layui框架实战案例(2):LayUI表格与Echarts图表交互展示及PHP后台数据管理(搜索、翻页、动态显示)
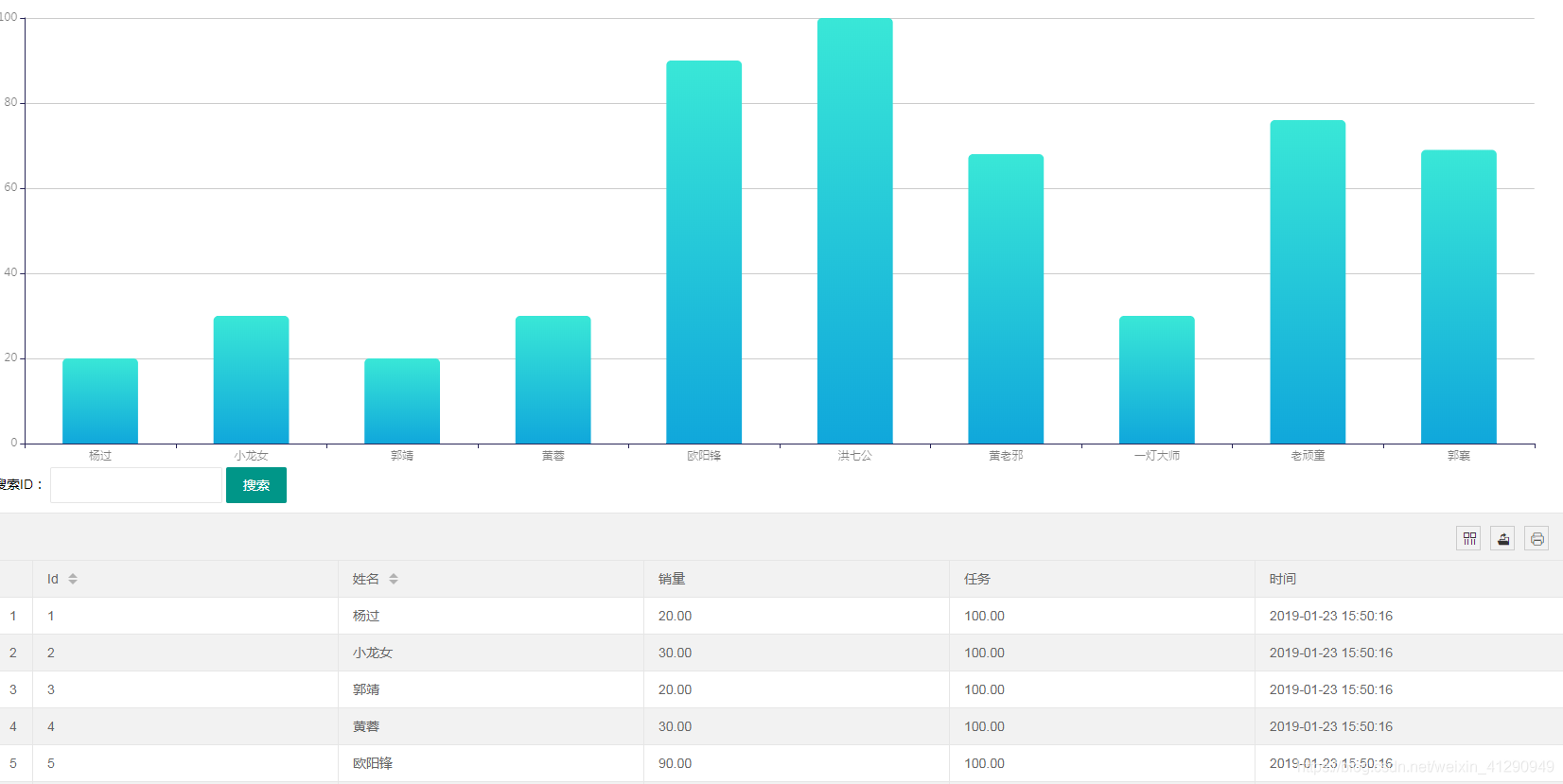
引入外部文件 <link rel="stylesheet" href="js/layui/css/layui.css" media="all"> <script src="js/jquery.js" charset="utf-8"></script> <script src="js/echarts.min.js" charset="utf...

