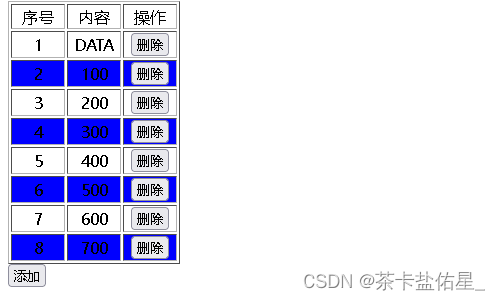
JS实现表格跨行变色
表格的跨行换色主要用到了JS的函数以及for循环,今天以表格的增加,删除,隔行换色来给大家演示一下。 <body> <div> <table border="1px" id="tabled"> <th...

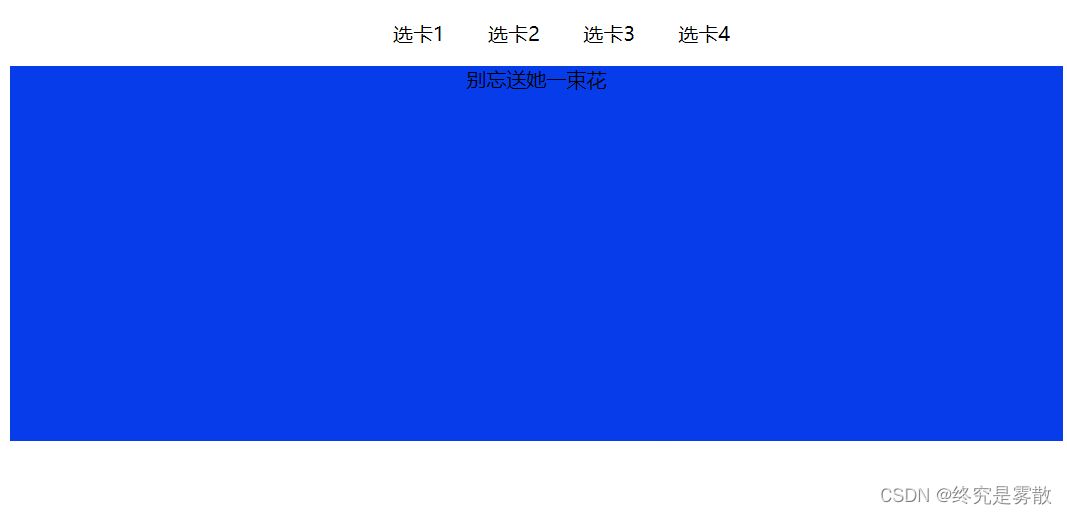
JavaScript基础变色选项卡
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=...

JavaScript特效——让文字每秒钟进行变色
16种颜色随机变化 每一秒钟变化一次给文字添加一个定时器让字体颜色随机切换方法:1、先给文字一个盒子2、然后用js获取这个盒子<div> 温度30°</div> var div = document.querySelector('div'); 3、其次准备一个数组里面用来存放颜色(这里例举16种颜色):var color = ['#f00', '#000', 'yello....

