Vue项目部署:如何打包并上传至服务器进行部署?
好的,现在我们要把Vue项目进行打包然后部署到服务器上,首先确保你的机器上安装了Node.js和npm。 一、项目打包 首先,打起来你的项目。在控制台中进入到你的项目目录,之后执行以下的命令: npm run build 这个命令会对整个项目进行打包。打包完成后,项目目录下会出现一个新的 dist文件夹&#x...
使用Docker将vue+springboot项目部署在服务器上
本文介绍新手如何使用Docker将vue+springboot项目部署在服务器上。 前言 本次使用服务器为阿里云学生免费的2核2g,应该是突发性能型t6.(提一下关于服务器的理解,阿里云ECS大概分两种,共享性和突发性能型,区别就是突发性能型有个cpu积分,运行消耗cpu积分,cpu负载越高消耗的越多,同时cpu积分也在不断上涨,但是就本次部署的项目感觉,总cpu积分达到上限后...

如何将你的vue项目部署到服务器
前置条件:服务器端安装nginx 如何安装nginx:https://blog.csdn.net/qq_35888875/article/details/80937731 一、将测试完成的项目打包 npm run build ...

Vue项目如何进行部署?是否有遇到部署服务器后刷新404问题?
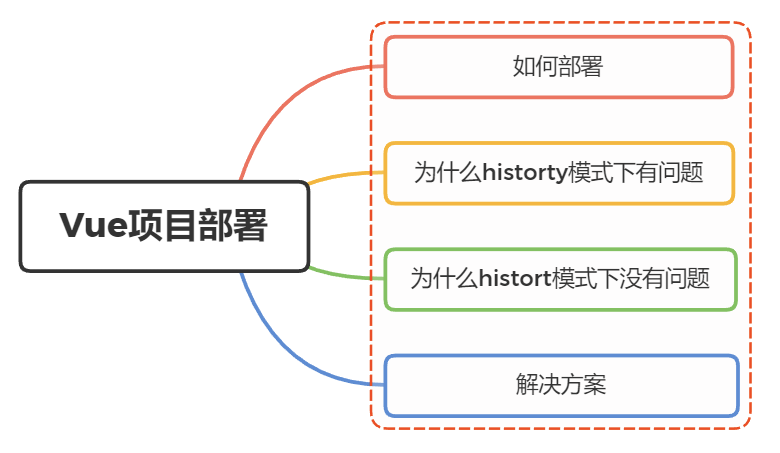
一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可,我们知道vue项目在构建后,是生成一系列的静态文件常规布署我们只需要将这个目录上传至目标服务器即可 // scp 上传 user为主机登录用户,host为主机外网ip, xx为web容器静态资源路径 scp dist.zip user@host:/xx/xx/xx让w.....
【请求后台接口】30秒完成Angular10精简版HttpClient请求服务搭建
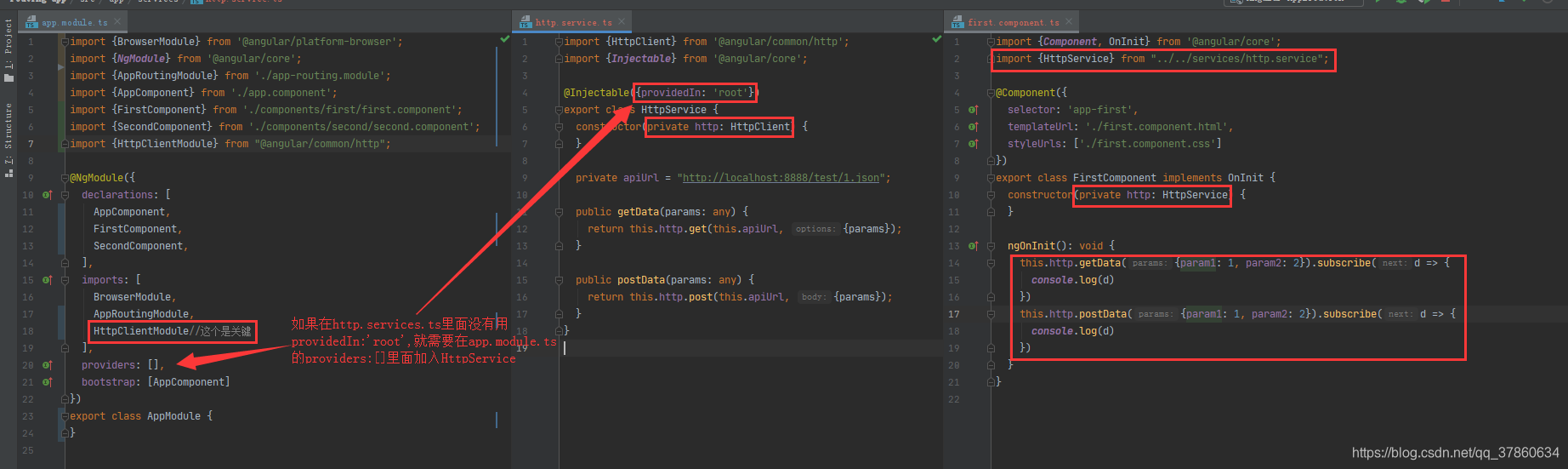
ng g s services/http app.module.ts... @NgModule({ declarations: [ ... ], imports: [ ... HttpClientModule,//这个很重紧要,没有就会报错 ], providers: [], bootstrap: [AppComponent] }) export ...

vue项目部署到服务器上
在前面的文章里面,自己做了一个练手的小项目,买了服务器之后,也对linux的命令有了初步的认识和理解,现在开始把做好的项目部署到服务器上,通过域名来访问。1:使用npm run build进行打包打包完成显示这个时候可以看到项目里面多了一个dist文件夹2:打开dist/下的index.html直接把dist文件拿出来,在浏览器里面没有办法访问修改config/index.js里的assetsP....

