CSS【详解】布局 display ( 含 flex 布局,grid 布局,table 布局,float 布局,响应式布局 等)
display:none 隐藏布局 用于隐藏元素,不会占用页面空间; 给 html 标签设置 hidden 属性,其效果即将其 display 设置为 none <div hidden>我被隐藏了</div> ...

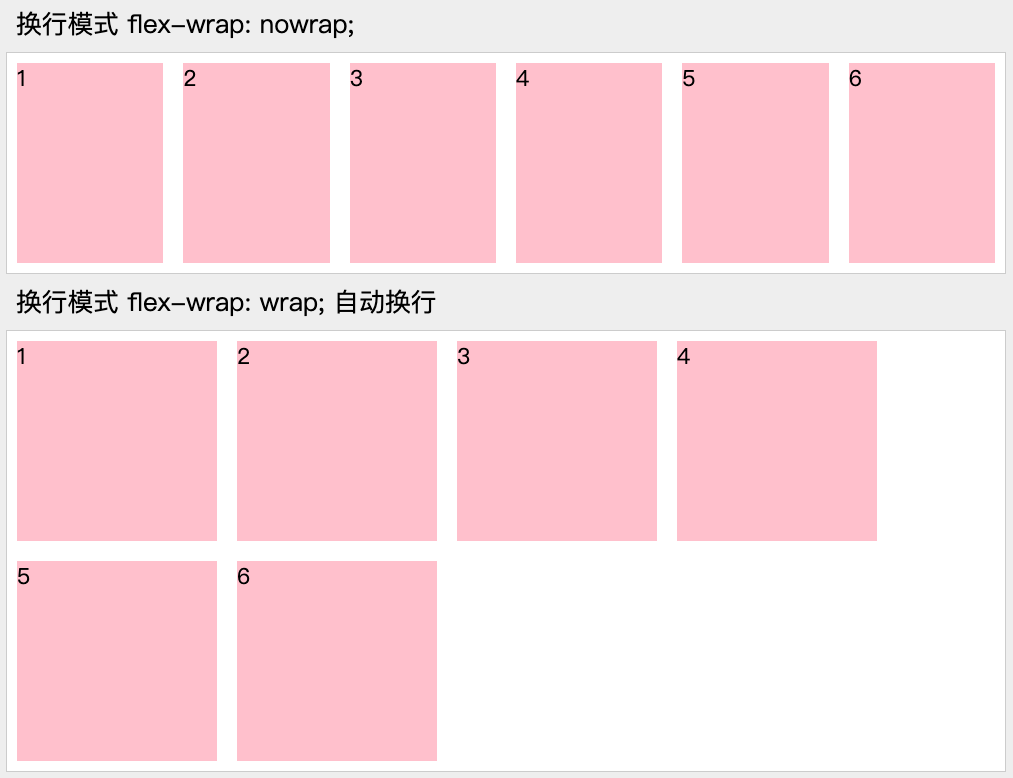
CSS3 【display: flex; 】与【flex-wrap: 换行模式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>....
CSS3【display: flex;】与【align-content: (wrap 模式下堆栈排列);】的使用
align-content 简介堆栈排列,可对应用 flex-wrap: wrap 后产生的换行进行控制,包括 flex-start、flex-end、center、space-between、space-around、stretchalign-content 使用<!DOCTYPE html> <html lang="en"> <head> <meta....
CSS3 【display: flex;】与【align-self: 可覆盖父元素设置的algin-items;】的使用
align-self 简介:可覆盖父元素设置的 algin-items,包括 flex-start、flex-end、center、stretchalign-self 使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" ....
CSS3 【display: flex;】与【order: 控制子元素的顺序;】的使用
order 简介:控制子元素的顺序,默认 order 值越小越在排在前面。order 使用:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scal....
CSS3【display: flex;】与【align-items: 侧轴对齐方式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

