深入浅出:使用Node.js打造简易Web API
在现代Web开发中,API已成为前后端交互的桥梁。Node.js,作为一个轻量级且高效的JavaScript运行环境,使得开发者可以快速构建高性能的Web服务。今天,我们就来一起学习如何使用Node.js搭建一个简易的Web API。 首先,确保你的计算机上已经安装了Node.js环境。没有安装的话,访问Node...
【JavaEE初阶】 JavaScript相应的WebAPI
WebAPI 背景知识 什么是 WebAPI 前面学习的 JS 分成三个大的部分 ECMAScript: 基础语法部分 DOM API: 操作页面结构 BOM API: 操作浏览器 WebAPI 就包含了 DOM + BOM 前面学的 JS 基础语法主要学的是 ECMAScript, 这让我们建立基本的编程思维. ...

HTML基础标签 && CSS选择器 && JavaScript基础语法 && WebAPI_ && 页面设计 && HTTP协议
第 1 题(简答题)题目名称:编写博客, 总结 HTML 中的常用标签用法题目内容:编写博客, 总结 HTML 中的常用标签用法第 2 题(简答题)题目名称:image 标签的 alt 和 title 属性有什么区别?题目内容:image 标签的 alt 和 title 属性有什么区别?第 3 题(多选题)题目名称:以下那种界面组件可以基于 input 标签来实现?题目内容:A .单行文本框B ....

JavaScript 进阶5:WebAPI:DOM- 网页特效篇
JavaScript 进阶5:WebAPI:DOM- 网页特效篇Date: January 28, 2023Text: 轮播图高级版待解决滚动事件、加载事件、元素大小和位置(scroll、offset、client)、轮播图案例目标1.能够制作常见的网页特效2.具备制作常见网页焦点图的能力滚动事件和加载事件滚动事件概念:当页面进行滚动时触发的事件为什么要学?很多网页需要检测用户把页面滚动到某个区....

[HTML CSS JS ES6 JS WebAPI JQuery]学习笔记目录
