232Echarts - 3D 柱状图(Noise modified from marpi's demo)
效果图源代码$.getScript('vendors/simplex.js').done(function () { var simplex = new SimplexNoise(); window.onresize = myChart.resize; var UPDATE_DURATION = 1000; function initVisualizer() { config = { ...

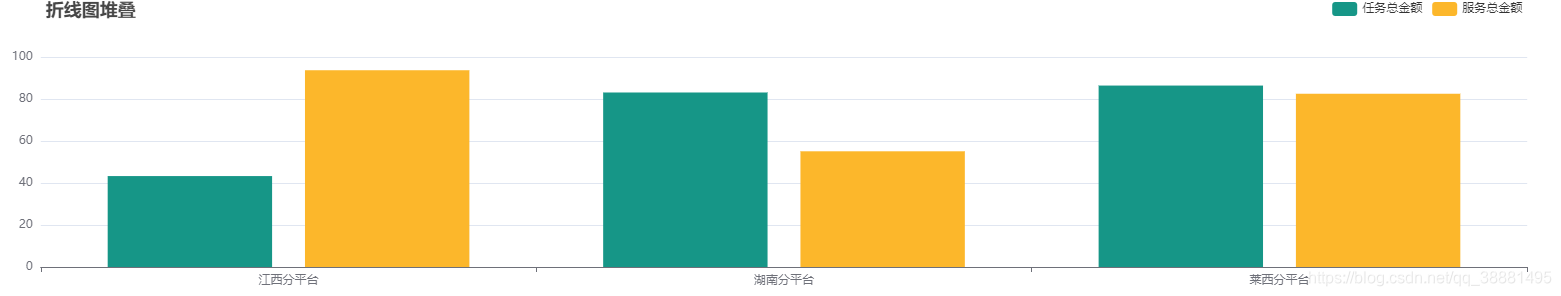
echarts柱状图demo整理
<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="co...

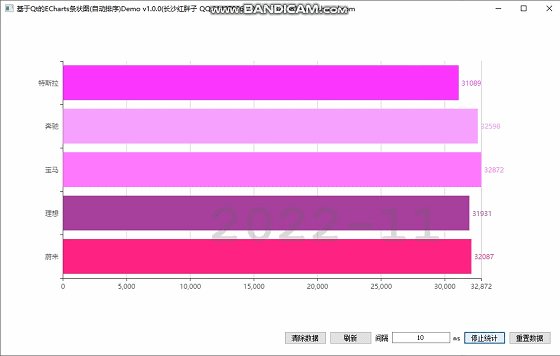
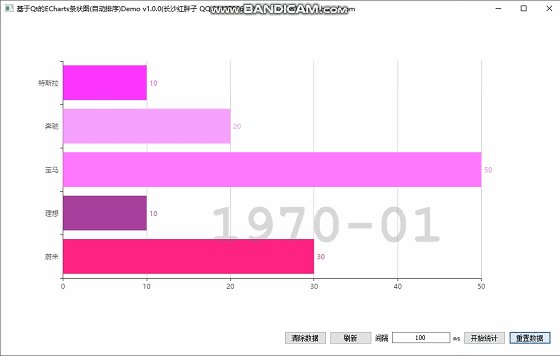
Qt+ECharts开发笔记(五):ECharts的动态排序柱状图介绍、基础使用和Qt封装Demo
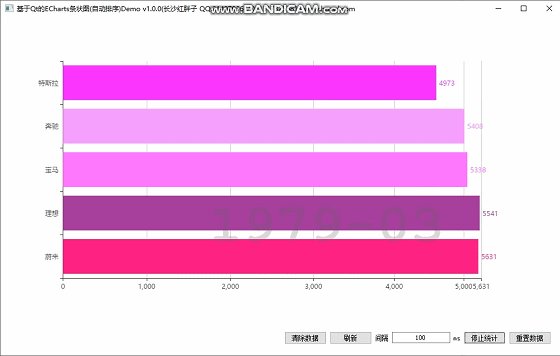
前言 上一篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口。 本篇的demo实现了自动排序的柱状图,实现了一个自动排序柱状图的基本交互方式,即Qt调用js脚本操作html。 本篇demo使用Qt定时器方式,实现数据定时刷新自增,并预留出了定时器间隔参数。 像大数据网页常看的人口增长时间图,收入年度增长时间图等都是这一类。Demo演示 EC....