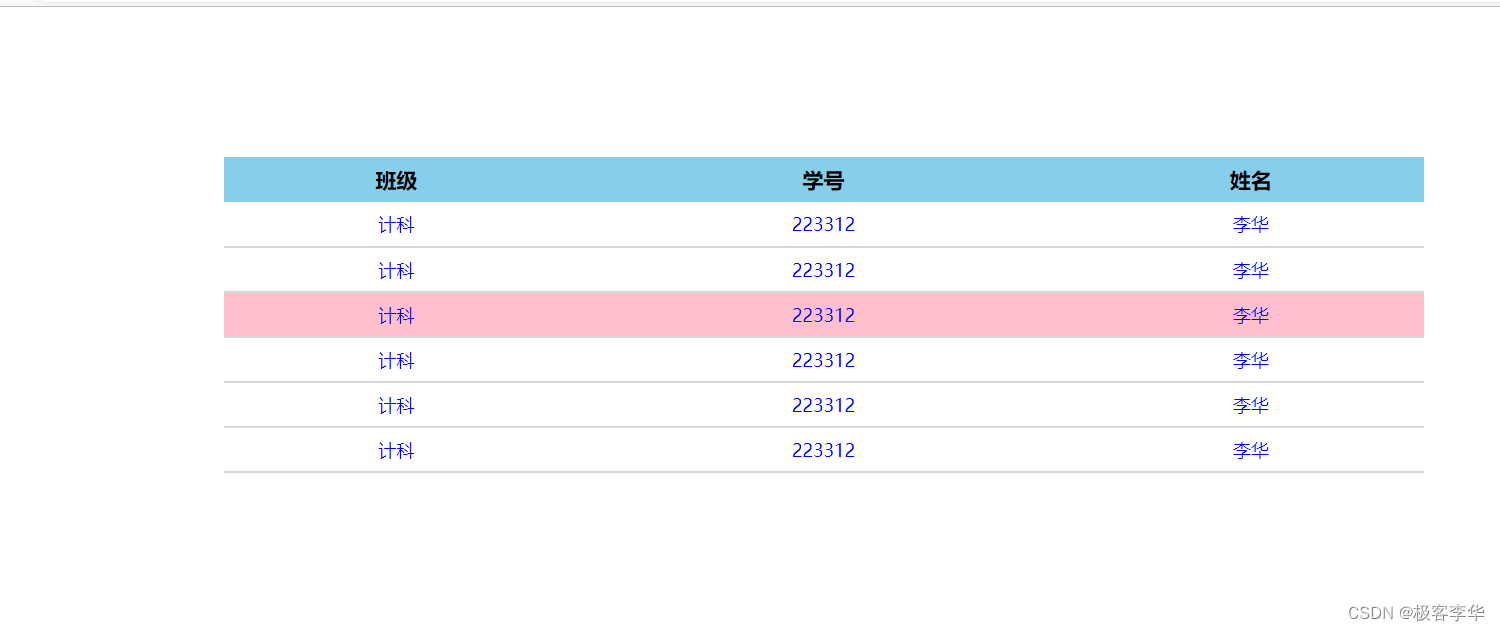
JS实现鼠标悬停变色
JS实现鼠标悬停变色效果演示概述本文实现的是利用JS实现当鼠标悬停在表格上的时候,表格发生变色。HTML骨架<body> <table> <thead> <tr> <th>班级</th> <th>学号&...

【Web前端】【JavaScript】实现表格隔行变色
方法1:原生JavaScript设置CSStable td{ border:red solid 1px; } .tr1{ color:white; background: black; } .tr2{ color:black; background: white; } .tr2:hover{ ...

