「Mac畅玩鸿蒙与硬件35」UI互动应用篇12 - 简易日历
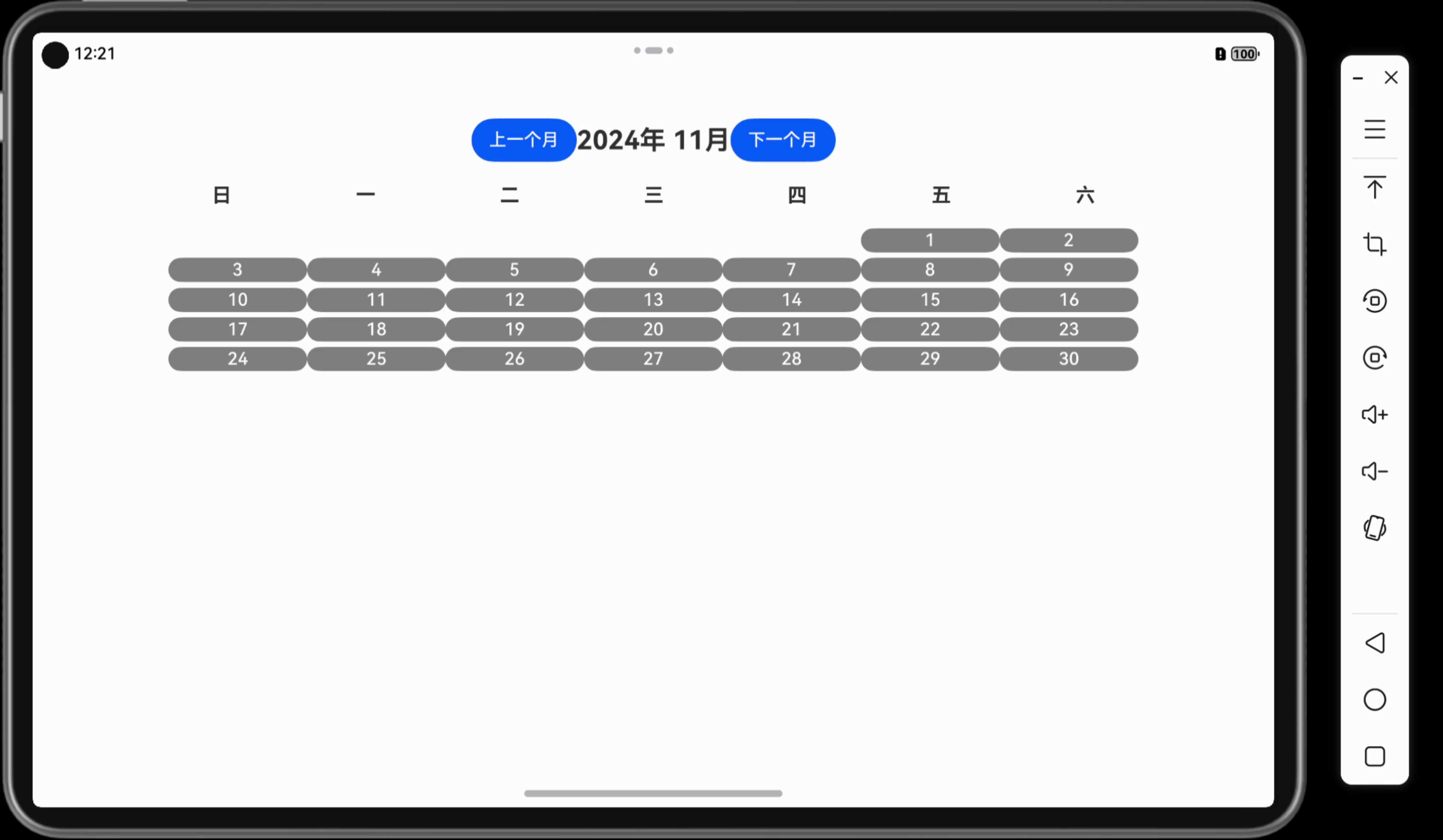
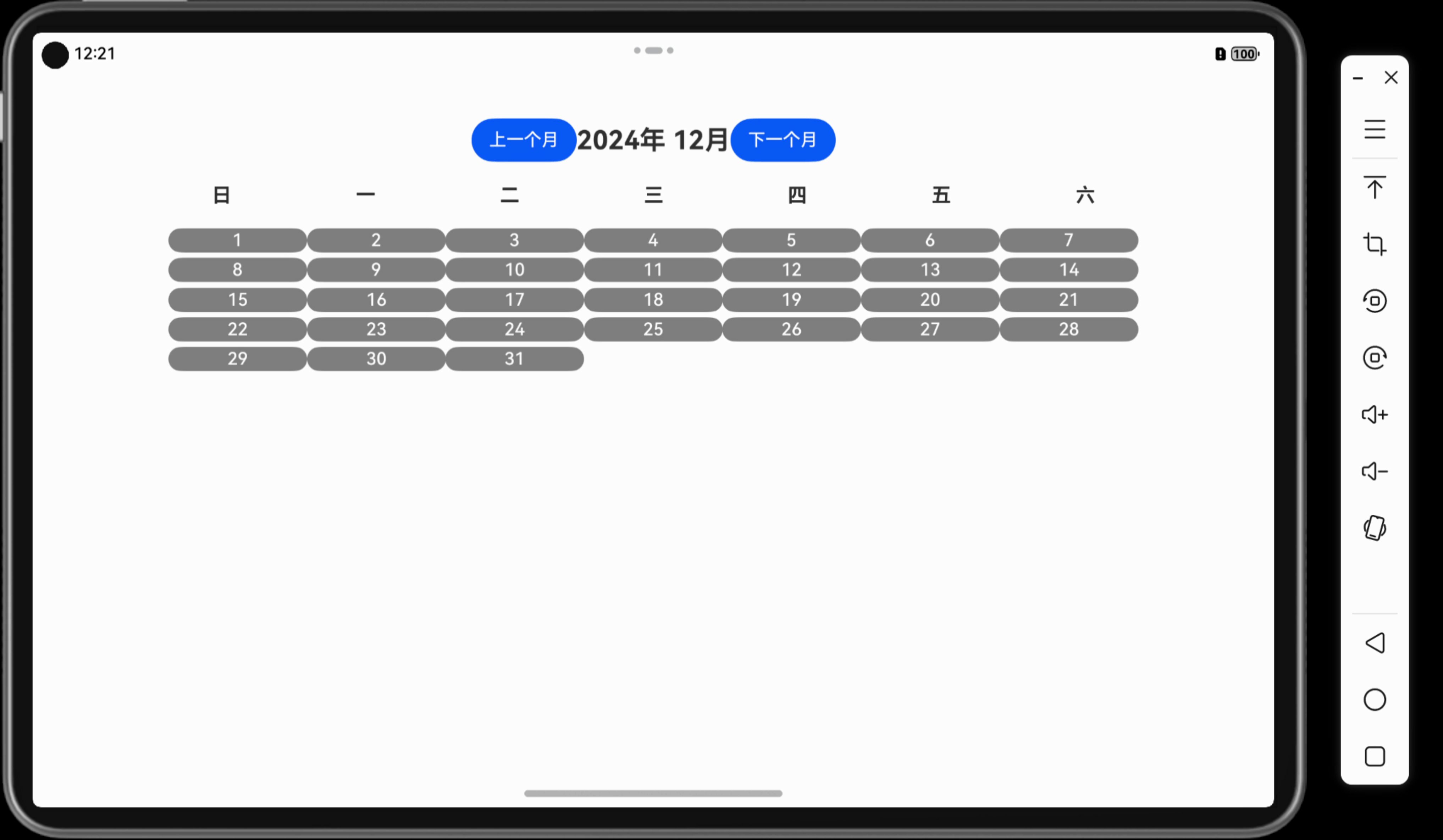
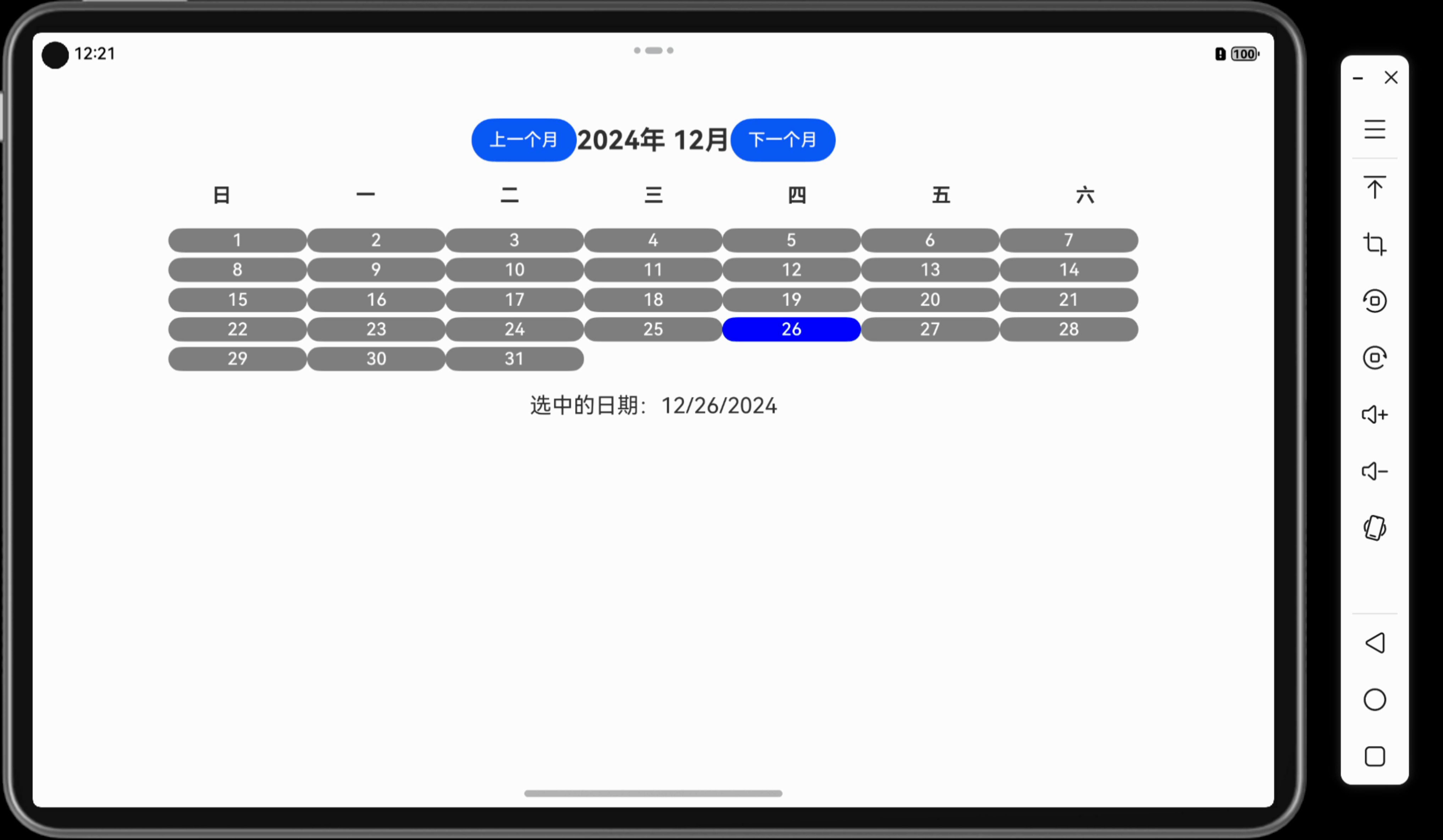
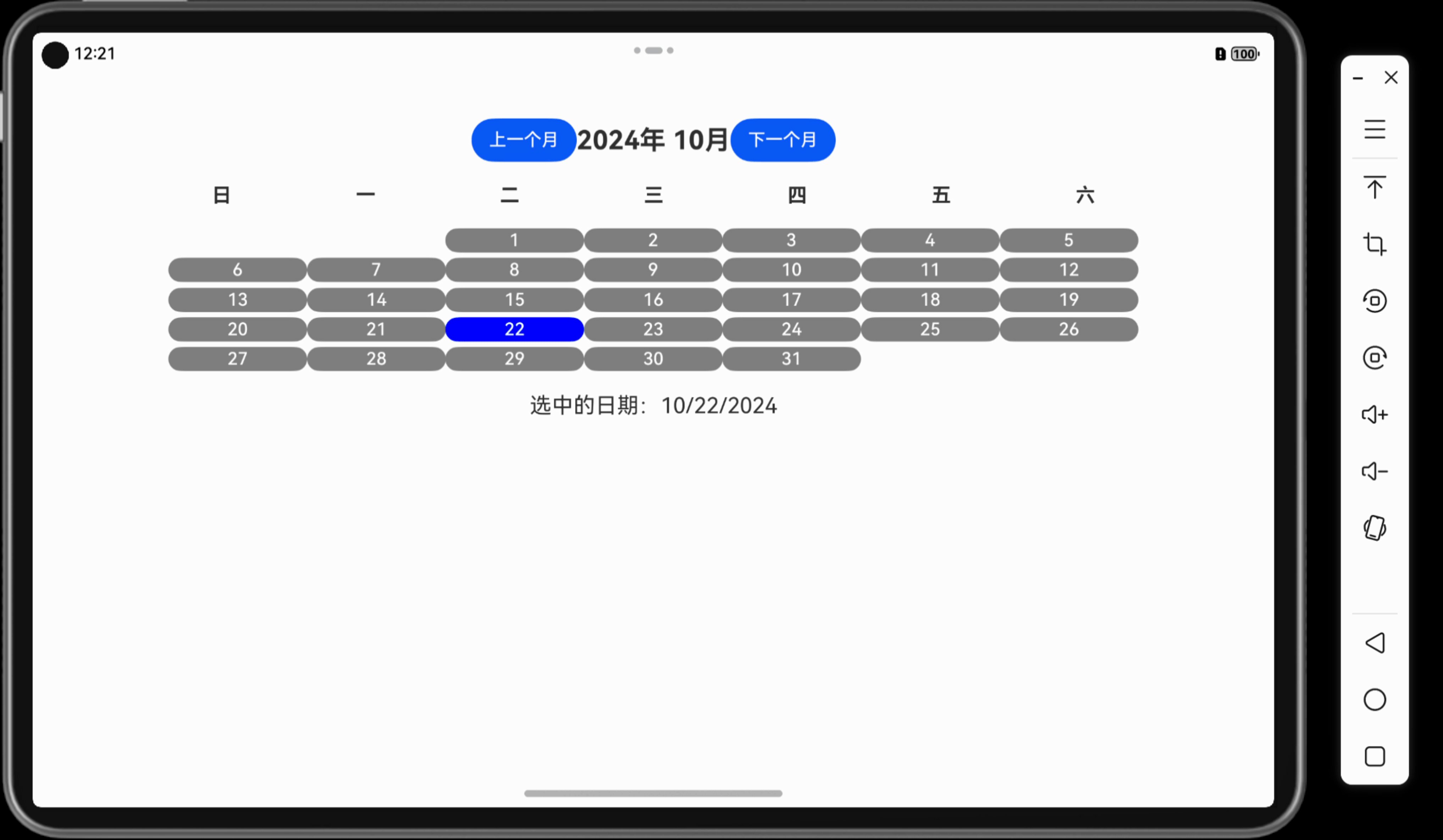
本篇将带你实现一个简易日历应用,显示当前月份的日期,并支持选择特定日期的功能。用户可以通过点击日期高亮选中,还可以切换上下月份,体验动态界面的交互效果。 关键词 UI互动应用 简易日历 动态界面 状态管理 用户交互 一、功能说明 简易日历应用提供了以下功能: 查看当前月份的日期。 点击某一天后高亮显示选中的日期。 支持切换到上一个或下一个月份。 用户通过动态界面交互...

魔改react-calendar还原UI设计中的打卡日历效果