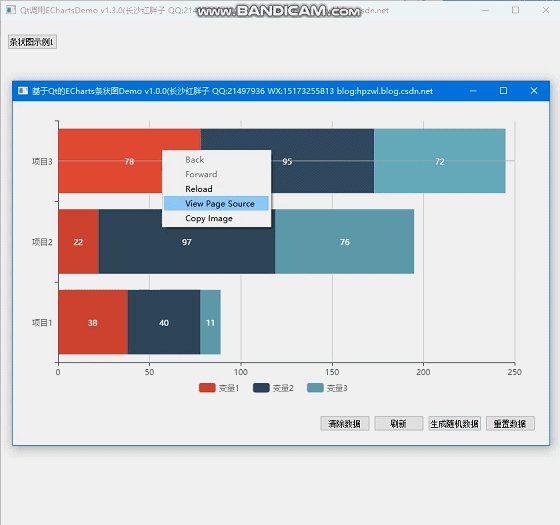
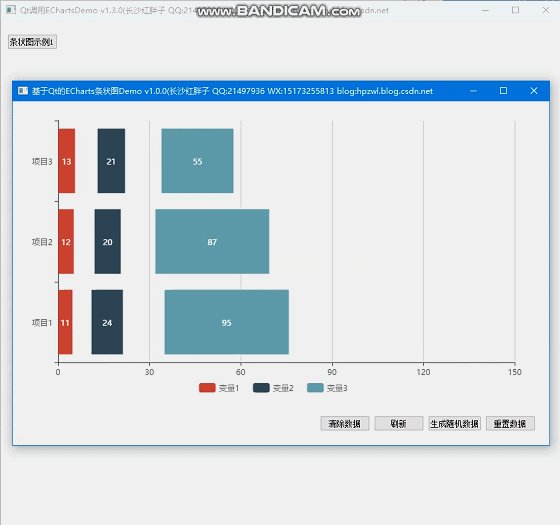
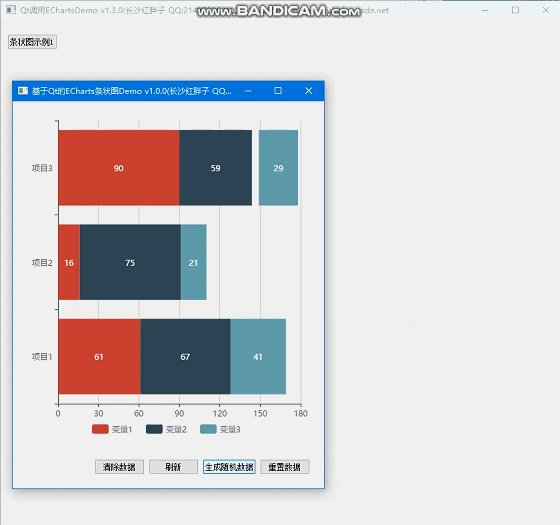
Qt+ECharts开发笔记(三):ECharts的柱状图介绍、基础使用和Qt封装Demo
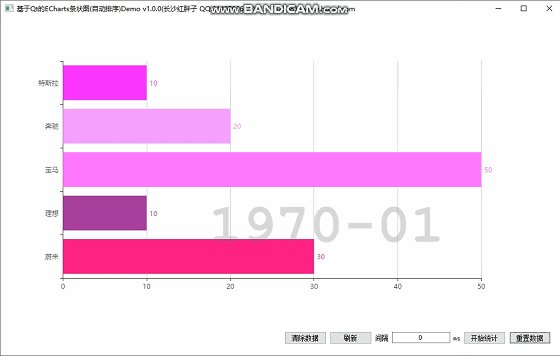
前言 上一篇成功是EChart随着Qt窗口变化而变化,本篇将开始正式介绍柱状图介绍、基础使用,并将其封装一层Qt。 本篇的demo实现了隐藏js代码的方式,实现了一个条形图的基本交互方式,即Qt调用js脚本操作html。Demo演示 ECharts调试工具 ECharts提供的纯JS代码编辑开发调试工具,可编辑js,并且查看运行效果: https://echarts.apache.or....

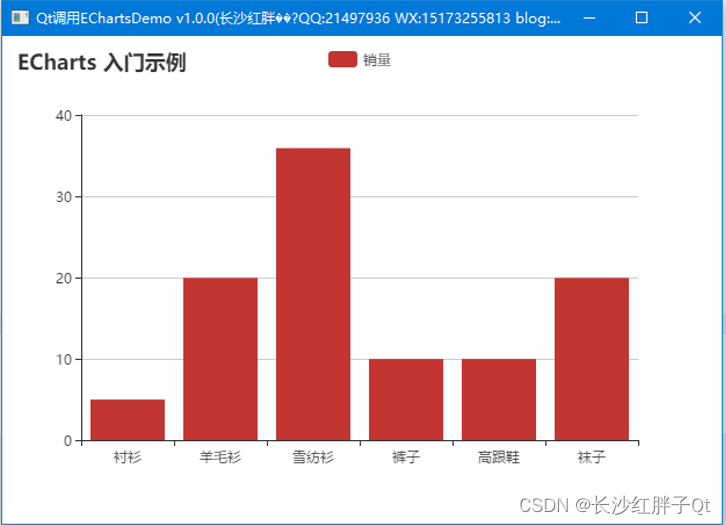
Qt+ECharts开发笔记(一):ECharts介绍、下载和Qt调用ECharts基础柱状图Demo
前言 使用Qt开发大数据可视化看板,基于Qt使用QWidget或者QML是很难达到ECharts大数据看板的效果,所以使用Qt来制作。核心思想 每一个ECharts图表使用一个无边框的QWebView来展示,这样多个不同类型的ECharts图表就是多个封装不同类型ECharts图表的QWebView(html加载入QWebView窗口来实现),每一个模块封装的数据用qt预留接口调用js代码实....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts柱状图相关内容
- ECharts柱状图动画
- vue ECharts柱状图
- ECharts饼图柱状图
- ECharts折线图柱状图
- ECharts折线图饼图柱状图
- ECharts柱状图折线图
- ECharts柱状图刻度
- ECharts柱状图文字
- ECharts叠堆柱状图
- ECharts柱状图颜色
- ECharts柱状图横轴文字显示不全
- ECharts柱状图noise
- ECharts柱状图dataset
- ECharts柱状图bar
- ECharts柱状图population
- ECharts柱状图堆叠
- ECharts柱状图标签
- ECharts柱状图label
- ECharts柱状图示例
- ECharts动态柱状图
- ECharts柱状图案例
- ECharts柱状图解决方案
- ECharts案例柱状图
- ECharts数据可视化柱状图
- ECharts柱状图配置
- ECharts柱状图圆角
- ECharts折线图柱状图label数值打横
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注