npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop/Project/npm/test+ dzmtest@1.0.2 added 1 package,....

npm 包本地调试(详细流程:包本地路径、npm link 、yalc)
一、使用 包本地路径安装package.json 中的包名叫 dzmtest(这个才是重点),包的文件夹名 test。获取到包的文件夹路径执行安装命令,然后提示安装成功$ npm install 包文件夹路径 # 例如: $ npm install /Users/dengzemiao/Desktop/Project/npm/test+ dzmtest@1.0.2 added 1 package,....

如何优雅的在本地调试npm包
前言 当你学会如何编写和发布npm包之后,就面临我们的下一个问题,npm包迭代。在npm包迭代的过程中,我们肯定是需要调试npm包的,调试npm包有很多种方法,比如,将安装包直接放到node项目的node_modules文件夹下进行调试、通过软连接的方法进行本地调试。这里我就介绍我喜欢的那一种,通过软连接进行调试。当然,有些无畏者说,他的代码没有bug,不需要调试。那当我没说,请出门左拐! ...

利用yalc本地调试NPM组件库!
1、首先全局安装yalcnpm install yalc -g #或者 yarn install yalc -g2、在npm组件库项目中执行下面命令yalc publish3、在依赖该组件的项目中执行下面命令yalc add my-npmPackage4、后期npm组件包build之后直接yalc push 即可推送更新5、本地联调完成后执行下面命令删除本地依赖yalc remove --all
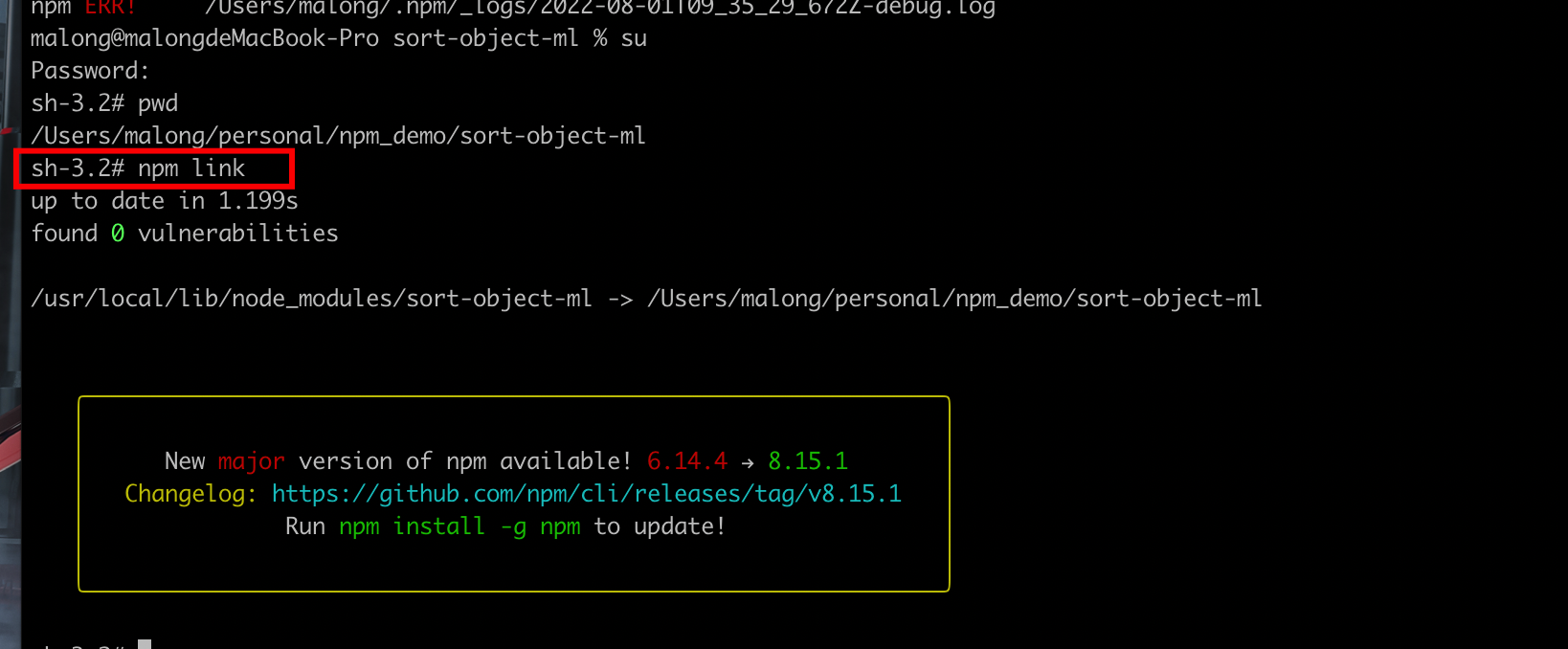
npm 直接安装 GitHub/GitLab 仓库代码及 npm link 本地调试
一、npm 直接安装 GitHub/GitLab 仓库代码语法npm install <git remote url>示例命令:npm i git@github.com:mazeyqian/mazey.git -S # 或 npm i https://github.com/mazeyqian/mazey.git -S{ "name": "test", "version": "...
你所不知道的模块调试技巧 - npm link
1. 背景 node 应用开发中,我们不可避免的需要使用或拆分为 npm 模块,经常遇到的一个问题是: 新开发或修改的 npm 模块,如何在项目中试验? 新同学一般会有以下几种方式: 为了方便示范,我们假设项目是 my-project, 需要用到一个独立的 my-utils 模块 1.1 发布一个 beta 版本 优点:你高兴就好。 缺点: 无趣+无趣+无趣...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
