前端 JS 经典:箭头函数的意义
箭头函数是为了消除函数的二义性。 1. 二义性 函数的二义性指函数有不同的两种用法,就造成了二义性,函数的两种用法:1. 指令序列。2. 构造器 1.1 指令序列 就是调用函数,相当于将函数内部的代码再从头执行一次。 1.2 构造器 通过 new 函数 来创建实例。 2. 消除二义性 ES6 为了消除二义性,可以使用类,箭头函数 ...
【Web 前端】es6 中的箭头函数?
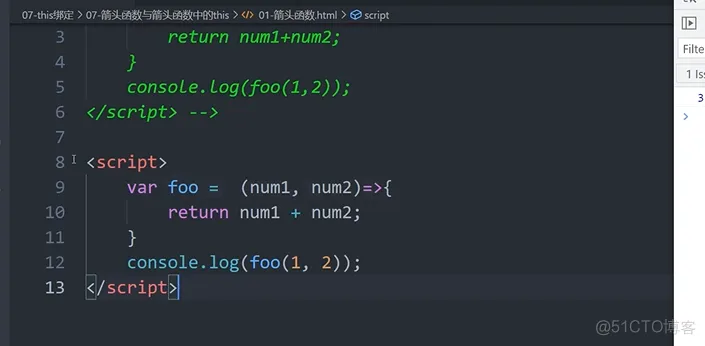
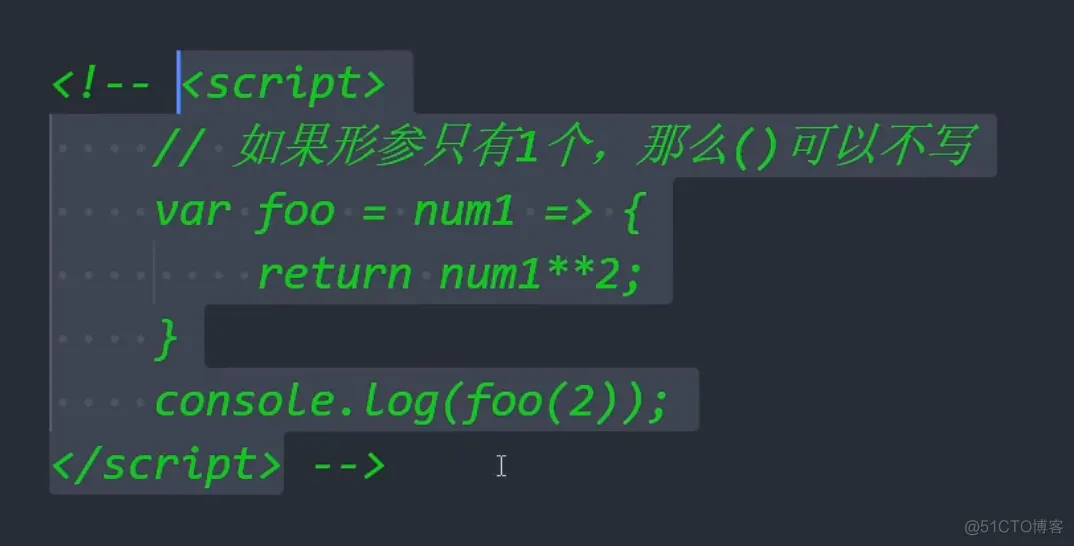
ES6 中的箭头函数详解 箭头函数是 ES6 中新增的一种函数语法,它提供了一种简洁的方式来定义函数,并且具有词法作用域绑定、更简洁的语法和更清晰的 this 绑定等特性。本文将详细分析箭头函数的用法、特性和注意事项,并通过示例代码片段帮助读者深入理解箭头函数的使用和优势。 1. 箭头函数的基本语法 箭头函数的基本语法如下: // 无参数的箭头函数 const func1 = () =&....

【Web 前端】箭头函数和普通函数有什么区别?
理解箭头函数(Arrow Functions)和普通函数(Regular Functions)之间的区别对于 JavaScript 开发者来说是至关重要的。虽然它们都可以用来定义函数,但是在语法、作用域、this 绑定等方面有着明显的差异。在本文中,我将详细解释箭头函数和普通函数之间的区别,并提供示例代码帮助读者更好地理解它们的用法和特性。 1. 语法 1.1. 箭头函数 箭头函数的语法更...

