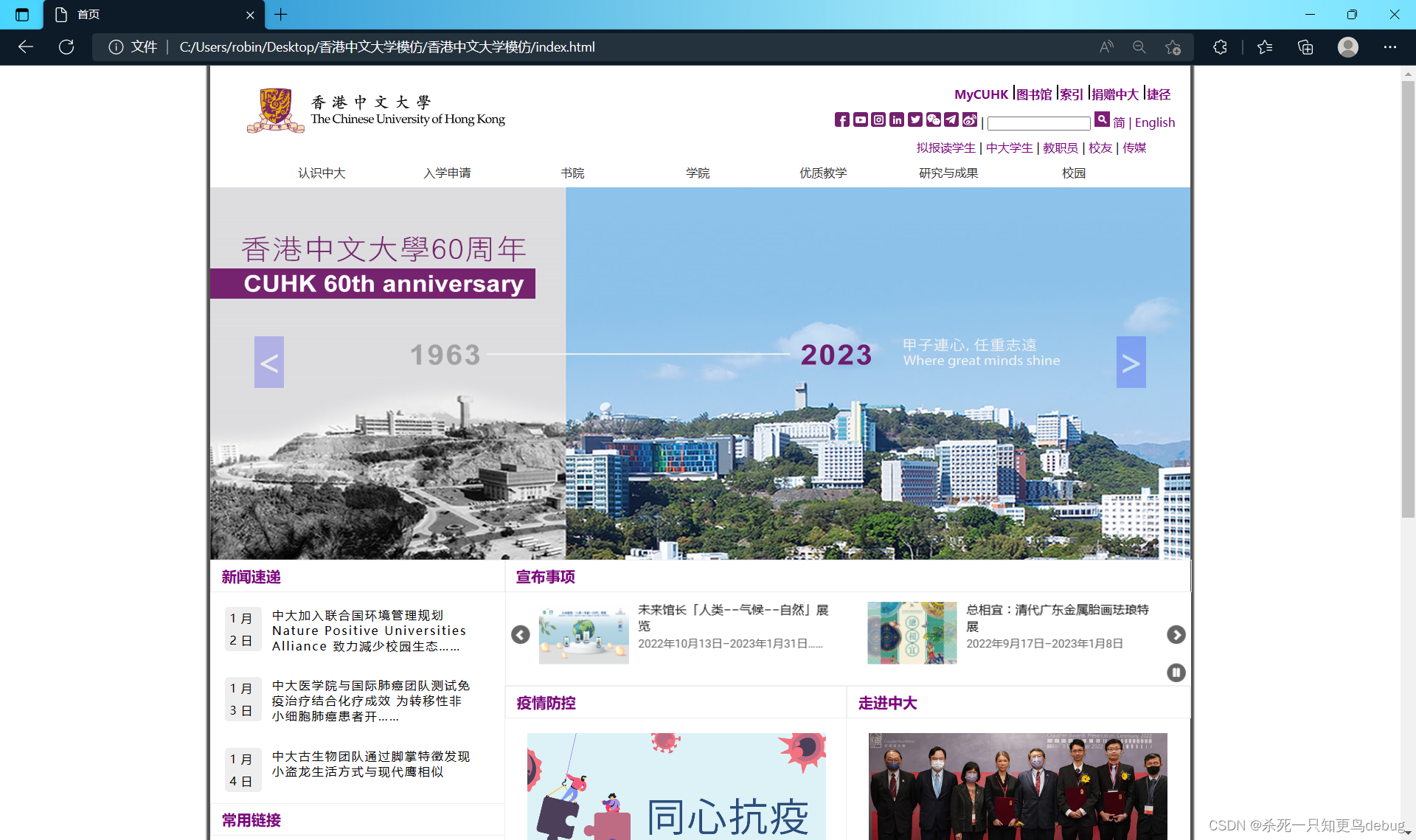
香港中文大学官网模仿展示 话不多说,先看看效果,使用了js+css+html,页面布局采用div+css盒模型布局,以及绝对定位和相对定位,首页页面有轮播图,导航搜索栏目可以进行中英文切换,一些css效果就不过多赘述… 1.首页 2.书院页面 3.文学院页面 4.社会科学院页面 代码部分 tip:每个页面的导航条以及页脚和中间主体的布局基本一致,其css为公共的css,图片的话去香港中...

