【HarmonyOS 4.0 应用开发实战】TypeScript入门之声明、数据类型、函数、类的详讲
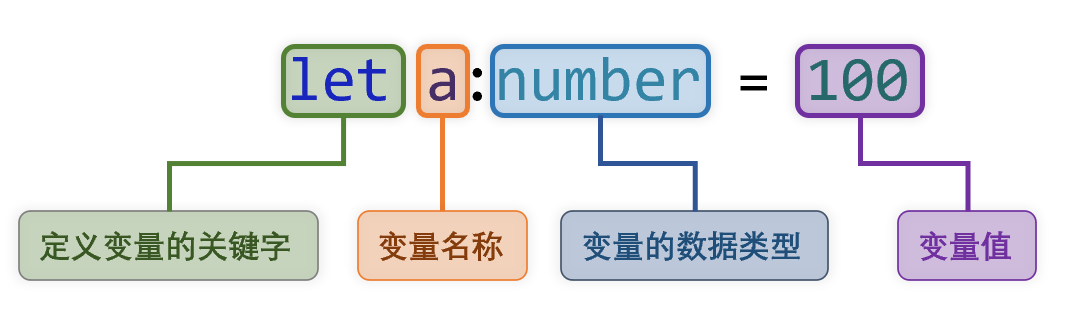
TypeScript入门之声明、数据类型、函数、类的详讲 2.2.2 声明 2.2.2.1 变量声明 2.2.2.2 常量声明 let用于声明变量,而const用于声明常量,两者的区别是变量在赋值后可...

TypeScript入门笔记(三):函数
一:定义函数的方法1:一般函数定义的方法(es5)//函数声明法 function run(){ return 'run'; } //匿名函数 var run2=function(){ return 'run2'; } 2:ts里面定义函数的方法函数声明法//传递参数和返回值都要进行指定类型 //返回类型必须是string类型,不能写成别的数据类型,否则会报错 func...

TypeScript入门之函数
背景由于最近业务需要,小面投入了部分前端开发工作,我本身也没有前端技术栈,学习最好的方式就是总结,今年计划也给大家扩展一下技术栈,于是乎打算写一个TypeScript入门,大家一起进步加油。鉴于大家都有编程的基础,我们从任何一门语言都会频繁使用的函数来入门TS,如果说的不对欢迎评论交流。一、函数众所周知,函数是用来定义行为的地方,这一点TS也不例外,此外它还包括了一些额外的功能,在使用上更为灵活....
【typescript入门手册】函数
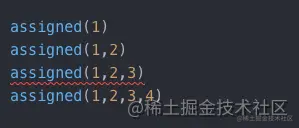
在TypeScript中,可选参数和默认参数、剩余参数以及函数重载可以帮助我们更灵活地定义和使用函数。1、可选参数和默认参数:可选参数允许我们在调用函数时省略一些参数,而默认参数为函数的参数提供了默认值。举个例子,假设我们有一个函数greet用于问候,接受一个名称参数和一个可选的消息参数:function greet(name: string, message?: string) { i...
【typescript入门手册】ts函数可选参数-未使用—ESlint 校验
如果你在 TypeScript 函数中使用了可选参数,但是 ESLint 报错了,你可以通过以下方法进行解决:在函数定义的地方添加一个注释 // eslint-disable-next-line @typescript-eslint/no-unused-vars 来忽略该行的错误提示。这会告诉 ESLint 忽略当前行的未使用变量的警告。function myFunction(param1: s....
TypeScript入门之函数
函数定义直接定义直接定义这种方式是最好理解的。function fun_1(num1: number, num2: number): number { return num1 + num2; } const fun_2 = (num1: number, str1: string): string => { return num1 + str1; }; function fun_...

「TypeScript」入门基础(三)---数组类型与函数类型
前言虽然之前有学过TypeScript但是平时业务上面都还是用JavaScript来开发导致逐渐对TypeScript生疏了。借此更文活动的机会再来一起学习一下TypeScript的知识吧。本文也是TypeScript基础篇的最后一篇,接下来会分享一下进阶篇的知识。类型断言类型断言可以用来手动指定一个值的类型。类型断言一般使用as来连接,即值as类型。断言为联合类型中的一个类型我们一般在什么时候....

TypeScript基础入门 - 接口 - 函数类型
转载地址 TypeScript基础入门 - 接口 - 函数类型 项目实践仓库 https://github.com/durban89/typescript_demo.git tag: 1.0.10 为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。 npm install -D ts-node 后面自己在练习的时候可以这样使用 np...
TypeScript基础入门 - 函数 - this(三)
转载 TypeScript基础入门 - 函数 - this(三) 项目实践仓库 https://github.com/durban89/typescript_demo.git tag: 1.2.4 为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。 npm install -D ts-node 后面自己在练习的时候可以这样使用 np...
TypeScript基础入门 - 函数 - 剩余参数
转载 TypeScript基础入门 - 函数 - 剩余参数 项目实践仓库 https://github.com/durban89/typescript_demo.git tag: 1.2.1 为了保证后面的学习演示需要安装下ts-node,这样后面的每个操作都能直接运行看到输出的结果。 npm install -D ts-node 后面自己在练习的时候可以这样使用 npx t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript入门相关内容
- 入门TypeScript
- TypeScript入门类型
- TypeScript入门笔记
- vite TypeScript入门
- TypeScript入门数据类型
- TypeScript入门接口
- 实战TypeScript入门
- TypeScript学习入门深化
- TypeScript函数类学习入门
- TypeScript入门视频2h
- TypeScript基础语法入门
- TypeScript入门简介
- TypeScript入门语言
- TypeScript入门手册
- TypeScript入门手册函数
- TypeScript入门参数
- TypeScript入门检查
- TypeScript入门泛型
- 软件开发入门TypeScript
- TypeScript入门配置文件
- TypeScript入门进阶
- TypeScript入门接口属性
- 入门中文版TypeScript
- TypeScript入门继承
TypeScript您可能感兴趣
- TypeScript泛型
- TypeScript函数
- TypeScript定义
- TypeScript方法
- TypeScript开发
- TypeScript技术栈
- TypeScript vite
- TypeScript技术
- TypeScript应用程序
- TypeScript类型
- TypeScript学习
- TypeScript教程
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript javascript
- TypeScript vue3
- TypeScript类
- TypeScript应用
- TypeScript react
- TypeScript项目
- TypeScript系统
- TypeScript vue
- TypeScript基础
- TypeScript学习笔记
- TypeScript数据类型
- TypeScript语法
- TypeScript装饰器
- TypeScript文件
- TypeScript代码
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注