需求 我们需要还原UI给我们的设计图里面的日历样式, 找到了一款第三方日历库,我们如何进行魔改呢? 这是react-calendar 库官方示例中的代码,我们导入使用默认样式就是这个样子 我们需要做成下面的这...

Wijmo 更优美的jQuery UI部件集:活动日历控件(Event Calendar)
Wijmo Event Calendar活动日历控件,是一个功能齐全的活动日历控件,允许用户添加,编辑和管理他们的日程。默认情况下,控件将使用Html5的Local Storage特性,进行离线数据存储,用户可以在不连接网路的情况下,使用网页来管理自己的日程,无需额外的配置。 Wijmo Event Calendar支持用户自定义数据存储方式。Wijmo Event Calendar 控....
vue H5项目:利用vant ui二次封装的选择月份的日历组件
因为vant里面只有选择天数的日历没有选择月份的,所以我自己又封装了一个组件。上代码:这是封装的子组件:<template> <div> <div @click="showPopup"> {{ yesr }}-<span v-show="actived < 10 ? true : false">0</span ...

【UI插件】开发一个简单日历插件(上)
前言 最近开始整理我们的单页应用框架了,虽然可能比不上MVVM模式的开发效率,也可能没有Backbone框架模块清晰,但是好歹也是自己开发出来 而且也用于了这么多频道的东西,如果没有总结,没有整理,没有开源就太可惜了......所以最近开始整理框架相关的东西,争取抽象一点东西出来 框架出来还需要一点时间,但是框架会需要相关的UI库,这个东西可以先有思路,最后再根据框架做一点调整吧 日历对于UI插....

【UI插件】简单的日历插件(下)—— 学习MVC思想
前言 我们上次写了一个简单的日历插件,但是只是一个半成品,而且做完后发现一些问题,于是我们今天尝试来解决这些问题 PS:距离上次貌似很久了 上次,我们大概遇到哪些问题呢: ① 既然想做一套UI库,那么就应该考虑其它UI库的接入问题 这个意思就是,我们的系统中所有UI插件应该有一些统一行为,我们如果希望统一为所有的插件加一点什么东西,需要有位置可加 这个意味着,可能我们所有的插件需要继承至一个抽象....

《jQuery、jQuery UI及jQuery Mobile技巧与示例》——7.5 技巧:使用日历微件选择日期
本节书摘来自异步社区《jQuery、jQuery UI及jQuery Mobile技巧与示例》一书中的第7章,第7.5节,作者:【荷】Adriaan de Jonge , 【美】Phil Dutson著,更多章节内容可以访问云栖社区“异步社区”公众号查看 7.5 技巧:使用日历微件选择日期 在HTML5之前,在Web页面中选择日期是很痛苦的。甚至支持了HTML5的浏览器中仍有一些不能提供一个好用....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注