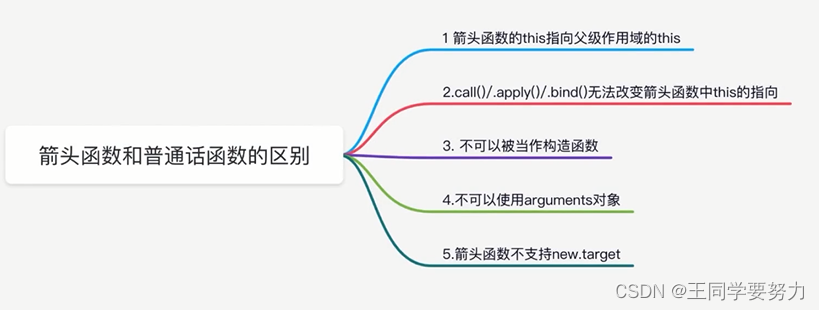
【前端学习】—箭头函数和普通函数的区别(十四)
一、箭头函数和普通函数的区别const obj={ fullName:'zz', sayName(){ console.log(`this.fullName`,this.fullName)//zz } } obj.sayName();const obj={ fullName:'zz', sayName:()=>{ ...

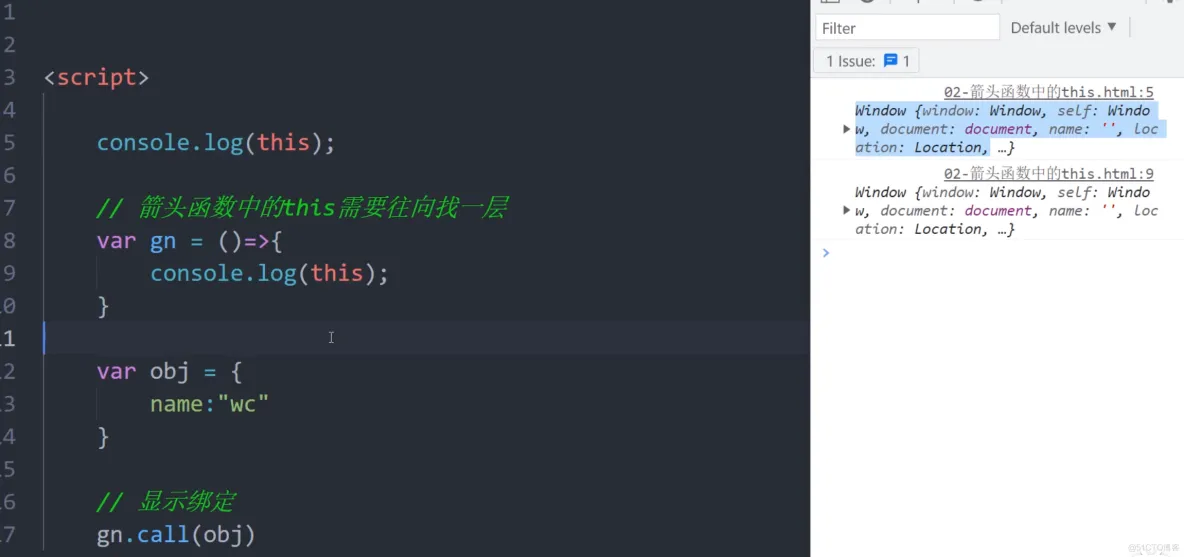
前端学习笔记202305学习笔记第三十四天-js-箭头函数-箭头函数中的this
前端学习笔记202305学习笔记第三十四天-js-箭头函数-箭头函数中的this

前端学习笔记202306学习笔记第三十五天-js-箭头函数-箭头函数中的this之1
前端学习笔记202306学习笔记第三十五天-js-箭头函数-箭头函数中的this之1


前端学习笔记202305学习笔记第二十五天-let const 箭头函数的坑7
前端学习笔记202305学习笔记第二十五天-let const 箭头函数的坑7

前端学习笔记202305学习笔记第二十五天-let const 箭头函数的坑9
前端学习笔记202305学习笔记第二十五天-let const 箭头函数的坑9

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