前端 CSS 经典:3D 渐变轮播图
前言:无论什么样式的轮播图,核心 JS 实现原理都差不多。所以小伙伴们,还是需要了解一下核心 JS 实验原理的。 效果图: 实现代码: ...

前端面试100道手写题(7)—— 循环轮播图
前言循环轮播图,基本上大家用的都是现有组件,如果要让你自己设计实现一个,其实最主要的两个点:循环算法和滚动动画手写难度:⭐️⭐️涉及知识点:循环播放的思路CSS 动画,transtion和 transformWeb Component 自定义组件轮播图大家最常用的轮播图基本上就是 swiper.js,不仅适配 PC 端和移动端,同时包含多种实际应用场景。但是目前我们只需要实现其中一种场景即可——....

【Web前端】【疑难杂症】轮播图图片自适应显示问题(bootstrap3轮播图)
关键代码html<!-- 轮播图开始--> <div id="header" class="carousel slide"> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators"> <li data-target="...

Bootstrap01【前端开发框架】家居商城首页之导航&轮播图
一.WWW1.What?①.诞生于2011年,来自Twitter公司,是目前最受欢迎的前端框架②.是一个用于快速开发Web应用程序和网站的前端框架③.Bootstrap是基于HTML、CSS、JS的,简洁灵活,使得Web开发更加快捷概述:Bootstrap是一个建立一个页面,就可以在三个终端(PC端、平板、手机)上完美展示的响应式前端框架2.Why?①.响应式设计(Bootstrap的响应式CS....

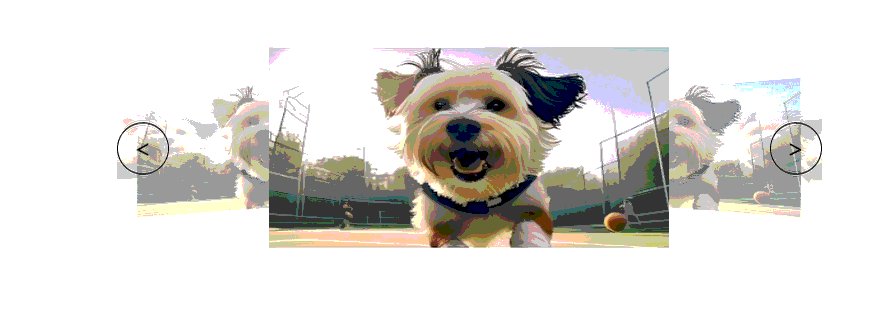
实战SSM_O2O商铺_40【前端展示】首页轮播图和一级商铺View层的实现
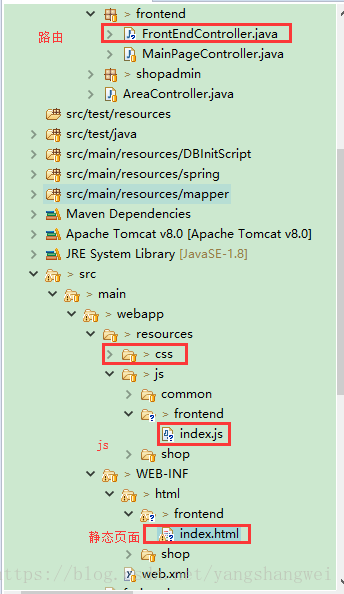
概述在完成了后端 实战SSM_O2O商铺_39【前端展示】首页轮播图和一级商铺Dao+Service+Controller层的开发 的开发之后,我们来实现View层的部分index.html<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-C....

