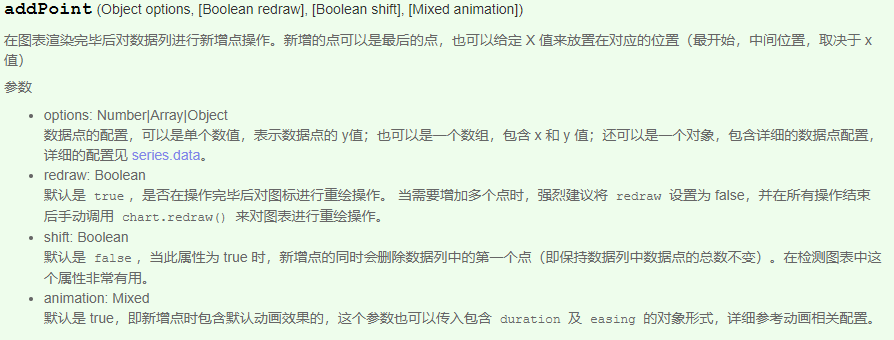
Flask 结合 Highcharts 实现动态渲染图表
Highcharts 简介Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,是一个非常完善的图表库。我们可能对于 ECharts 比较熟悉,而 Highcharts 则是一个可以与之比肩的项目。文档https://www.highcharts.com.cn/doc....

软件测试|测试平台开发-Flask入门:Flask动态路由
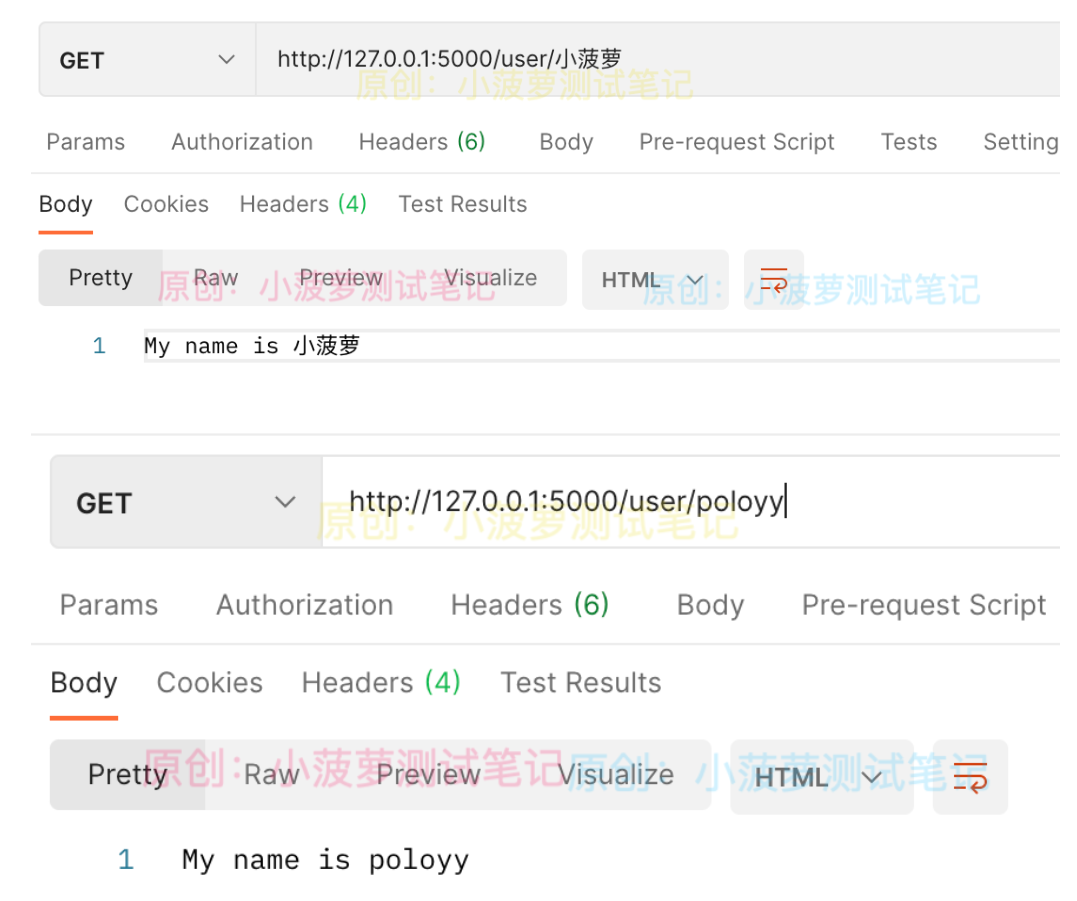
前言 之前我们介绍了flask发送http请求,以及flaskURL的详解,我们使用的路由都是固定的,一个路径和一个视图函数绑定,当访问这条路径时会触发相应的处理函数。但是当我们要处理更为复杂的情况时,比如我们有多个用户,我们要访问这几个用户的个人信息,我们不可能为每一个用户设计一个固定的路由,这样会造成大量的重复代码,复用性也不强,因为我们就需要通过动态路由来实现我们的代码复用,减少重复的代.....

