JQuery javascript实现父子页面相互调用
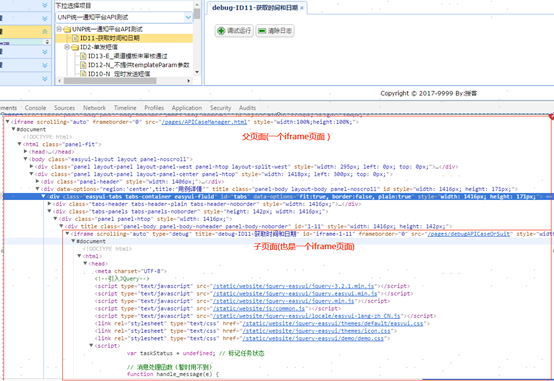
javascript实现父子页面相互调用 场景1 父页面调用子页面如上图,在iframe子页面的元素中,定义了taskStatus全局变量,如果希望在其父页面中获取该全局变量的值,则可在父页面的<script>元素中新增js脚本如下:</span></div><div><span class="lake-fo....

jquery的load加载js页面到指定div中
4<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.....

《JavaScript和jQuery实战手册(原书第2版)》——1.2节如何把JavaScript添加到页面
1.2 如何把JavaScript添加到页面 Web浏览器可以理解HTML和CSS,并且能够把这些语言转换为屏幕上可视化的显示。Web浏览器中能够理解HTML和CSS的部分叫做布局或渲染引擎。但大多数浏览器还拥有一种叫做JavaScript解释器的工具。它是浏览器的一部分,可以理解JavaScript并且执行一个JavaScript程序的步骤。既然Web浏览器通常期待HTML,当JavaScri....
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——9.19 技巧:利用JavaScript调用加载页面
本节书摘来自异步社区《jQuery、jQuery UI及jQuery Mobile技巧与示例》一书中的第9章,第9.19节,作者:【荷】Adriaan de Jonge , 【美】Phil Dutson著,更多章节内容可以访问云栖社区“异步社区”公众号查看 9.19 技巧:利用JavaScript调用加载页面 当变更至不同的页面时,在移动端的浏览器切换到新页面之前,首先会把页面加载到DOM里面。....
《jQuery、jQuery UI及jQuery Mobile技巧与示例》——9.18 技巧:利用JavaScript调用来变更页面
本节书摘来自异步社区《jQuery、jQuery UI及jQuery Mobile技巧与示例》一书中的第9章,第9.18节,作者:【荷】Adriaan de Jonge , 【美】Phil Dutson著,更多章节内容可以访问云栖社区“异步社区”公众号查看 9.18 技巧:利用JavaScript调用来变更页面 在本章的开始部分,你已经看到了关于使用HTML链接(< a href=".......
使用jQuery的ajax加载包含js的页面时,浏览器如何对此解析的?
比较好奇,浏览器对加载进来的html页面是如何处理的,如果该页面还包含css、js等部分。再者如果父页面存在jQuery的ready方法,而子页面也存在的话,这样会对浏览器的事件处理产生什么影响?
jQuery链式语法 用js生成页面 并且响应click事件
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="js.aspx.cs" Inherits="MYERP.js" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/x....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript jquery相关内容
- jquery JavaScript库
- jquery JavaScript网页
- jquery JavaScript元素
- JavaScript jquery按钮
- 点击JavaScript jquery
- JavaScript jquery页面
- JavaScript jquery元素
- JavaScript jquery属性
- JavaScript原生jquery
- JavaScript jquery库
- jquery JavaScript案例
- jquery JavaScript区别
- jquery图片JavaScript
- JavaScript jquery ready
- web JavaScript jquery
- JavaScript jquery区别
- JavaScript jquery浏览器
- JavaScript jquery构建
- jquery元素JavaScript
- JavaScript jquery实例
- JavaScript jquery ajax
- JavaScript jquery版本
- JavaScript requires jquery
- error JavaScript jquery
- JavaScript jquery iframe元素
- JavaScript jquery遍历
- JavaScript jquery复选框
- JavaScript jquery选择器
- JavaScript jquery知识点
- jquery JavaScript动画
JavaScript更多jquery相关
- JavaScript jquery宽度
- JavaScript开发jquery
- JavaScript jquery请求
- JavaScript原生js jquery
- 原生JavaScript jquery
- JavaScript jquery绑定click事件点击
- JavaScript学习笔记jquery
- JavaScript库jquery
- jquery JavaScript标签
- jquery JavaScript选择器
- JavaScript jquery实战手册
- jquery插件JavaScript
- JavaScript框架封装jquery
- jquery JavaScript报错
- jquery与javascript入门经典jquery JavaScript
- JavaScript jquery动画
- jquery JavaScript入门经典调试
- JavaScript jquery实战手册变量
- jquery JavaScript解析
- jquery JavaScript功能
- JavaScript jquery ajax请求
- JavaScript jquery加载
- JavaScript jquery标签
- 众妙JavaScript jquery技术代码复查
- JavaScript框架jquery
- jquery mobile页面跳转JavaScript
- JavaScript元素jquery
- JavaScript jquery getjson
- jquery JavaScript插件
- jquery滚动条插件JavaScript
JavaScript您可能感兴趣
- JavaScript HTML
- JavaScript代码
- JavaScript流程
- JavaScript加载
- JavaScript数据
- JavaScript子表单
- JavaScript组件
- JavaScript表单
- JavaScript贪吃蛇
- JavaScript游戏
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