前言根据视频和PPT整理视频及对应资料:HTML CSS老师笔记: https://gitee.com/xiaoqiang001/html_css_material.git视频:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程视频对应资源链接:【https://pan.baidu.com/s/1k1dpC6iGA93c6gVsUvPqYw】提取码:....
![[HTML CSS JS ES6 JS WebAPI JQuery]学习笔记目录](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_6e42a4357d364f7090922ce7e077a347.jpg)
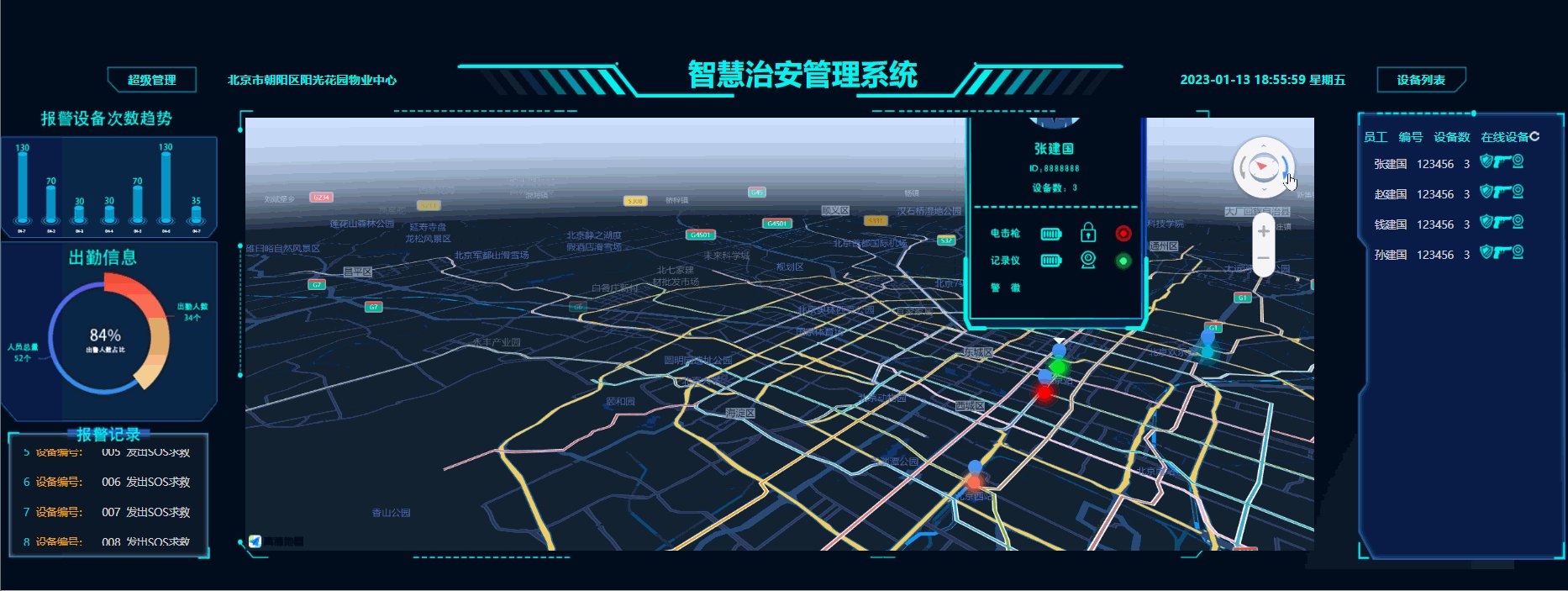
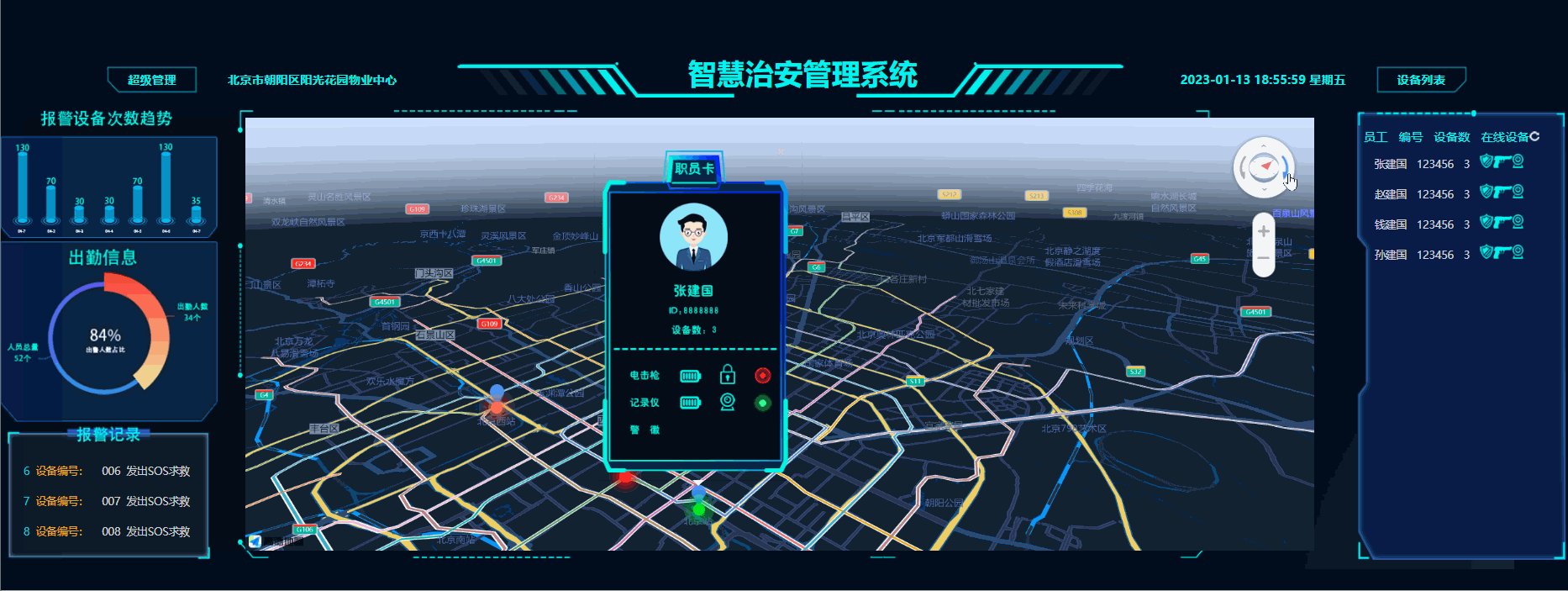
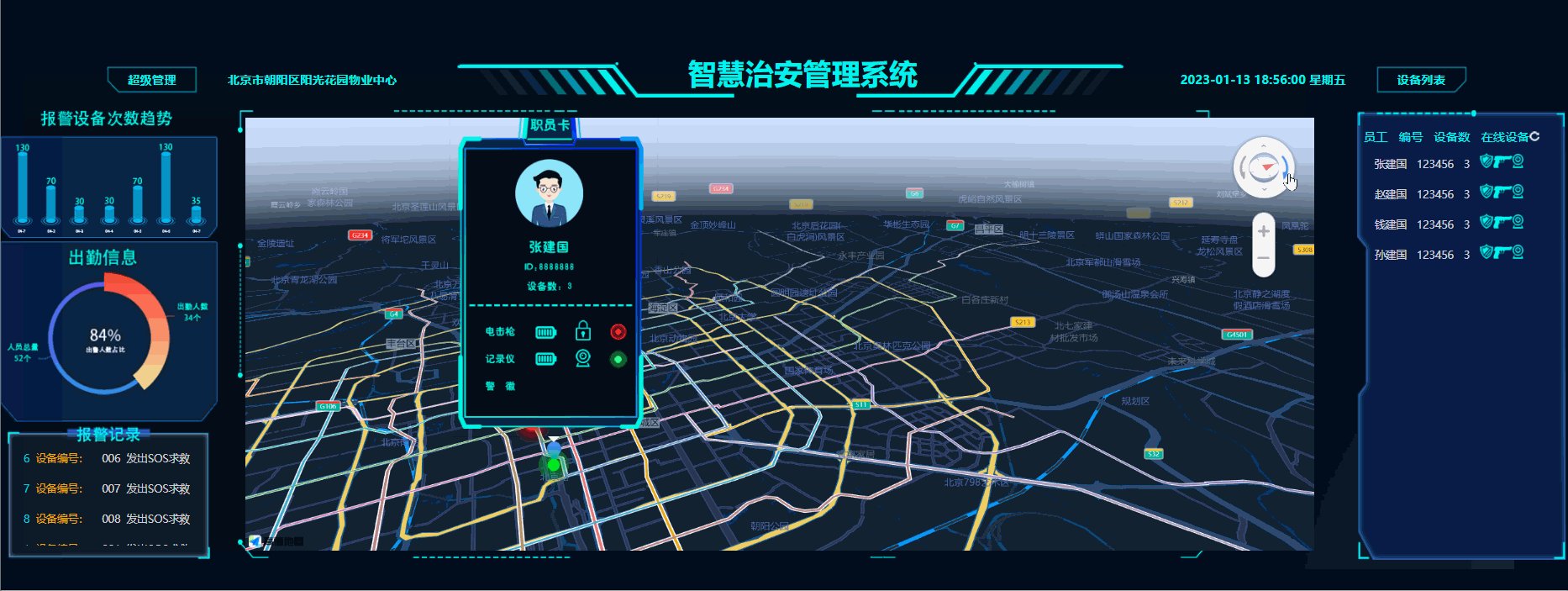
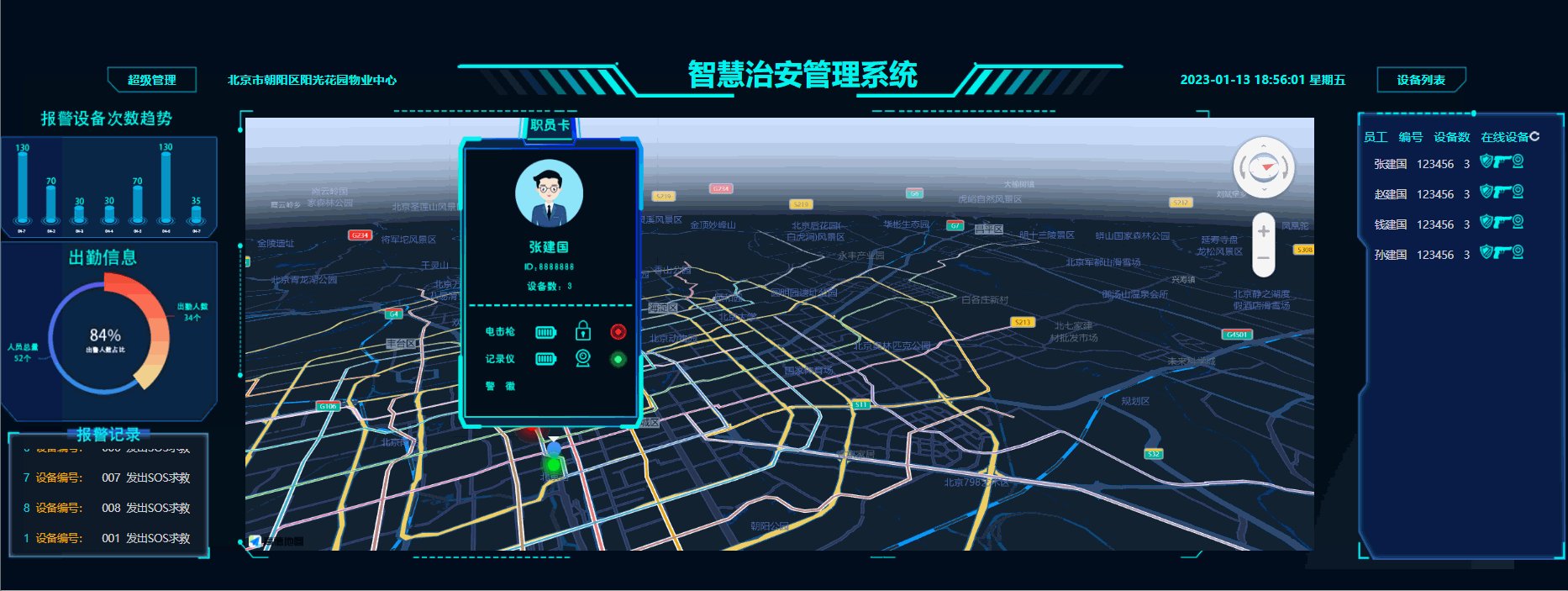
数据可视化大屏高德地图javascript webAPI开发的智慧治安物联网管理系统实战解析(web GIS、3D视图、个性化地图、标注、涟漪动画、自定义弹窗、3D控件)
高德地图开发系列文章目录地图开发实战案例:高德地图弧线连接线标注高德地图开发智慧社区网格化数据格式产生的无法单击事件的解决方案高德地图进阶开发实战案例(4):计算骑行的距离和时间高德地图进阶开发实战案例(9):涟漪动画标注的实现方案高德地图进阶开发实战案例(2):电子围栏(多边形的绘制)的展示高德地图进阶开发实战案例(5):矩形可视范围的东北西南角经纬度的获取高德地图进阶开发实战案例(6):添加....

【JavaScript】实战训练小项目-WebAPI
JavaScript实战训练小项目 & WebAPI1. JS操作DOM树在上一篇文章中,其实我们并没有学JS和HTML的互动,而是各干各的现在,我们就要用JS让HTML更有活力~文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内....