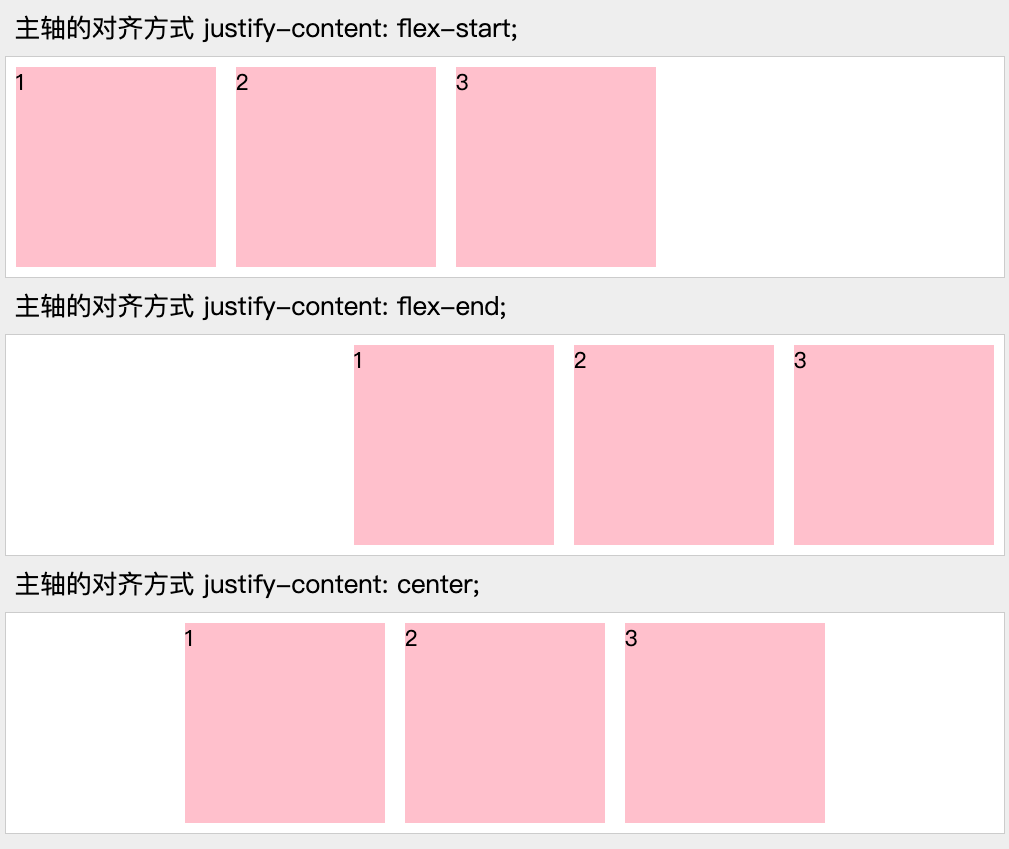
CSS3【display: flex;】与【justify-content: 主轴对齐方式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

CSS3【display: flex;】与【flex-direction: 主轴方向;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

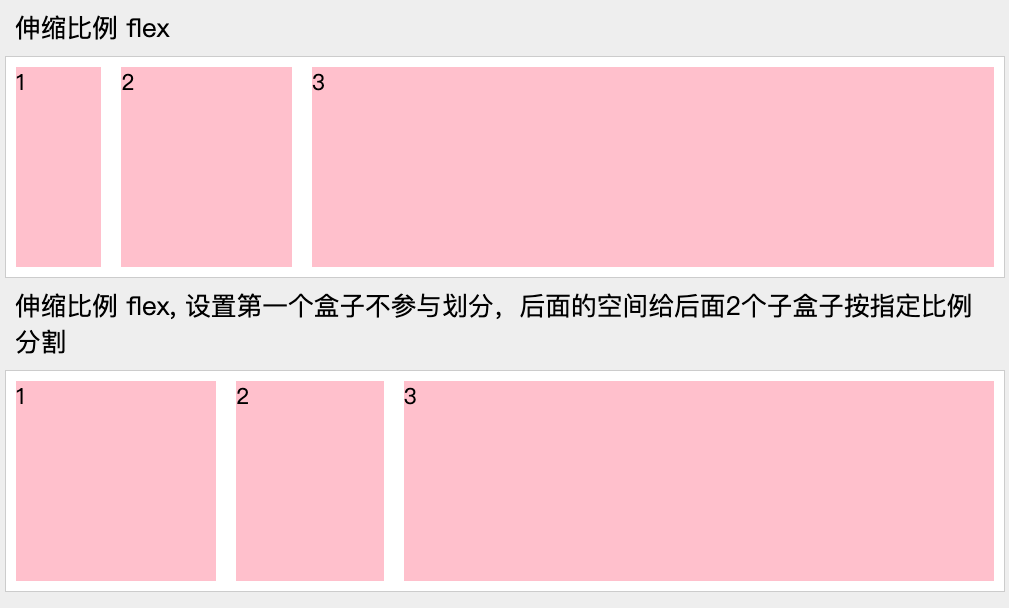
CSS3【display: flex;】与【flex: 占用比例;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

CSS3 【display: flex; 】与【flex-wrap: 换行模式;】的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</tit...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注