揭秘webpack插件工作流程和原理(二)
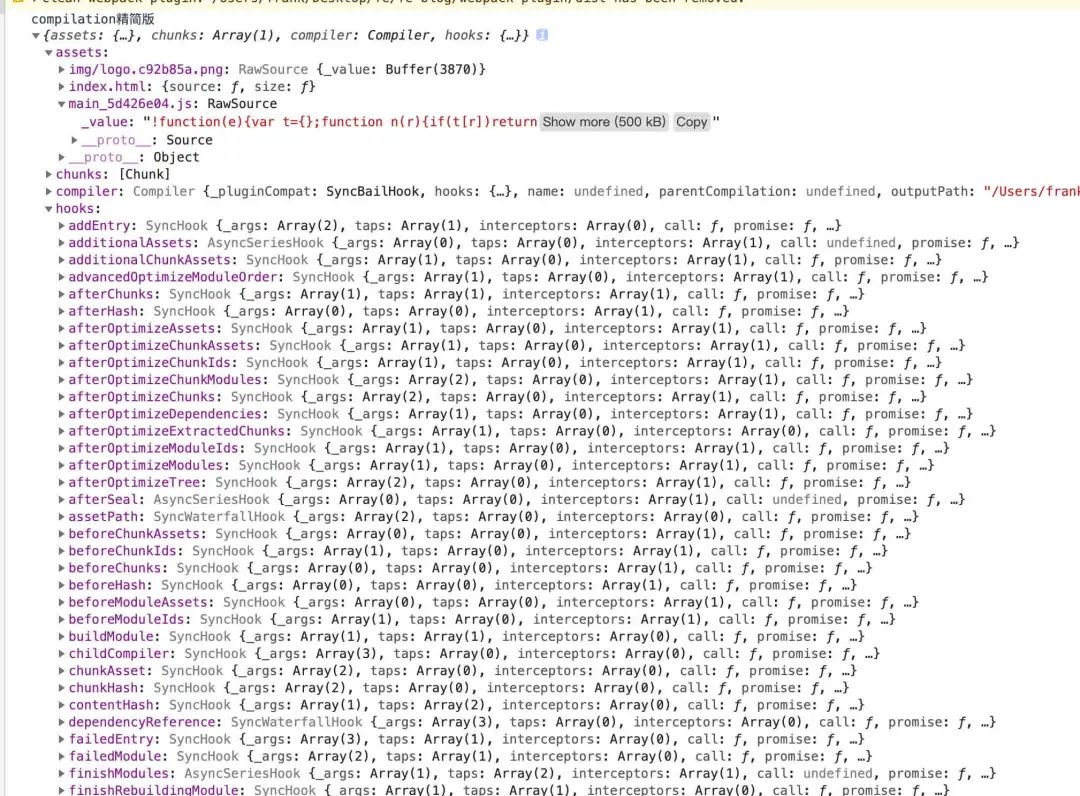
Compiler源码精简版代码解析源码地址(948行):https://github.com/webpack/webpack/blob/master/lib/Compiler.jsconst { SyncHook, SyncBailHook, AsyncSeriesHook } = require("tapable"); class Compiler { constructor() { ...

揭秘webpack插件工作流程和原理(一)
前言通过插件我们可以扩展webpack,在合适的时机通过Webpack提供的 API 改变输出结果,使webpack可以执行更广泛的任务,拥有更强的构建能力。 本文将尝试探索 webpack 插件的工作流程,进而去揭秘它的工作原理。同时需要你对webpack底层和构建流程的一些东西有一定的了解。想要了解 webpack 的插件的机制,需要弄明白以下几个知识点:一个简单的插件的构成webpack构....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack实现原理
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack loader
- Webpack配置
- Webpack文件
- Webpack plugin
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack优化
- Webpack构建
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注