利用 Flask 动态展示 Pyecharts 图表数据的几种方法
本文将介绍如何在 web 框架 Flask 中使用可视化工具 pyecharts, 看完本教程你将掌握几种动态展示可视化数据的方法,不会的话你来找我呀…Flask 模板渲染1. 新建一个项目flask_pyecharts在编辑器中选择 New Project,然后选择 Flask,创建完之后,Pycharm 会帮我们把启动脚本和模板文件夹都建好2. 拷贝 pyecharts 模板将链接中的以下模....

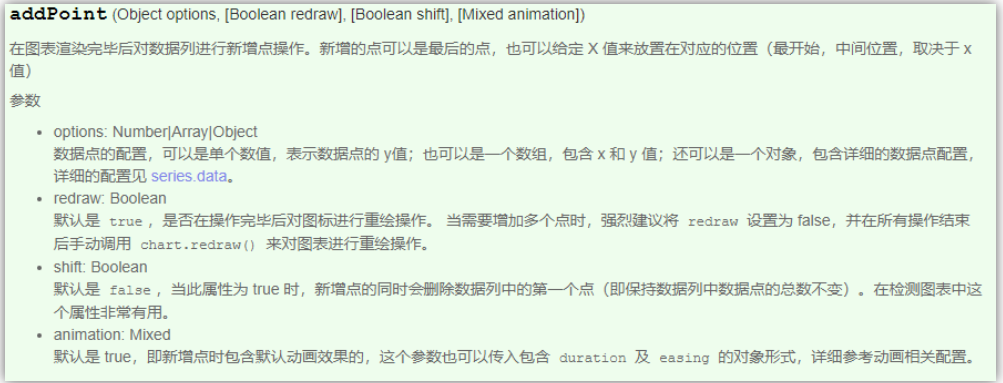
Flask 结合 Highcharts 实现动态渲染图表
Highcharts 简介Highcharts 系列软件包含 Highcharts JS,Highstock JS,Highmaps JS 共三款软件,均为纯 JavaScript 编写的 HTML5 图表库,是一个非常完善的图表库。我们可能对于 ECharts 比较熟悉,而 Highcharts 则是一个可以与之比肩的项目。文档https://www.highcharts.com.cn/doc....

Flask(5)- 动态路由
前言前面几篇文章讲的路由路径(rule)都是固定的,就是一个路径和一个视图函数绑定,当访问这条路径时会触发相应的处理函数这样无法处理复杂的情况,比如常见的一个课程分类下有很多个课程,那么他们的 path 可能是 /course/class_1,/course/class_2,/course/class_3...仅最后的序号不同,其他部分都是相同的,如果每一条 path 都写一个单独的视图函数来处....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注