前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(四)
开始吧,做时间的主人!把时间分给睡眠,分给书籍,分给运动,分给花鸟树木和山川湖海,分给你对这个世界的热爱,而不是将自己浪费在无聊的人和事上。思维导图函数为什么需要函数<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(三)
允许一切发生,生活不过是见招拆招。思维导图一、循环-for1.1 for 循环-基本使用<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> &l...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(二)
人生是旷野,不是轨道。 思维导图一、运算符1.1 赋值运算符1.2 一元运算符1.3 比较运算符1.4 逻辑运算符逻辑与,一假则假逻辑或,一真则真<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatibl...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(一)
ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ♡ﻌﻌﻌﻌ 每个人的内心都有一则好消息 &a...

前端node.js入门
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录Node.js 入门 什么是 Node.js?什么是前端工程化? Node.js 为何能执行 JS? fs 模块 - 读写文件 path 模块 - 路径处理URL 中的端口号 常见的服务程序 Node.js 模块化什么是模块化? CommonJS 标准 ECMAScript 标准 - 默认导....

前端JavaScript入门-day07
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)深入对象创建对象三种方式1. 利用对象字面量创建对象深入对象创建对象三种方式1. 利用对象字面量创建对象构造函数构造函数 : 是一种特殊的函数,主要用来初始化对象使用场景: 常规的 {...} 语法允许创建一个对象。比如我们创建了佩奇的对象,继续创建乔治的对象还需要重新写一遍,此时可以通过 构造函数 来 快....

前端JavaScript入门-day06
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录作用域局部作用域 全局作用域 作用域链 JS垃圾回收机制 1. 什么是垃圾回收机制 2.内存的生命周期 3.算法说明闭包 变量提升 函数进阶 函数提升函数参数 动态参数剩余参数箭头函数 基本语法 箭头函数参数箭头函数 this解构赋值数组解构对象解构遍历数组 forEach 方法 作用域作用域(scop....

前端JavaScript入门-day05
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)对象1. 对象是什么对象(object):JavaScript里的一种数据类型可以理解为是一种无序的数据集合, 注意数组是有序的数据集合用来描述某个事物,例如描述一个人人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能如果用多个变量保存则比较散,用对象比较统一比如描述 班主任 信息:静态特征 (姓名, 年....

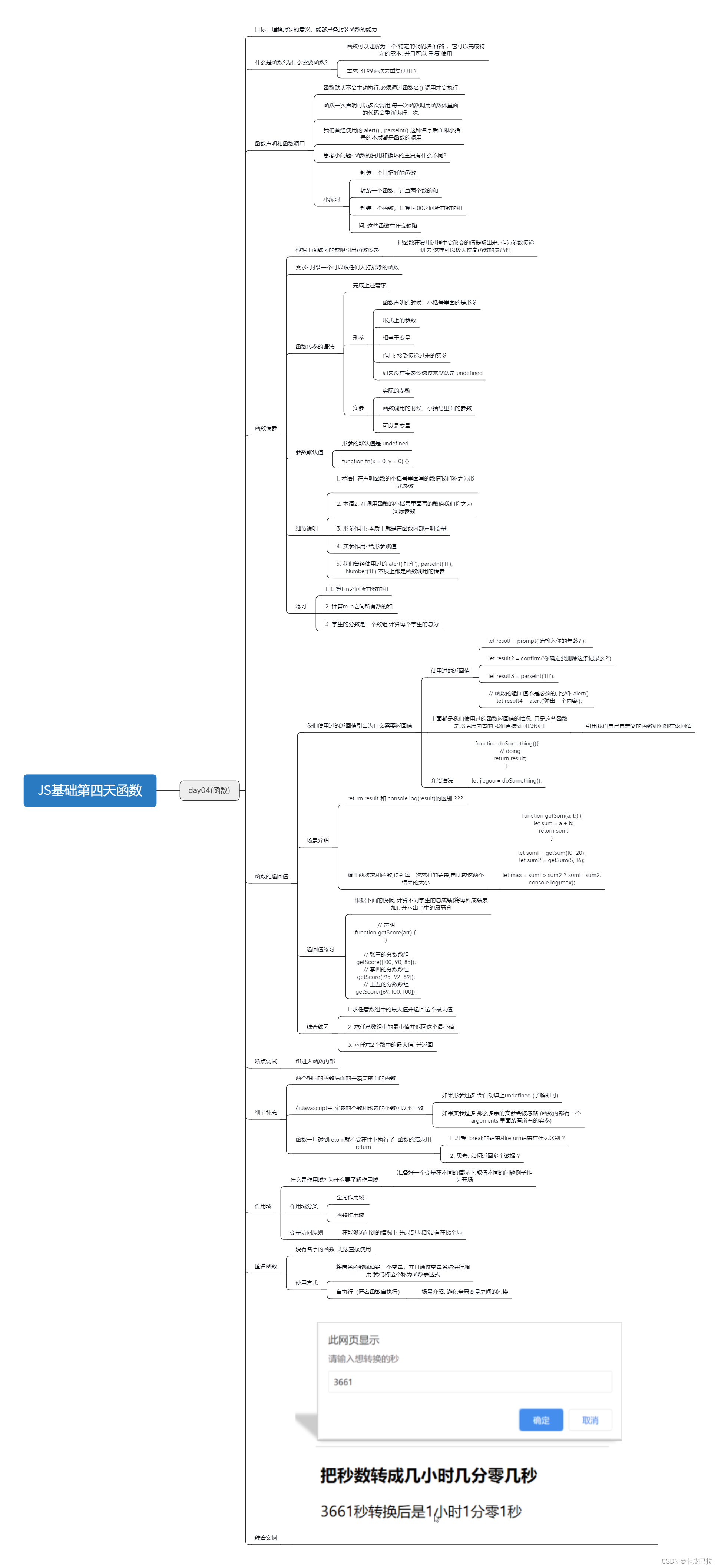
前端JavaScript入门-day04
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录函数为什么需要函数函数使用函数的声明语法函数名命名规范函数的调用语法函数体 函数传参声明语法 调用语法 函数返回值作用域变量的访问原则匿名函数函数表达式 立即执行函数函数1 为什么需要函数函数:function,是被设计为执行特定任务的代码块说明:函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数....

