面试官: JavaScript如何实现继承?
一、继承是什么?继承(inheritance)是面向对象软件技术当中的一个概念。如果一个类别B“继承自”另一个类别A,就把这个B称为“A的子类”,而把A称为“B的父类别”也可以称“A是B的超类”继承的优点:1.继承可以使得子类具有父类别的各种属性和方法,而不需要再次编写相同的代码2.在子类别继承父类别的同时,可以重新定义某些属性,并重写某些方法,即覆盖父类别的原有属性和方法,使其获得与父类别不同....

面试官:怎样实现JS数组扁平化?(二)
3、es6 flat函数思路:es6的 flat函数实现数组的扁平化,语法:Array.flat(dep),dep为展开数组的维数(整数),如 dep 是 1, 就是展开1层,如想多维数组都展开成一维数组则 直接 dep 等于 Infinity 。实现:let arr = [1,2,[3,4,5]] function es6Arr (arr) { return arr.flat(...
面试官:怎样实现JS数组扁平化?(一)
一、什么是’扁平化‘扁平化的意思对于数组来说,就是将多维数组展开成一维数组或少于当前数组维数的数组。二、实现扁平化1、toString 和 split 相结合思路:toString 可以将多维数组转变成字符串,在通过 split 转换成数组,此时每个元素都为字符串,但需注意的是 此时每个数组元素都为字符串,可以用Number进行转换。实现:let arr = [1,2,[3,4,[5,6,7]]....

面试官:怎么准确判断JS的数据类型?
1、typeof检测方法:1、console.log(typeof 1) // number 2、console.log(typeof 'str') // string 3、console.log(typeof true) // boolean 4、console.log(typeof undefined) // undefined 5、console.log(typeof {}) // obj....

面试官:JS判断对象为空有几种方法?
1、ES6的 Object.keys()Object.keys()是一个对象方法,该方法返回一个数组,包含指定对象自有的可枚举属性, 用此方法只需要判断返回的数组长度是否为0,为0就是空对象let obj = {} let arr = Object.keys(obj) console.log(arr.length === 0) // true2、JSON.stringfy()将Javascri.....

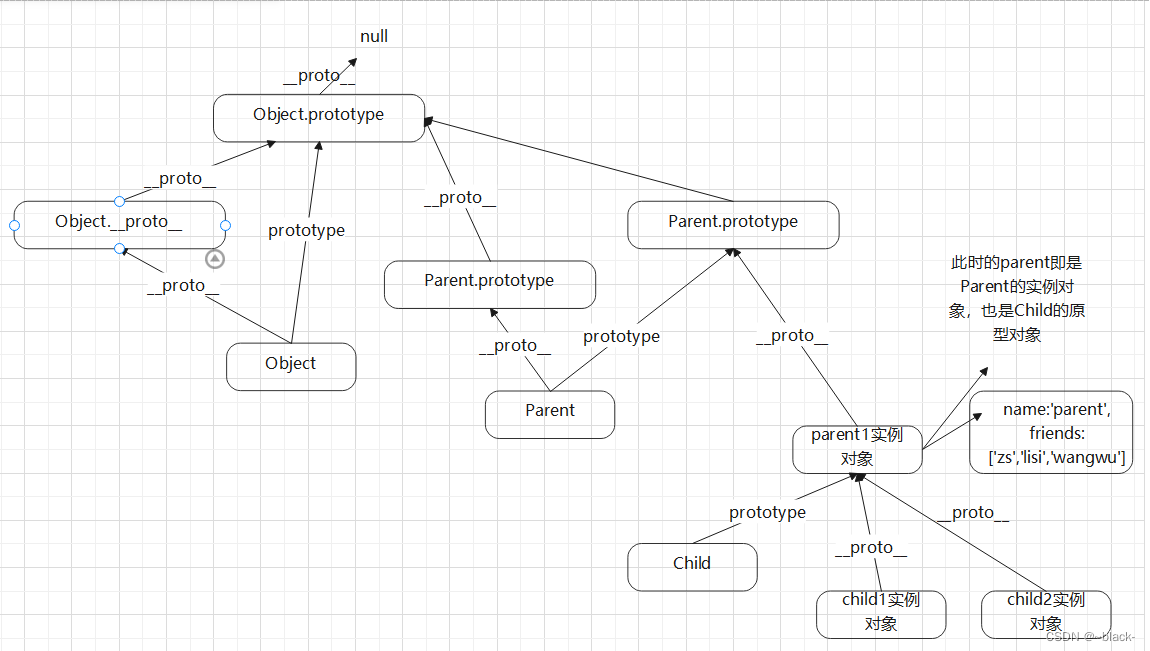
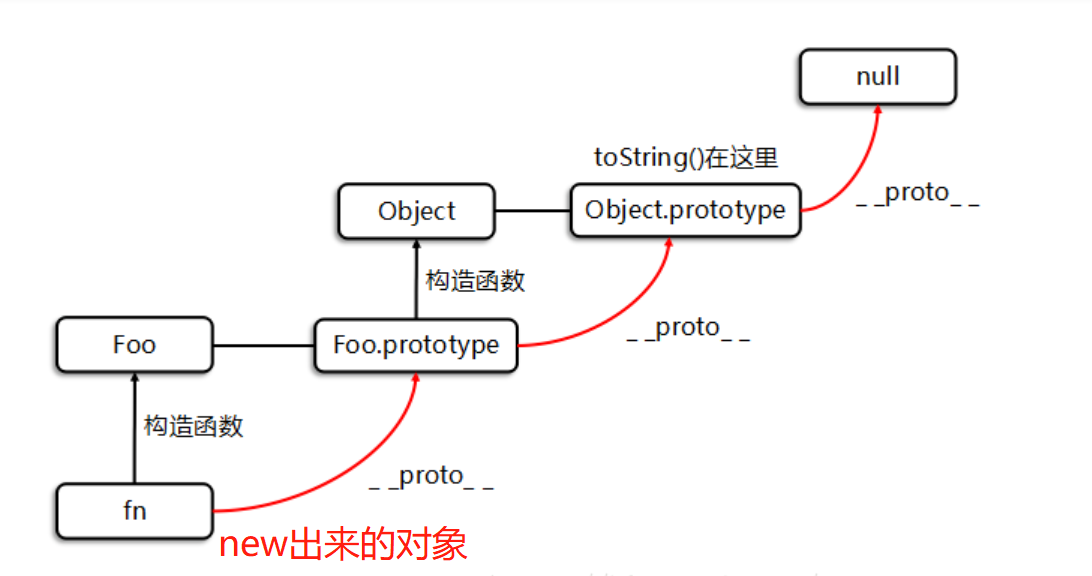
面试官:聊聊js原型
一分钟了解原型对象js分为函数对象和普通对象 ,每个对象都有__proto__属性,但是只有函数对象才有prototype属性,prototype属性就是函数的原型对象。比如说 构造函数通过new 实化一个实例对象,实例对象的__proto__ 指向原型对象 ,同时构造函数prototype也指向原型对象。比如:function Person(name, age) { this.name =...

