微信小程序中 vant weapp 使用外部的icon作为图标的步骤
1. 在项目中创建静态资源文件夹 首先在当前项目的根目录中,创建assets文件夹,用于存放静态资源,assets里面的文件夹可以自己定义,图片,css… 2. 前往iconfont图标官网,添加图标并拷贝在线链接 iconfont官网 https://www.iconfont.cn/ 添加一个图标到iconfont项目中,点击生成在线链接,记得选unicode,然后再生成在线链接(待会儿会使.....

微信小程序结合PWA技术,提供离线访问、后台运行、桌面图标及原生体验,增强应用性能与用户交互。
微信小程序全栈开发中的PWA技术应用 随着移动互联网的快速发展,微信小程序作为一种新兴的应用形态,受到了广泛关注。它以其便捷的用户体验和强大的社交传播能力,成为企业拓展业务、吸引用户的新渠道。小程序全栈开发涉及到前端设计、后端架构以及微信平台特有的API调用,是一个复杂而有趣的过程。本文将探讨微信小程序全栈开发中的PWA(Pr...
【微信小程序-原生开发】添加自定义图标(以使用阿里图标库为例)
方式一 : 下载svg导入 优点:操作方便,支持多彩图标 缺点:会增加源代码大小 下载 svg 格式的图标图片,放入源码中使用 ...

【微信小程序-原生开发】TDesign 实战模板——带性别图标的头像
<view class="avatarBox center"> <t-avatar bindtap="previewImage" data-url="{{detail.avatarUrl}}" wx:if="{{detail.avatarUrl}}" image="{{detail.avatarUrl}}" /> <t-avatar wx:e...

uniapp悬浮图标支持拖动支持微信小程序
最近改了个UI,按钮放哪都不合适,看到别人都是用悬浮按钮,于是我自己也搞了一个,随心所欲存放位置,的确要比固定的好看的多,下面的是一个截图,代码放在下面自取支持滑动、点击完整代码片段:<template> <view class="float-icon" :style="{right: right + 'px', bottom: bottom + 'px'}" @touch...