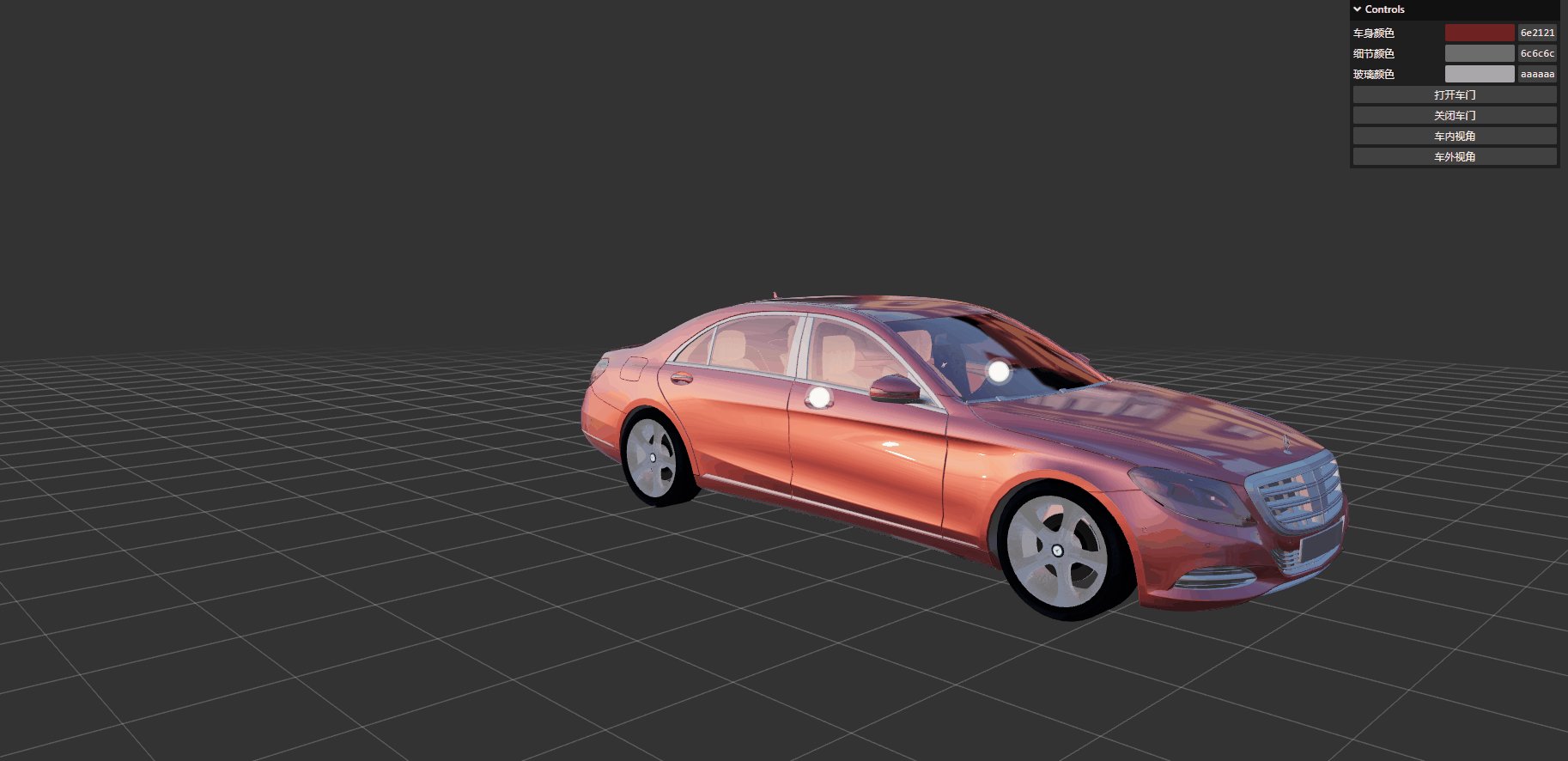
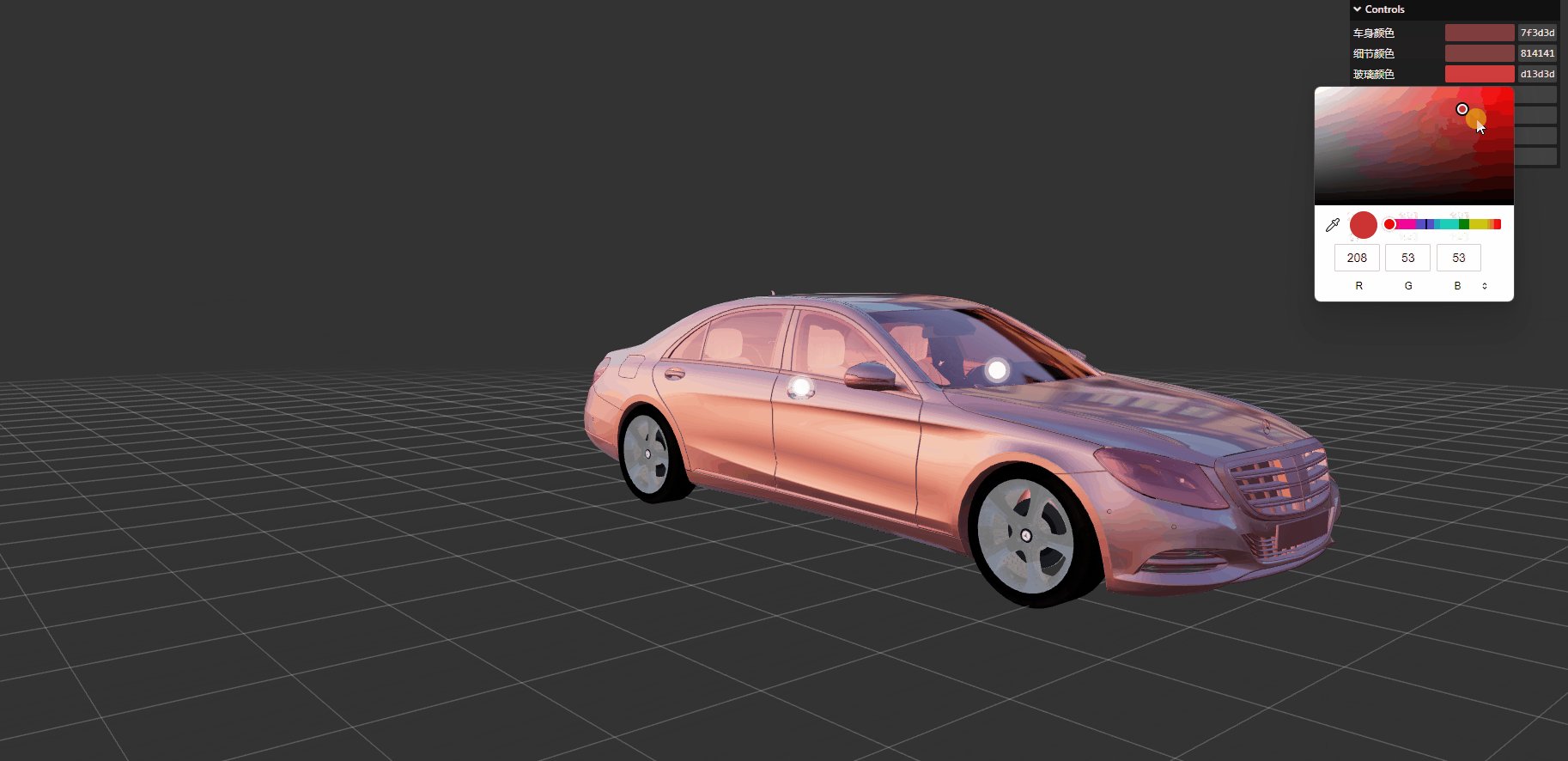
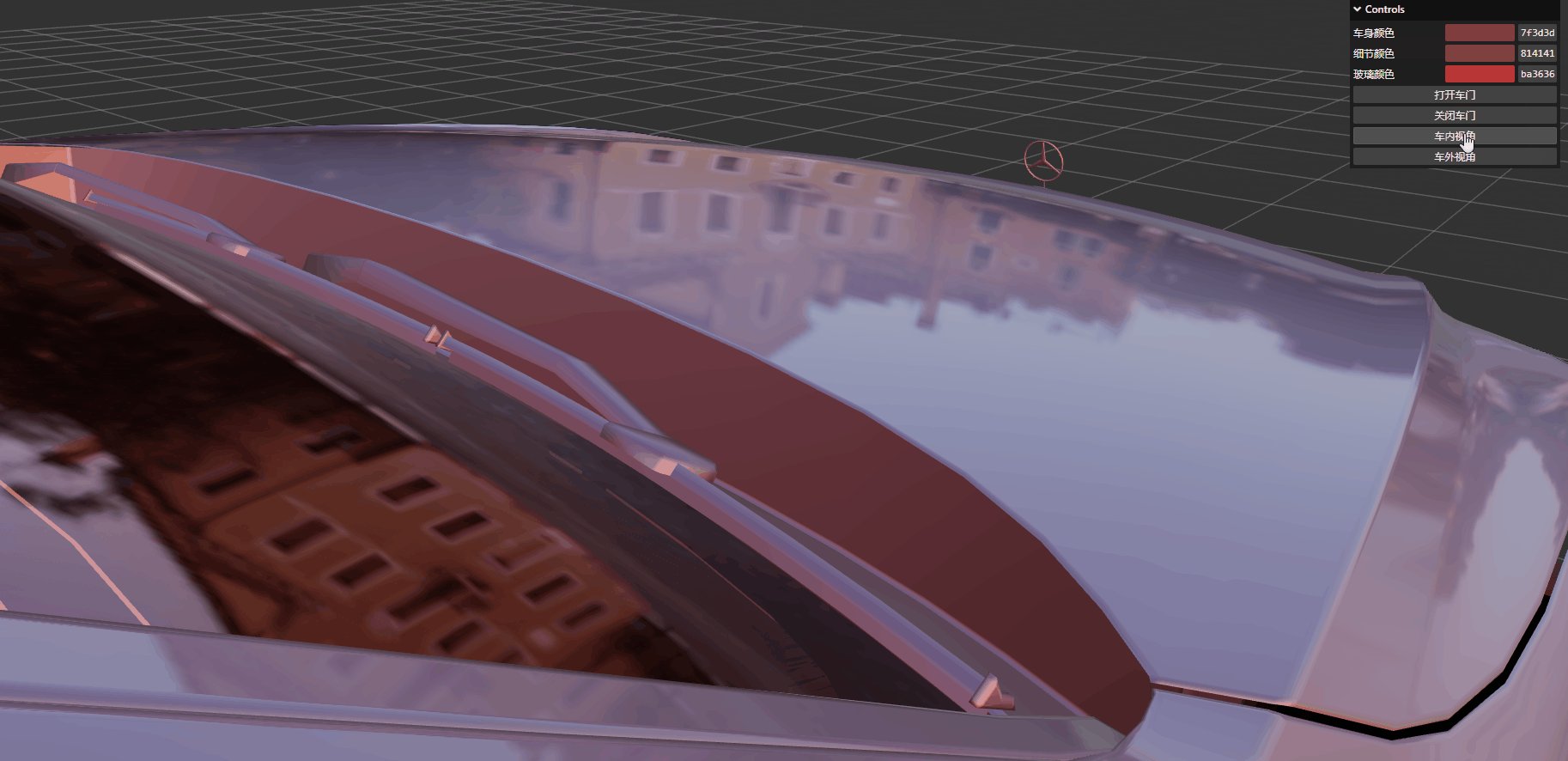