JavaScript (WebAPI)
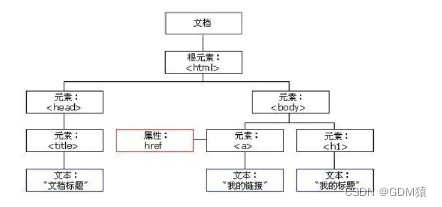
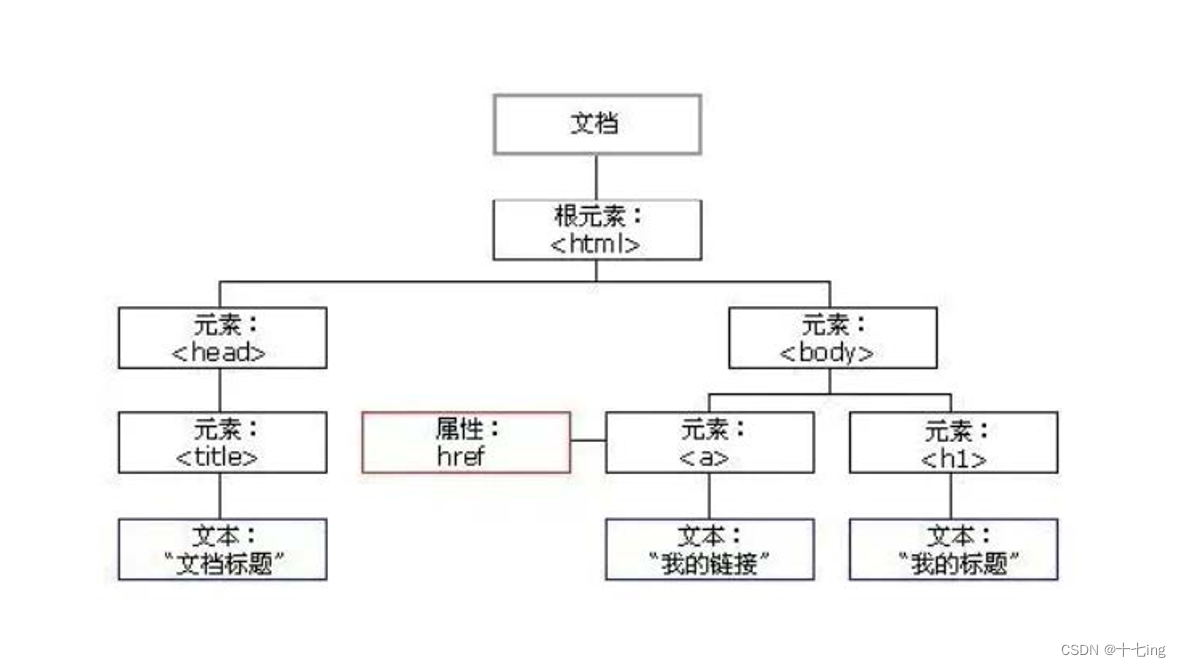
一、DOM DOM 全称为 Document Object Model (文件对象模型),而一个页面的结构是一个树形模型,我们也称之为 DOM树1. DOM树结构:2. 重要概念 事件: 用户针对浏览器的操作就会产生事件. 文档: 一个页面就是一个 文档, 使用 document 表示. 元素: 页面中所有的标签都称为 元素. 使用 element 表示. 节点: 网页中所有的内容都可以称为 .....