微信小程序学习实录3(环境部署、百度地图微信小程序、单击更换图标、弹窗信息、导航、支持腾讯百度高德地图调起)
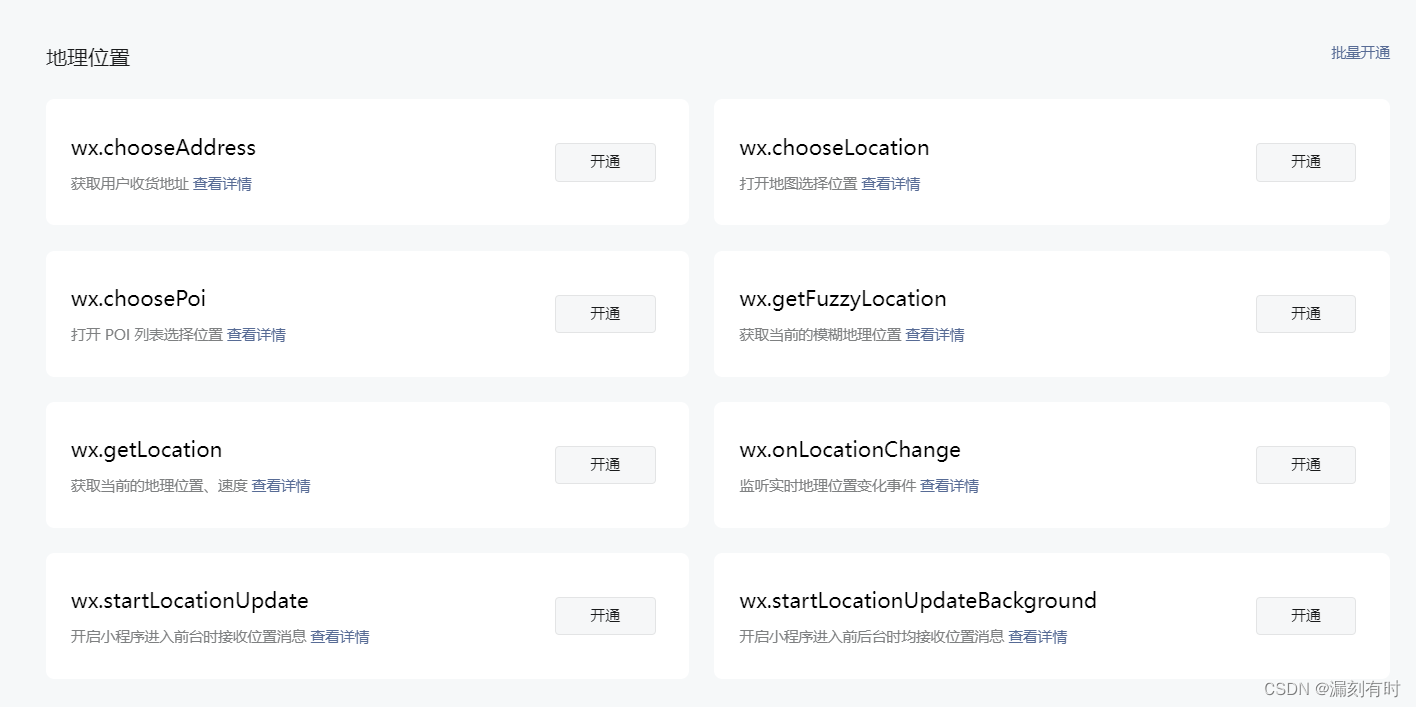
百度地图微信小程序JavaScript API(简称小程序JSAPI),支持在微信小程序中使用百度数据资源。小程序JSAPI是对百度地图Web服务API中的部分接口按照微信小程序的规范进行了前端JS封装,方便了微信小程序开发者的调用。部分接口对返回的POI等数据按照微信小程序的数据格式进行了处理,可直接用于小程序的map中。一、环境部署1.need to be declared in the r....

微信小程序开发 | 如何在小程序中使用自定义 icon 图标
题图:来自 Unsplash.com本文是微信小程序开发学习笔记。微信小程序 icon 组件(标签)只提供了 9 种类型的图标,不能满足开发或设计的个性化需求。为了解决这个问题,我们可以使用自定义的 icon 图标,来丰富原有的图标类型。在微信小程序中使用自定义 icon 图标有 6 种方法:1.使用 icon 图标(特指位图)2.使用 Sprite(精灵图)3.使用 CSS 样式绘制(这种方法....

微信小程序项目中使用icon图标
效果:步骤:1、先让ui负责人把你的账号加入到项目中,加入到项目中后就可以在icon图标库中看到该项目2、在小程序中使用新建一个view,在上面加一个class,复制icon名字上去即可,注意格式,格式为iconfont icon名。iconfont这个前缀不是固定的,根据icon名字来,icon的前缀为my-icon-xxxx,那么前缀就是 my-icon没有前缀或者设置了前缀,一般都是使用i....

微信小程序:引入阿里巴巴矢量图标库iconfont
阿里巴巴矢量图标库:https://www.iconfont.cn/第一步:生成fontclass地址将喜欢的icon加入购物车将购物车中的图标添加至项目获取项目的Font class地址,打开连接,并复制内容第二步:引入字体将Font class内容粘贴到微信小程序项目中新建文件static/font/iconfont.wxss在 app.wxss 文件中引入字体@import "static....
[微信小程序]为input加上小图标
先上代码,后解释 这里是wml <view class='search'> <view class='searchItem'> <image src='{{searchicon}}' /> <input placeholder='请输入订单号'></input> ...
![[微信小程序]为input加上小图标](https://ucc.alicdn.com/36wseozu7jxw4/developer-article578105/20241020/2163241172a049439480ec97260a3708.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里小程序云
阿里小程序云官方技术圈
+关注