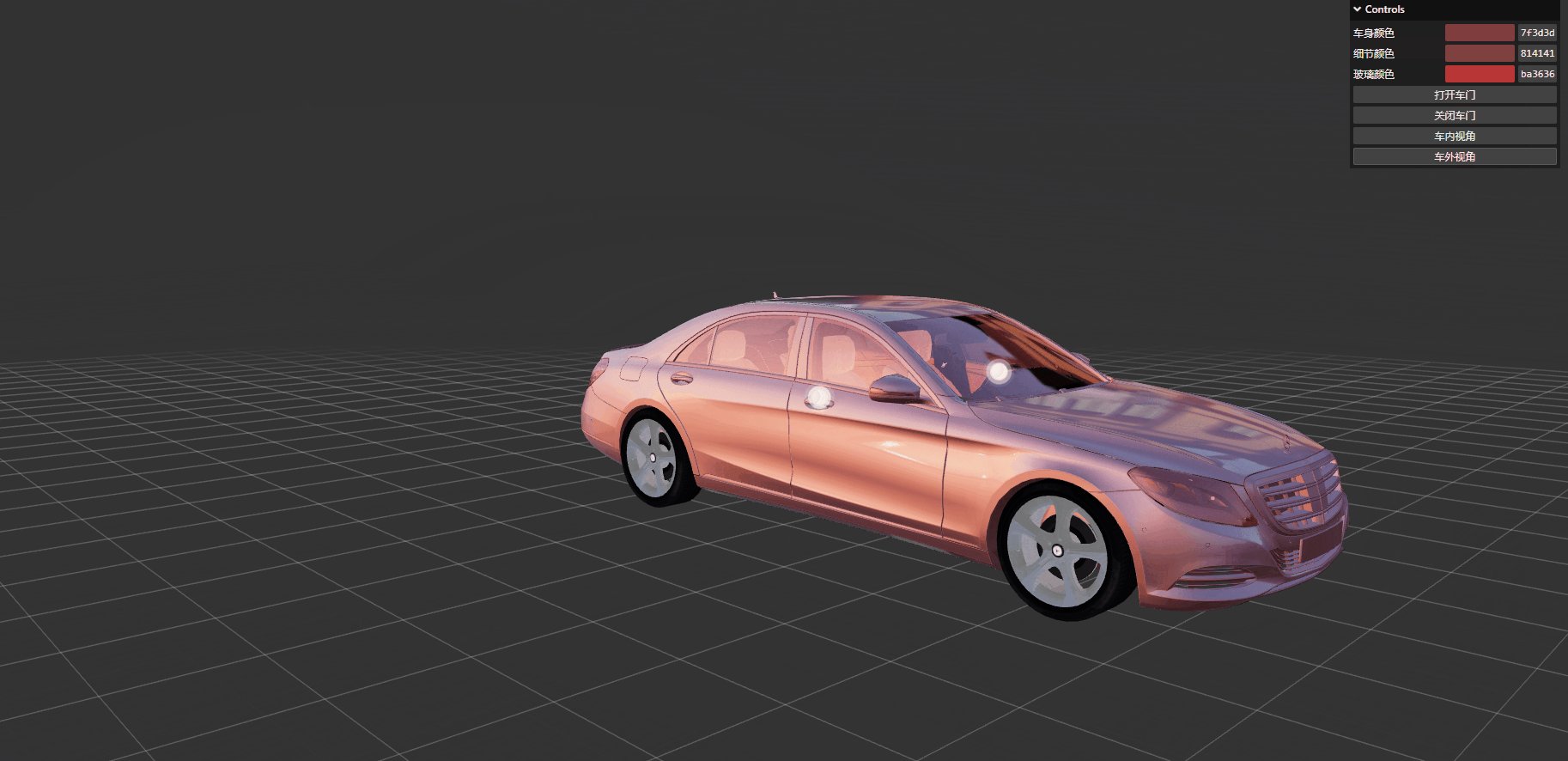
Three.js实现汽车3D展示/开关门/变色/运动/视角切换/波动热点/汽车模型
1,介绍该示例使用Three.js库 r141版本。主要实现功能:使用Three.js实现引入汽车模型,汽车3D展示,开门关门动画,运动,变色,视角切换,显示波动热点标签。效果图如下: 参考案例:three.js examples (threejs.org)https://threejs.org/examples/?q=car#webgl_materials_car这里需要引入的js库....

JavaScript制作表格隔行变色效果(新浪微博中的应用)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-...