layui框架实战案例(4):echarts数据可视化大屏联动钻取实例:基于layui.layer的筛选&隐藏/显示&弹出层缩放图表功能开发
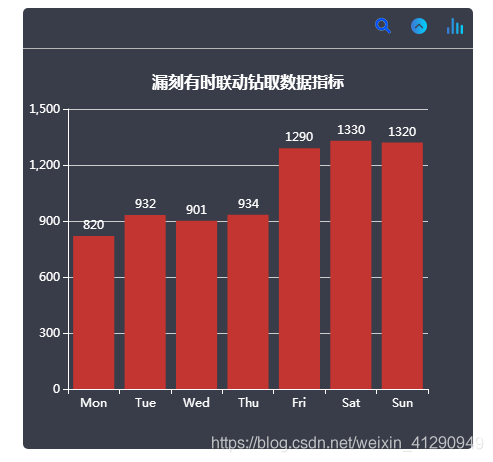
功能描述:1.echarts单例柱状图展示开发;2.筛选按钮接口开发;3.隐藏和显示echarts图表层开发;4.点击弹出缩放图表功能开发(基于layui.layer弹出层插件);代码如下:一、引入文件: <meta charset="UTF-8"> <title>漏刻有时组建开发实例:Echarts联动钻取功能,筛选&隐藏/显示&弹出层&l...

Axure实战16:使用Axure和JavaScript引用Echarts图表
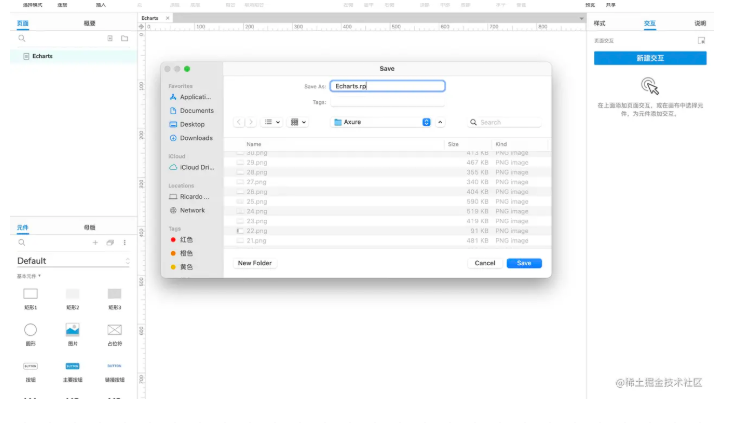
在本章中,你将学会使用Axure和JavaScript引用Echarts图表。在常见的管理后台首页的设计中,常常可以见过一堆的可视化图表,它们可能是业务数据的汇总分析,也可能是数据监控的实时结果。而这些可视化图表在原型设计阶段想要绘制并展示是一件耗时耗力的事情。在寻找Axure和JavaScript结合的项目过程中,发现了可以使用Axure和JavaScript引用腾讯的Echarts图表,从而....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts图表相关内容
- vue ECharts图表刻度
- ECharts图表刻度
- 图表ECharts
- ECharts格式图表
- ECharts图表源码
- ECharts图表自适应
- vue ECharts图表数据
- ECharts图表数据
- ECharts图表报错
- axure ECharts图表
- 教程图表ECharts
- vue图表ECharts
- 项目ECharts图表
- ECharts可视化图表
- 框架ECharts图表
- vue3 ECharts图表同步
- vue3 ECharts图表
- ECharts图表刷新
- ECharts图表功能
- ECharts图表设置
- ECharts图表滚动
- ECharts图表布局
- ECharts图表坐标轴数据标签下划线
- ECharts图表交互
- ECharts图表滚动条
- ECharts数据可视化图表
- ECharts图表渲染
- ECharts图表实战
- ECharts图表笔记
- ECharts图表分析
ECharts更多图表相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注