vscode莫名其妙的错误:eslint的语法校验规则
1、 报错信息:http://eslint.org/docs/rules/eol-last 翻译:文档末尾要换行2、分析原因:插件或相关配置eslint的语法进行校验,代码规范不符合校验规则。3、解决:回车键换行一下4、eslint的语法校验规则常见的错误:Errors: 1.http://eslint.org/docs/rules/eol-last 表示:文档末尾要换行...

Shell VSCode 基本开发插件(语法提示、错误检测、格式化、运行代码)
1、【必选】语法提示:shellman。2、【可选】错误检测:shellcheck,默认检测比较严格,乱点代码其实也能跑起来,哈哈哈~!3、【可选】格式化:shell-format,看个人写码风格。4、【可选】运行代码:Code Runner,不安装也可以通过 $ sh xxx.sh 执行。
SVG VSCode 插件(语法提示补全、预览插件)
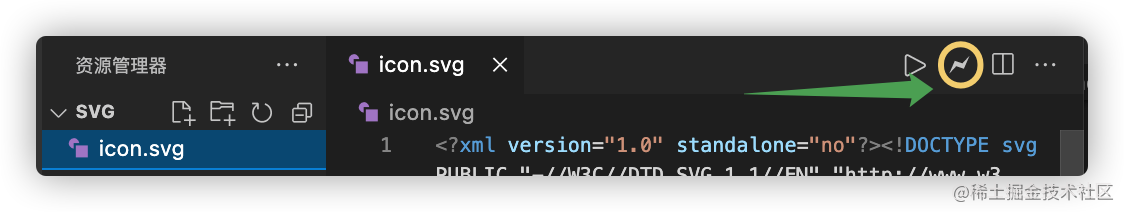
VSCode 语法插件、预览插件:SVG (推荐):包含 语法补全、标签属性补全、预览,功能最全,但是标签必须要按 < 才能提示补全。Svg Preview:效果预览,需要选中 .svg 后缀的文件,右上角才会有按钮进入预览。SVG Snippets:标签语法补全,没预览,没标签属性补全。推荐:SVG + SVG Snippets,如果习惯按 < 进行写标签,则只需要前者即可,习惯直....

Vscode 使用 markdown preview enchance插件运行markdown 语法
第一步:安装插件:第二步: 使用contrl + , 打开 界面搜索 markdown preview ,勾选 script excute第三步:使用 ctrl + shift + A 搜索 markdown preview enhanced customize css, 然后把less 文件的内容放入里面第四步:使用 ctrl + shift + A 搜索 markdown preview e....

webstorm + vscode支持微信小程序语法及代码智能提示教程
做了半年的微信小程序,由于感觉微信开发者工具非常不好用,所以贴出在下使用webstorm和vscode开发的教程给大家参考一下。 注意:代码只能提示只有js文件 工具:电脑一台、webstorm、vscode 1.首先FileType下Cascading Style Sheet 添加*.wxss 2.FileType下HTML 添加*.wxml 3.打开vscode...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
vs code您可能感兴趣
- vs code liveserver
- vs code登录
- vs code编码
- vs code快捷键
- vs code插件
- vs code c语言
- vs code运行
- vs code vue
- vs code换行
- vs code html
- vs code配置
- vs code开发
- vs code安装
- vs code代码
- vs code灵码
- vs code设置
- vs code教程
- vs code python
- vs code环境
- vs code文件
- vs code项目
- vs code c++
- vs code开发环境
- vs code linux
- vs code服务器
- vs code编辑器
- vs code windows
- vs code报错
- vs code调试
- vs code code
