千锋 Vue 详细笔记整理4
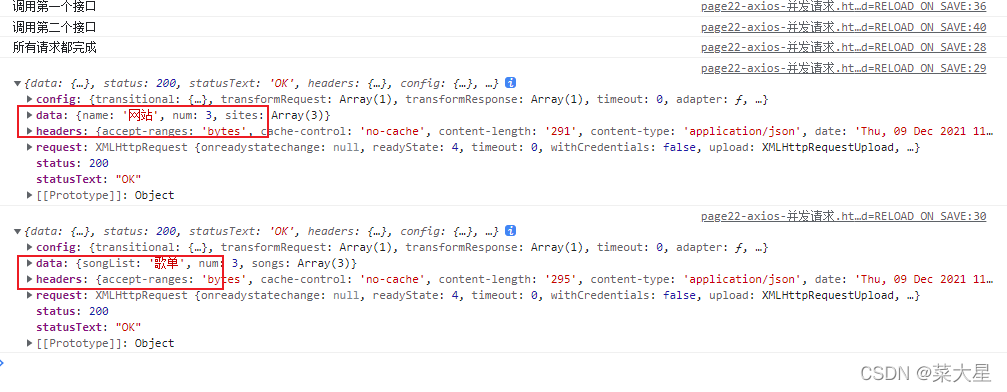
11.3.1 GET 格式的请求axios.get(url).then(function);使用 response.data 读取 JSON 数据:axios .get('json/json_demo.json') .then(response => (this.info = response.data.sites)) .catch(function (error)...

千锋 Vue 详细笔记整理3
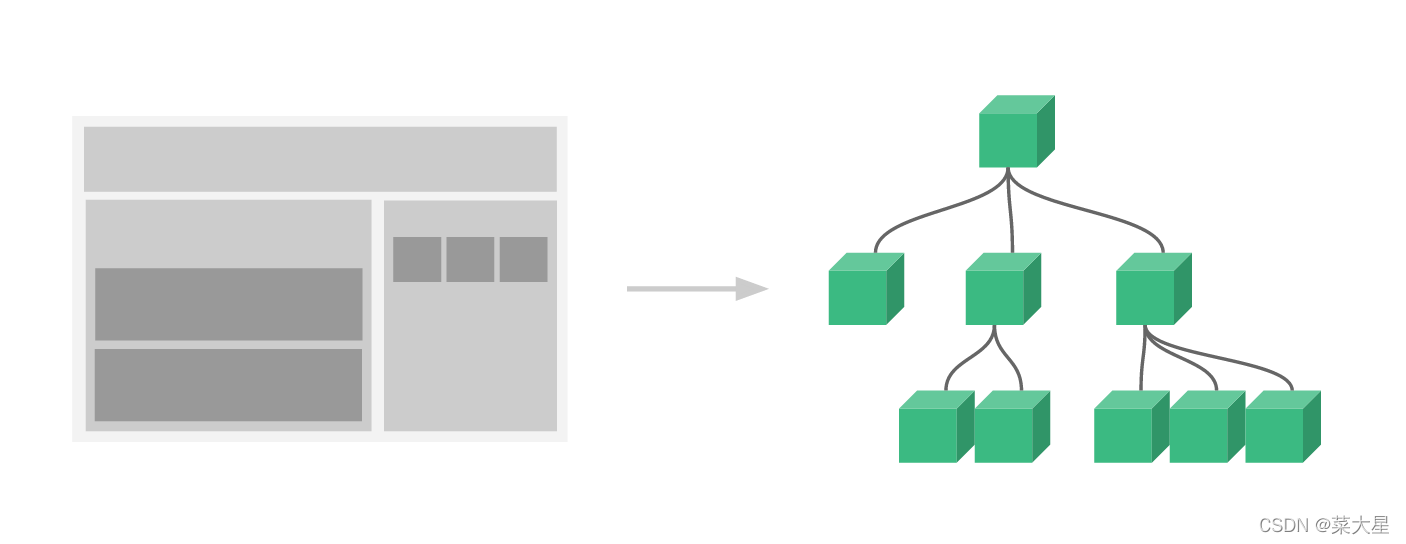
十、组件10.1 组件介绍及示例组件,就是讲通用的 HTML 模块进行封装 —— 可复用的 Vue 实例通常一个应用会以一棵嵌套的组件树的形式来组织:10.1.1 组件注册将通用的 HTML 模块封装注册到 vue 中自定义组件 my-components.js:Vue.component('header-button', { template: `<div style="widt...

千锋 Vue 详细笔记整理2
五、 计算属性和侦听器5.1 计算属性data 中的属性可以通过声明获得,也可以通过在 computed 计算属性的 getter 获得特性:计算属性所依赖的属性值发生变化会影响计算属性的值同时发生变化示例<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &...

千锋 Vue 详细笔记整理 1
一、vue 的简介1.1 使用 JQuery 的复杂性问题使用 JQuery 进行前后端分离开发,既可以实现前后端交互 (ajax) ,又可以完成数据渲染存在的问题: JQuery 需要通过 HTML 标签拼接、DOM 节点操作完成数据的显示,开发效率低且容易出错,渲染效率较低vue 是继 JQuery 之后的又一优秀的前端框架:专注于前端数据的渲染 ———— 语法简单、渲染效率高1.2 VUE....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注