【前端面试题】关于一些 js 的一些面试题(金融行业),我和面试官扯了三个小时
今天去面试了一家金融公司,招聘比较着急,一面后直接二面等结果,这种公司一般对 js 要求比较高,笔试题基本都是 js 相关的题,针对公司的客户要求也会做一些 jquery,vue.react 相关的插件,H5 及 webAPP。下面直接说题吧,我个人感觉比较冷门的一些知识点,不做又不行,硬着头皮干。回去的路上还有其他公司打电话给美团、快手招聘的一些第三方 HR 提问问题,相当于把你推给他们,你就....
面试官问我JS中forEach能不能跳出循环
当年懵懂无知的我被问到这个问题时,脑袋一片空白,因为我一度认为forEach只是为了方便书写所创造出来的语法糖,在业务代码中也经常使用,但没有思考过它存在的问题,本文旨在记录自己的心路历程,抛砖引玉,如果对你有所帮助那就更好啦。那么回到标题,首先forEach是不能使用任何手段跳出循环的,想知道问题答案的看官此时可以不用继续看了。为什么呢?我们知道forEach接收一个函数,它一般有两个参数,第....
js基础-面试官想知道你有多理解call,apply,bind?[不看后悔系列]
函数原型链中的 apply,call 和 bind 方法是 JavaScript 中相当重要的概念,与 this 关键字密切相关,相当一部分人对它们的理解还是比较浅显,所谓js基础扎实,绕不开这些基础常用的API,这次让我们来彻底掌握它们吧!目录call,apply,bind的基本介绍call/apply/bind的核心理念:借用方法call和apply的应用场景bind的应用场景中高级面试题:....
![js基础-面试官想知道你有多理解call,apply,bind?[不看后悔系列]](https://ucc.alicdn.com/pic/developer-ecology/a358ec11c25049a292473ad771952a88.png)
面试官:谈谈你对JS点击事件的理解和感悟?
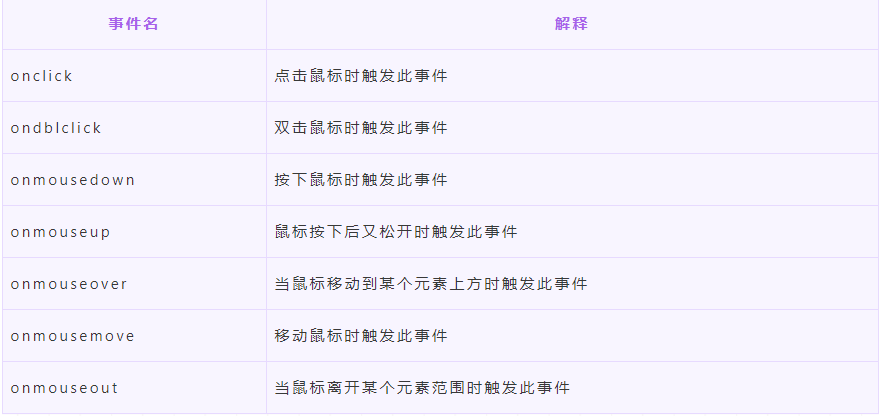
1.JS 有哪些事件?虽然我们这里主要讲的是 JS 点击事件,但是我们还是很有必要了解一下 JS 里面有哪些事件。以便于让我们更好的理解事件在 JS 中扮演的角色以及过程。JS 事件是用户与网页进行交互时发生的事情,比如用户点击网页,这就是一个点击事件,在网页上按下键盘,这就是键盘事件,还有很多其它的事件...事件分类:1.1 鼠标事件1.2 键盘事件1.3 窗口事件1.4 表单事件2.点击事件....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

