前端JavaScript入门-day02
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录一.运算符1.1 赋值运算符1.2 一元运算符 自增运算符的用法: 1.3 比较运算符比较运算符的介绍比较运算符的细节 1.4 逻辑运算符1.5 运算符优先级二.语句2.1 表达式和语句2.2 程序三大流程控制语句顺序结构分支结构 循环结构2.3 分支语句 if语句 单分支使用语法: 双分支if语法: ....

前端JavaScript入门-day01
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录JavaScript 介绍1 JavaScript 是什么1. JavaScript (是什么?)2. 作用(做什么?)3. JavaScript的组成(有什么?)2 JavaScript 书写位置1. 内部 JavaScript2. 外部 JavaScript3. 内联 JavaScript3 Jav....

前端温习(一):JavaScript入门
JaveScriptJavaScript 中的所有事物都是对象:字符串、数值、数组、函数… ,JavaScript 也允许自定义对象。JavaScript 对象JavaScript 中的对象并不需要类去实例化成对象,对象只是一种特殊的数据。对象拥有属性和方法。访问对象的属性属性是与对象相关的值。访问对象属性的语法是:// objectName.propertyName var message="....
前端涨薪必读,node.js入门保姆级教程
1. Node基本概念1.1 node.js是什么?平常的js代码只能在浏览器运行,浏览器一关,就完犊子Node.js 就是运行在服务端的 JavaScript。1.2 客户端与服务端交互流程node是运行在服务端的,所以必须了解这玩意客户端向服务端发送请求服务端去数据库查询数据服务端返回给前端使用I/O: input(输入), 往磁盘存数据,Output(输出)从磁盘中取数据1. 如何优化整个....

前端05.js入门之BOM对象与DOM对象。
一、关于BOM对象。 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。 用于操控用户浏览器。 1.window对象: 所有浏览器都支持 window 对象。 概念上讲.一个html文档对应一个window对象. 功能上讲: 控制浏览器窗口的....

前端04.js入门
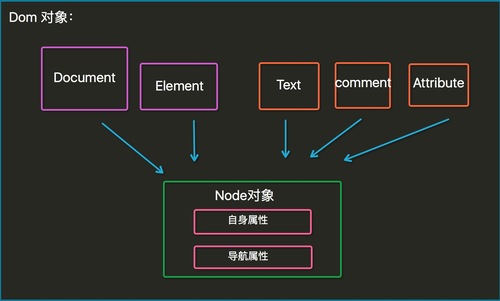
一、学习js之前需要引入的概念。 DOM:文档对象模型,一个html文档,就是一个dom对象 (整合js,css,html)。 BOM:浏览器对象模型,用于和浏览器打交道。 {#1 直接编写#} <script> alert('hello yuan') </s...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript前端相关内容
- 前端JavaScript框架
- 前端JavaScript库
- 前端基础JavaScript
- 前端JavaScript教程
- 前端JavaScript安装
- 功能前端JavaScript
- 项目前端JavaScript
- 开发前端JavaScript
- 前端JavaScript后端
- 前端页面JavaScript
- 前端JavaScript下载
- js前端JavaScript
- JavaScript前端跨域
- JavaScript前端应用
- 前端JavaScript元素
- 前端JavaScript页面
- 前端JavaScript属性
- 前端JavaScript方法
- JavaScript前端类型
- 前端入门JavaScript浏览器
- 前端JavaScript测试
- 前端JavaScript运行
- 前端JavaScript环境
- 前端入门JavaScript
- 前端JavaScript浏览器
- 前端JavaScript分析
- 前端JavaScript时间戳
- vue前端JavaScript
- vue前端JavaScript文件
- 前端JavaScript入口
JavaScript更多前端相关
- 前端JavaScript面试
- 前端学习笔记JavaScript
- 前端大模型JavaScript
- 前端JavaScript构建
- 前端JavaScript应用
- JavaScript构建前端
- JavaScript前端框架
- 前端JavaScript字符
- 前端JavaScript密码
- 前端JavaScript键盘
- 前端JavaScript语法
- 前端面试JavaScript
- 前端JavaScript代码
- 前端面试题JavaScript
- 前端JavaScript dom
- 前端JavaScript js
- 前端JavaScript实战
- JavaScript前端面试
- 前端JavaScript原型链
- 前端JavaScript数据类型
- JavaScript前端面试题
- 前端JavaScript原型
- 前端JavaScript功能
- 前端JavaScript事件
- 前端JavaScript闭包
- 前端JavaScript变量
- 前端语法JavaScript
- JavaScript学习笔记前端
- 前端库JavaScript
- 前端JavaScript面试题
JavaScript您可能感兴趣
- JavaScript娱乐
- JavaScript逼真
- JavaScript工具
- JavaScript学习
- JavaScript HTML
- JavaScript CSS
- JavaScript http
- JavaScript请求
- JavaScript方法
- JavaScript解析
- JavaScript文章
- JavaScript uniapp
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript源码
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
- JavaScript页面
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