【JavaScript】点击那个按钮,那个按钮变色,其他方案
author:咔咔wechat:fangkangfk方案:1.先将第一次显示的给给默认样式,也就是添加checked的class2.如果点击了之后传递一个参数给后台,后台assign到前端,使用参数判断,根据参数就可以判断谁需要加checked注意:这只适合数据固定的情况下,如果数据不固定还是使用JavaScript来做

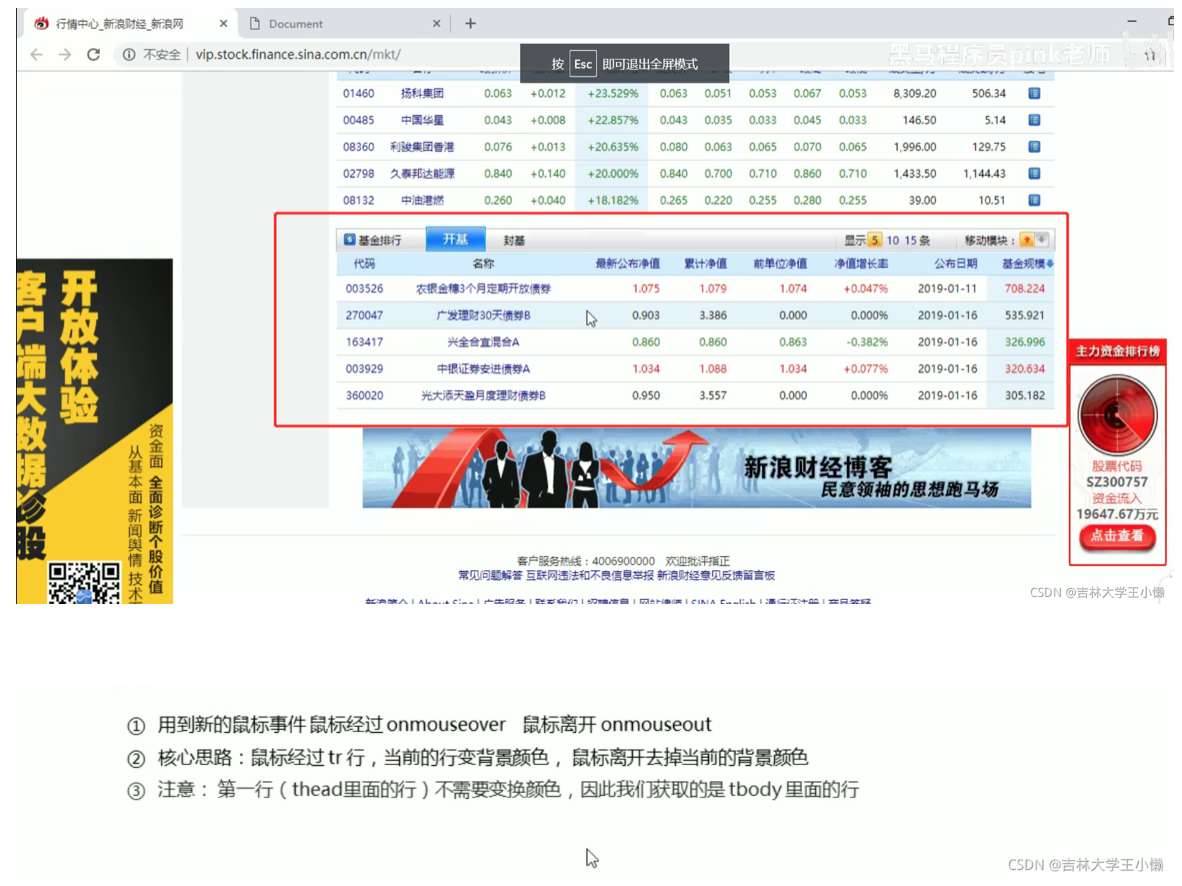
精通js部分代码应用--鼠标经过tr变色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <hea....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript预览
- JavaScript代码
- JavaScript运行
- JavaScript laravel
- JavaScript伊凡
- JavaScript项目实战
- JavaScript后端
- JavaScript PHP
- JavaScript性能
- JavaScript名称
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
