原生js如何实现上拉加载下拉刷新?
javascriptCopy Code// 上拉加载 function handleLoadMore() { // 在此处编写处理上拉加载的逻辑 // 当页面滚动到底部时,触发加载更多数据的操作 } // 下拉刷新 function handleRefresh() { // 在此处编写处理下拉刷新的逻辑 // 当用户下拉到一定程度时,触发刷新数据的操作 } // 监听滚动事件 w...
原生js如何实现上拉加载下拉刷新?
原生js实现下拉刷新和上拉加载更多下拉刷新移动端触屏事件:touchstart(手指按下的一瞬间)touchmove(手指在屏幕上移动时)touchend(手指松开时)手指在页面上的坐标: pageX,pageY写之前首先要懂原理,下拉刷新的本质就是用户在页面顶部进行上拉动作时拉到一定的距离触发数据刷新.大概需要做的几个点:1.在手指按下时(touchstart)记录手指的按下位置2.在手指下滑....
使用原生js实现上拉加载,下拉刷新
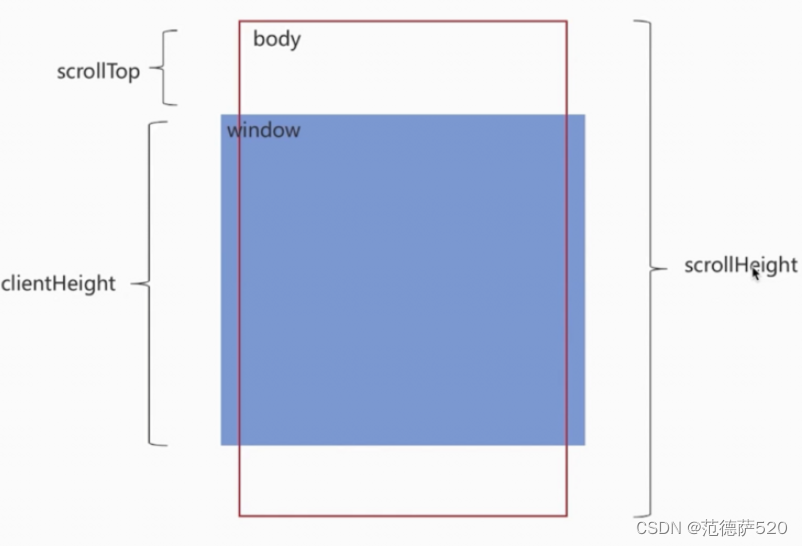
前言下拉刷新和上拉加载两种交互方式通常出现在移动端,本质上等同于pc网页中的分页,只是交互形式不同开源社区有很多优秀的解决方案,如iscroll,better-scroll,pulltorefresh.js等使用原生方式实现上拉加载,下拉刷新,有助于对对第三方库有更好的理解与使用上拉加载上拉加载本质是页面触底,或者快要触底时的动作判断触底我们需要了解以下属性scrollTop:滚动视窗高度距离w....
原生js如何实现上拉加载下拉刷新?
前言下拉刷新和上拉加载这两种交互方式通常出现在移动端中本质上等同于PC网页中的分页,只是交互形式不同开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等这些第三方库使用起来非常便捷我们通过原生的方式实现一次上拉加载,下拉刷新,有助于对第三方库有更好的理解与使用一、pandas是什么?示例:pandas 是基于NumPy 的一种工具,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript原生相关内容
- 原生JavaScript交互
- 原生JavaScript网页
- JavaScript原生开发
- 原生JavaScript抽奖
- JavaScript原生原理
- 原生JavaScript div
- JavaScript原生json
- JavaScript原生轮播图
- 点击导出数据原生JavaScript
- 搜索原生JavaScript jquery
- 原生JavaScript树形菜单注释简易版
- 原生JavaScript树形菜单
- 原生JavaScript搜索
- 验证码原生JavaScript canvas绘图
- 账号登录验证原生JavaScript本地存储
- JavaScript classname原生
- 原生ios JavaScript
- 原生JavaScript三级联动
- 原生JavaScript dom
- JavaScript原生ajax
- JavaScript原生功能
- JavaScript原生滚动
- 原生JavaScript轮播图
- 原生JavaScript本地存储
- 原生JavaScript贪吃蛇
- 原生JavaScript h5
- 原生JavaScript路由
- JavaScript原生二级联动下拉菜单
- react native原生JavaScript
- 移动端滚动better-scroll原生JavaScript bs
JavaScript更多原生相关
JavaScript您可能感兴趣
- JavaScript方法
- JavaScript解析
- JavaScript教程
- JavaScript原理
- JavaScript函数
- JavaScript递归
- JavaScript优化
- JavaScript代码
- JavaScript npx
- JavaScript部署
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