前端JavaScript入门-day03
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)目录1、循环-for1. for 循环-基本使用1. for循环语法2. 退出循环 2. for 循环嵌套 2、数组 1 数组是什么2 数组的基本使用 1. 声明语法2. 取值语法 3. 一些术语: 4. 遍历数组(重点): 3 操作数组操作数组-新增 arr.push()arr.unshift操作数组-删....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript前端相关内容
- 前端JavaScript框架
- 前端JavaScript库
- 前端基础JavaScript
- 前端JavaScript教程
- 前端JavaScript安装
- 功能前端JavaScript
- 项目前端JavaScript
- 开发前端JavaScript
- 前端JavaScript后端
- 前端页面JavaScript
- 前端JavaScript下载
- js前端JavaScript
- JavaScript前端跨域
- JavaScript前端应用
- 前端JavaScript元素
- 前端JavaScript页面
- 前端JavaScript属性
- 前端JavaScript方法
- JavaScript前端类型
- 前端入门JavaScript浏览器
- 前端JavaScript测试
- 前端JavaScript运行
- 前端JavaScript环境
- 前端入门JavaScript
- 前端JavaScript浏览器
- 前端JavaScript分析
- 前端JavaScript时间戳
- vue前端JavaScript
- vue前端JavaScript文件
- 前端JavaScript入口
JavaScript更多前端相关
- 前端JavaScript面试
- 前端学习笔记JavaScript
- 前端大模型JavaScript
- 前端JavaScript构建
- 前端JavaScript应用
- JavaScript构建前端
- JavaScript前端框架
- 前端JavaScript字符
- 前端JavaScript密码
- 前端JavaScript键盘
- 前端JavaScript语法
- 前端面试JavaScript
- 前端JavaScript代码
- 前端面试题JavaScript
- 前端JavaScript dom
- 前端JavaScript js
- 前端JavaScript实战
- JavaScript前端面试
- 前端JavaScript原型链
- 前端JavaScript数据类型
- JavaScript前端面试题
- 前端JavaScript原型
- 前端JavaScript功能
- 前端JavaScript事件
- 前端JavaScript闭包
- 前端JavaScript变量
- 前端语法JavaScript
- JavaScript学习笔记前端
- 前端库JavaScript
- 前端JavaScript面试题
JavaScript您可能感兴趣
- JavaScript工具
- JavaScript视频
- JavaScript开发
- JavaScript网页
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

