css 设置背景色渐变、字体颜色渐变
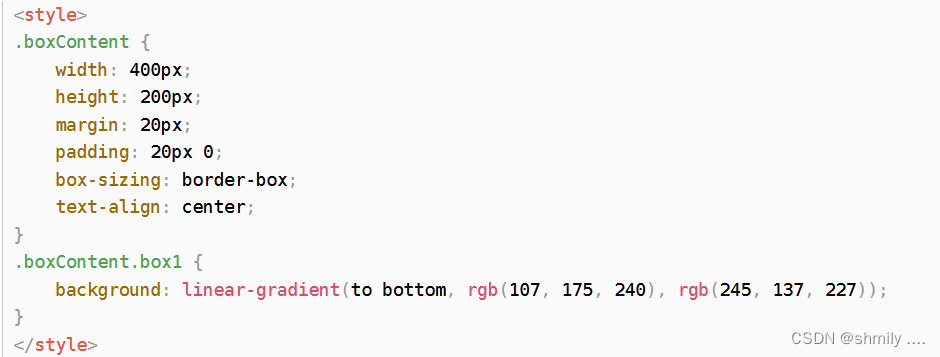
渐变属性 linear-gradient 线性渐变 repeating-linear-gradient 重复线性渐变 radial-gradient 径向渐变 repeating-radial-gradient 重复径向渐变 实例 线性渐变背景色 to bottom /...

CSS样式设置颜色
请将html模块中字体内容是"红色"的字体颜色设置为"rgb(255, 0, 0)","绿色"设置为"rgb(0, 128, 0)","黑色"设置为"rgb(0, 0, 0)",且字体大小都为20px。<html> <head> <metacharset=utf-8> <styletype="text/css"> /*补全代码*/d...
CSS如何设置同侧边框两种分层颜色
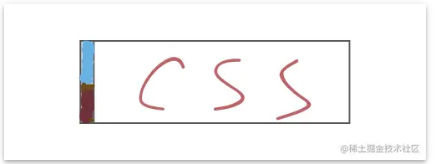
最近在还原设计稿的过程中,遇到一个需求,将边框设置为两种固定的颜色,设计大概就长这样。一、思路首先我们很容易想到使用linear-gradient实现,毕竟八股文之如何使用CSS实现三角形有手动实现过很多次,其中一种方法是可以让渐变色设置成两种固定的颜色,然后将其中一个颜色设置为透明即可~ 那就正好带大家复习一下八股文吧~️width: 200px; height: 200px; bac...

【CSS】设置文本样式,包括文本颜色、对齐、缩进、行高等
1️⃣前言今天的笔记内容是:文本样式,包括文本颜色、对齐、缩进、行高等2️⃣文本样式文本颜色color属性可用于定义文本的颜色,比如div { color: pink; }颜色表示形式值预定义的颜色值比如red、blue、green十六进制比如#fff000、#d62929RGB代码比如rgb(16, 240, 16)举个例子代码:效果:✔️文本对齐text-align属性用于设置标签内文本内容....

用CSS设置颜色、背景和图像效果
好久不见,甚是想念!大家好!我是微风洋洋 今天这篇文章就是来和大家简单聊聊用CSS设置颜色、背景、图像效果,希望大家读完有所收获,那我辛苦码字也就值了。如果你觉得对你有一丢丢启发的话,不妨 点赞、收藏、关注支持一下,你的支持将是我继续创作的最大动力。# 一、用CSS设置颜色与背景颜色设置color属性是用于控制HTML元素内文本的颜色,取值可以使用下面的任意一种方式。颜色名:直接使用颜色的英文.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多设置相关
- CSS设置缩进
- CSS鼠标设置
- CSS position设置
- CSS visibility设置
- CSS margin设置
- CSS border设置
- CSS background设置
- CSS设置超链接
- 页面CSS设置
- 元素CSS设置
- jquery CSS设置
- CSS设置背景代码描述
- CSS方法设置
- CSS行距设置
- 图片CSS设置
- CSS设置图像
- CSS div设置
- 网页设计CSS设置
- CSS设置省略
- CSS网页设置
- dom设置CSS
- CSS设置边框宽度
- CSS设置宽度
- width CSS设置
- jquery CSS设置样式属性
- CSS设置报错
- CSS设置span
- div CSS设置
- CSS设置css样式
- 设置自适应CSS
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注