面向Java开发者的Echarts饼图百分比计算方法
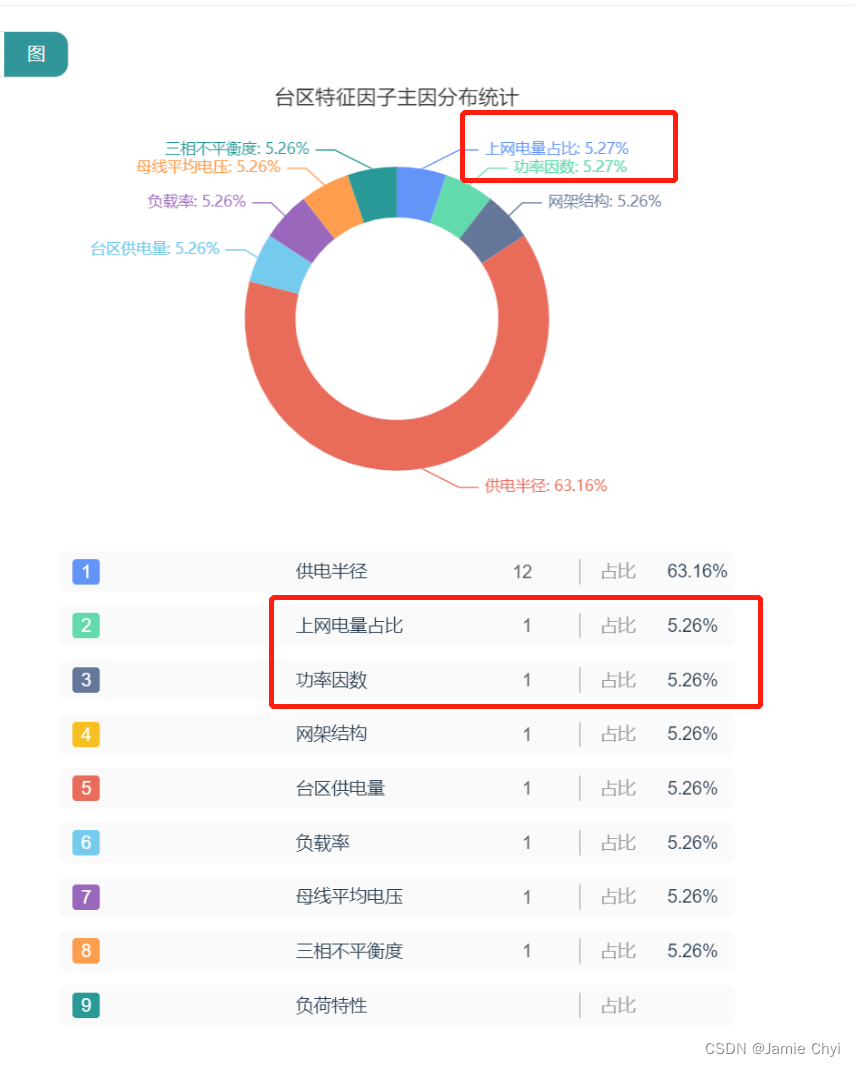
问题:在开发中有这样的问题,就是需要在其他地方展示百分比,但是自己计算的百分比通过四舍五入后,与饼图里面的百分比不一致的问题,要想解决这个问题,那么必须要使用echarts源码中的计算方式。当存在四舍五入的时候,Echarts的百分比算法和自己写的百分比算法不同,导致相加后不等于100%.如下图:数据不一致的问题百分比算法源码地址:https://github.com/apache/echart....

Qt+ECharts开发笔记(四):ECharts的饼图介绍、基础使用和Qt封装百分比图Demo
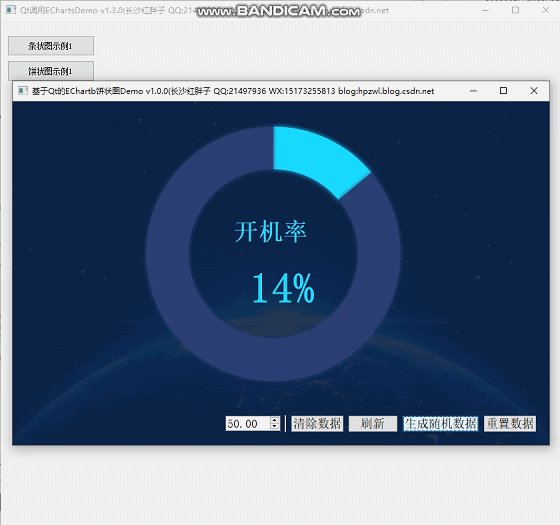
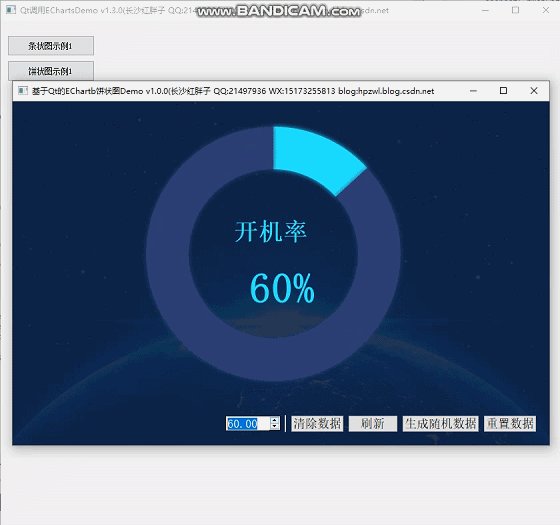
前言 前一篇介绍了横向柱图图。本篇将介绍基础饼图使用,并将其封装一层Qt。 本篇的demo使用隐藏js代码的方式,实现了一个饼图的基本交互方式,并预留了Qt模块对外的基础接口。Demo演示ECharts代码效果调试 使用ECharts的在线调试器,先调试出大致预期的效果。option = { legend: { top: '90%', show: false }, ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注