JS - WebAPI 基础(下)
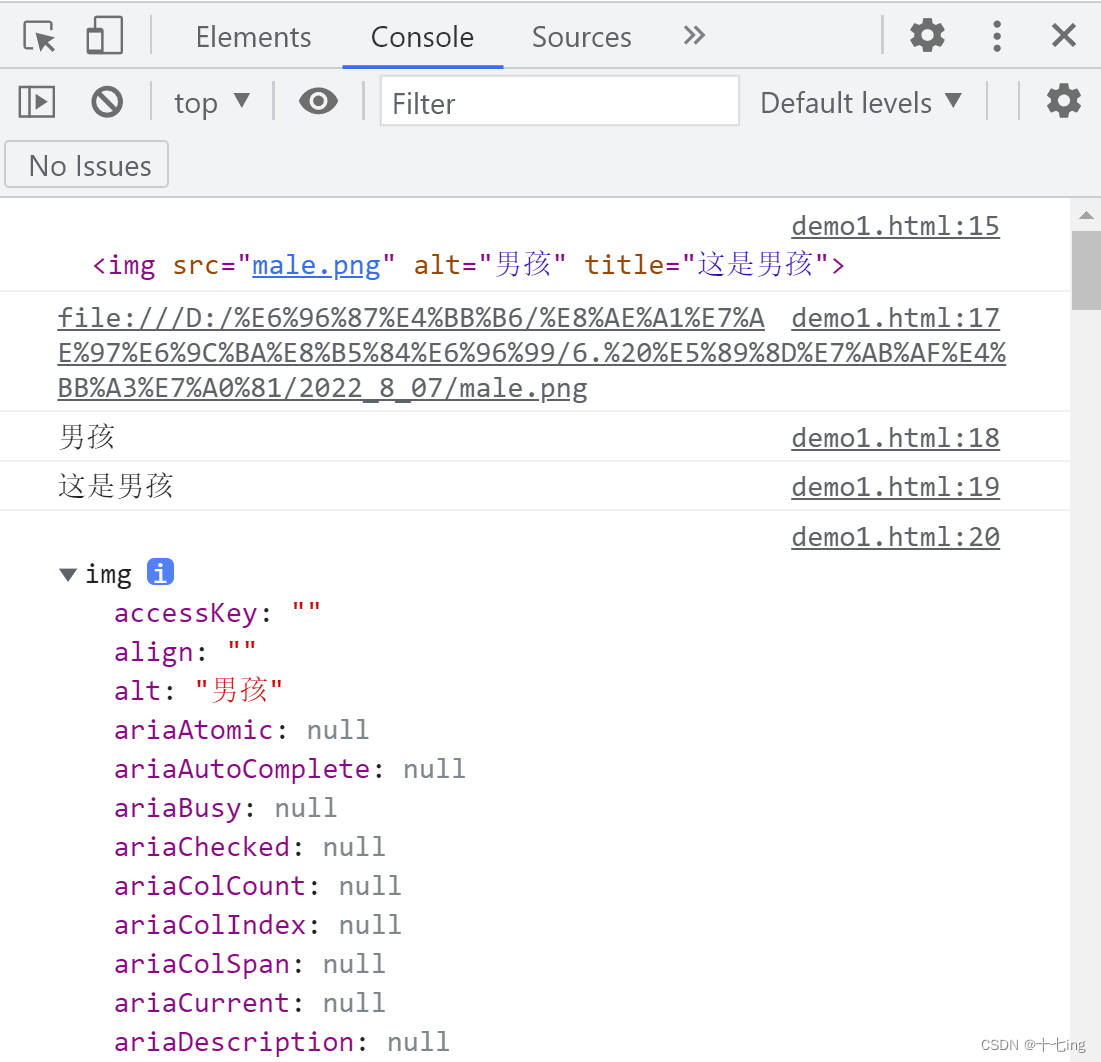
四、获取 / 修改元素属性1. 获取元素属性<body> <img src="male.png" alt="男孩" title="这是男孩"> <script> let img = document.querySelector('img'); console.log(img); //dir 可以将...

JS - WebAPI 基础(上)
引言JS 分成三大部分:① ECMAScript:语法基础② DOM API:操作页面结构③ BOM API:操作浏览器WebAPIAPI:Application Programming Interface ( 应用程序接口 )所谓的 API 本质上就是一些现成的 函数 / 对象,让开发者直接拿来用,方便开发。其相当于一个工具箱,只不过开发者用的工具箱数目繁多,功能复杂。JS-WebAPI 包含....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript webapi相关内容
JavaScript您可能感兴趣
- JavaScript性能
- JavaScript名称
- JavaScript命名规范
- JavaScript变量
- JavaScript ui
- JavaScript C#
- JavaScript粒子
- JavaScript代码
- JavaScript网页设计
- JavaScript集成
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