实战SSM_O2O商铺_39【前端展示】首页轮播图和一级商铺Dao+Service+Controller层的实现
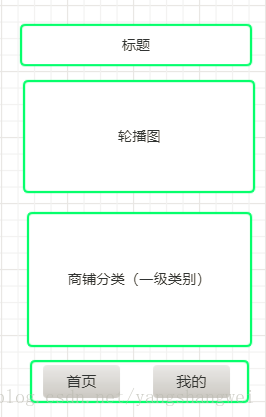
概述接下来我们来完成前端展示模块部分的功能,极其丑陋的页面原型如下可以分析得出,主页中轮播图需要从后台加载数据,同样的一级类别(即parent_id = null )的商铺信息也需要从后台加载数据HeadLine Dao层接口package com.artisan.o2o.dao; import java.util.List; import org.apache.ibatis.annotatio....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-4.vue广告轮播图,并使用接口引入数据
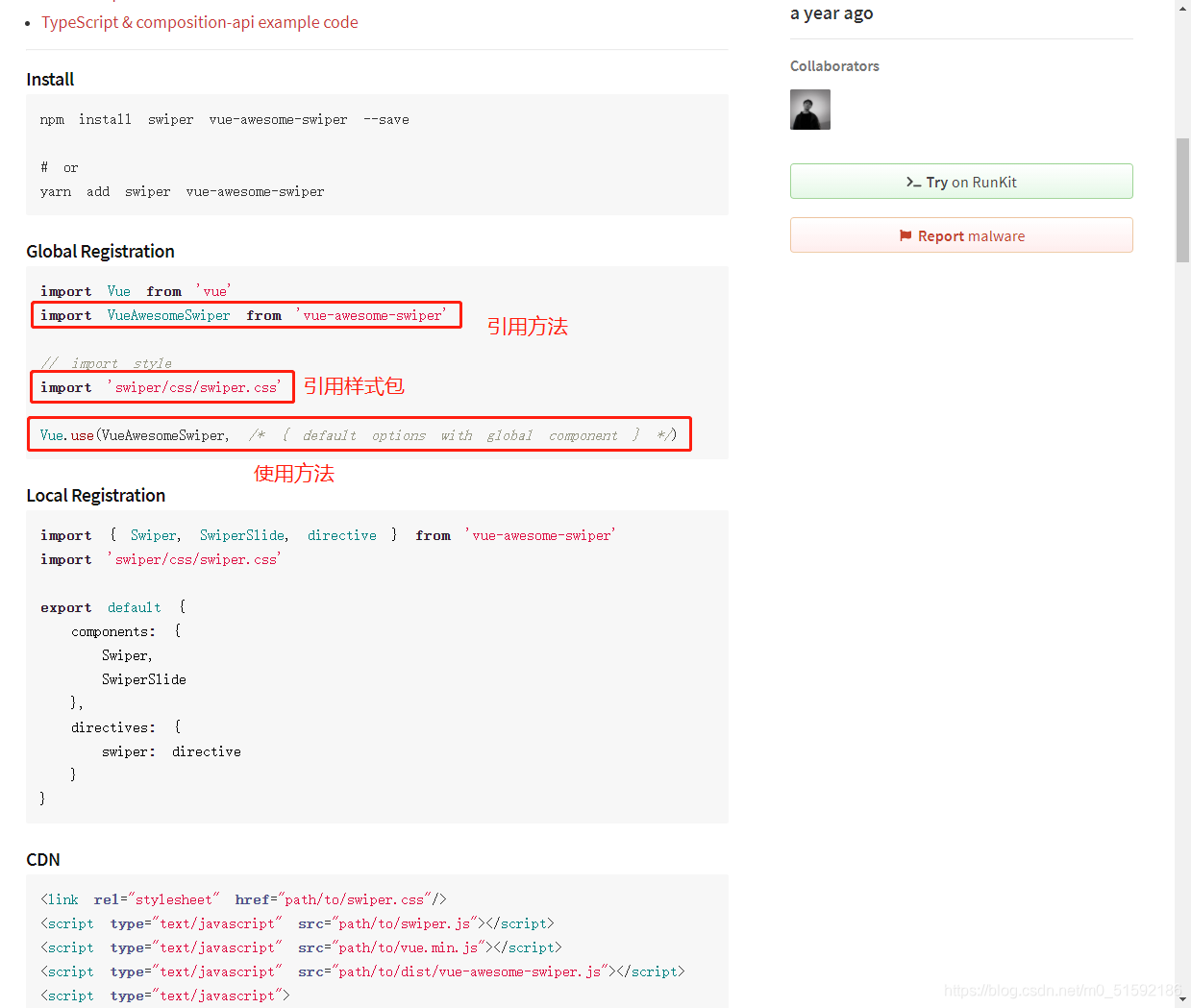
1.下载组件包Vue-Awesome-Swiper并引入Vue-Awesome-Swiper链接cd web npm i vue-awesome-swiper2.使用vue-swiper在首页组件Home.vue中使用该组件,使用方法为外层 < swiper > 内部 < swiper-slide > 。此时已经可以拖动轮播了:3.引入广告数据(1)在server端创建路....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