「Vue面试题」vue项目本地开发完成部署到服务器后报404是什么原因呢?
一、如何部署前后端分离开发模式下,前后端是独立布署的,前端只需要将最后的构建物上传至目标服务器的web容器指定的静态目录下即可我们知道vue项目在构建后,是生成一系列的静态文件常规布署我们只需要将这个目录上传至目标服务器即可// scp 上传 user为主机登录用户,host为主机外网ip, xx为web容器静态资源路径 scp dist.zip user@host:/xx/xx/xx让web容....

Vue项目部署到服务器时上传报错“Uncaught (in promise) TypeError: s.upload.addEventListener is not a function”
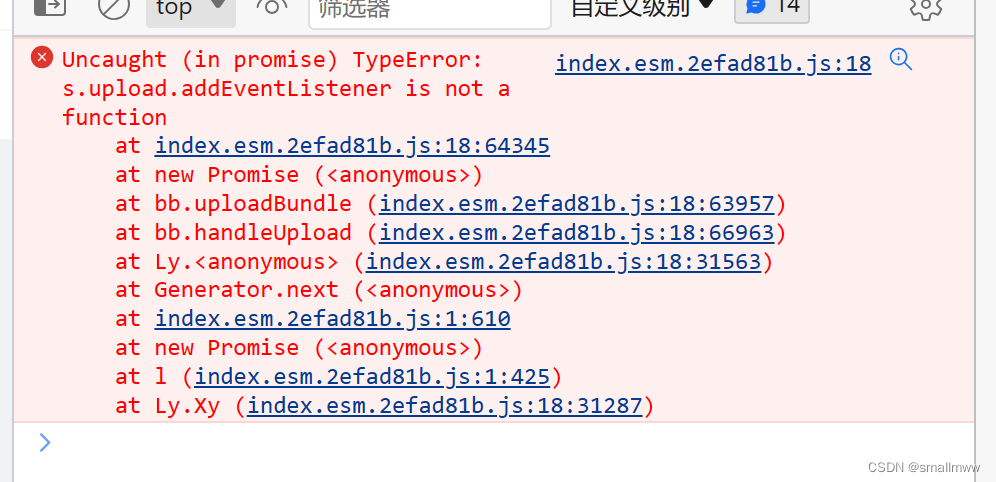
一、报错原因 使用vue-admin-element框架进行在本地文件上传以及富文本框中的文件上传是没有问题的,但是在上传部署vue项目到服务器上时,就会报如下图中一个错误。二、 那么应该怎么解决呢?可以查找如下两个文件,并且进行对应值的修改(1)第一个文件:node_modules/mockjs/dist/mock.js找到后大概在830....

SpringBoot + Vue 前后端分离项目部署到服务器上
第一步首先:首先要在 controller层 上+ @CrossOrigin 跨域注解第二步:要新建一个跨域的配置类private CorsConfiguration buildConfig() { CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.a...

如何免费将springboot+vue项目部署上线(云服务器+宝塔面板)
本文整个流程是在博主完成一次项目上线全过程后复盘的记录,有没有写到的细节不清楚的可以私聊提问,这里选用的是阿里云服务器,阿里云对学生用户可以免费使用一个月服务器,不定期也有活动,我白嫖了7个月服务器(阿里高校计划)如果需要可以私信我甩个链接,如果自己买的话一般来说选择一个1核2g的服务器足矣选择宝塔傻瓜式上线项目前端部分1.centos7下载宝塔yum install -y wget &....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
云服务器 ECS您可能感兴趣
- 云服务器 ECS broker
- 云服务器 ECS价格
- 云服务器 ECS优惠
- 云服务器 ECS区别
- 云服务器 ECS参考
- 云服务器 ECS选型
- 云服务器 ECS使用场景
- 云服务器 ECS性能
- 云服务器 ECS企业级
- 云服务器 ECS共享型
- 云服务器 ECS阿里云
- 云服务器 ECS ECS
- 云服务器 ECS配置
- 云服务器 ECS Linux
- 云服务器 ECS使用体验
- 云服务器 ECS访问
- 云服务器 ECS网站
- 云服务器 ECS实例
- 云服务器 ECS购买
- 云服务器 ECSlinux
- 云服务器 ECS安装
- 云服务器 ECS连接
- 云服务器 ECS域名
- 云服务器 ECS备案
- 云服务器 ECS ip
- 云服务器 ECS部署
- 云服务器 ECS windows
- 云服务器 ECS系统
- 云服务器 ECS服务
- 云服务器 ECSecs

