layui框架实战案例(8):web图片裁切插件croppers.js组件实现上传图片的自定义截取(含php后端)
cropper.js组件,弹出图片裁剪窗口,支持图片缩放、移动、旋转,将裁剪后的图片以base64的格式传给后端。支持Promise API支持移动触摸事件基于canvas技术,支持canvas的浏览器都可以使用该插件通过Base64编码导出剪裁后的图片。 可以通过json数据来获取图片的位置和大小可以通过json数据来设置图片的位置和大小可以通过URL来获取图片。外部引入 <scr...
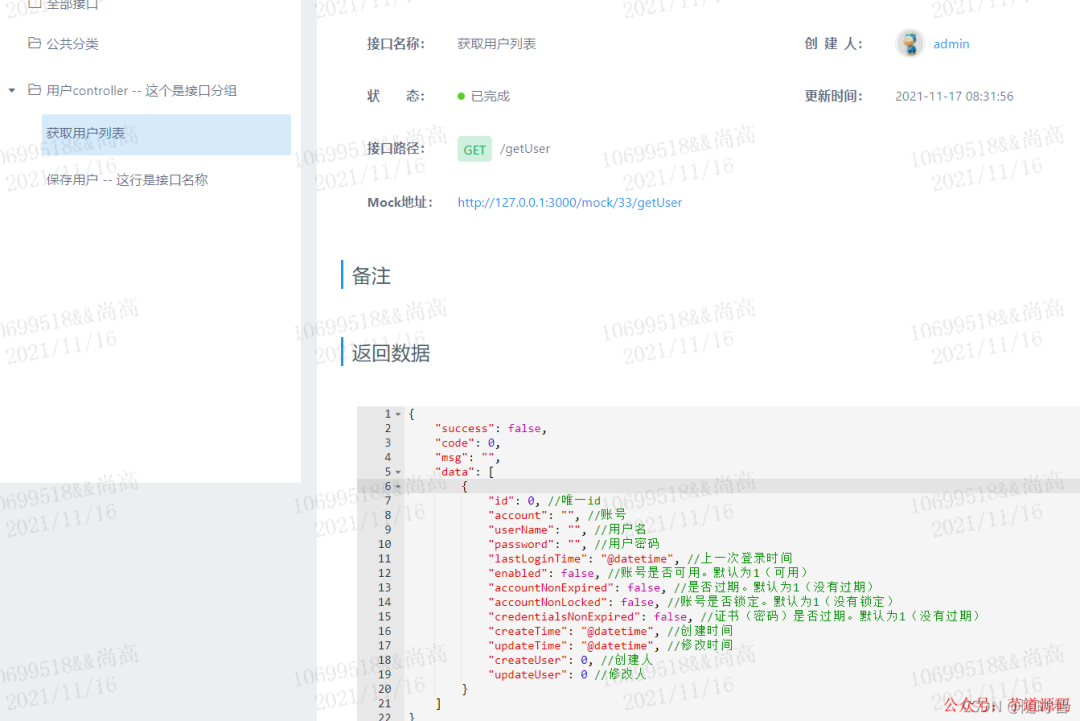
推荐一款IDEA插件,堪称后端接口自动生成神器!
一、先看效果二、安装三、接口编写四、生成文档一、先看效果1、生成yapi文档的效果2、生成postman格式数据并导入接口测试类后的效果(如postman、apifox等工具)3、生成markdown格式文档的效果基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作....

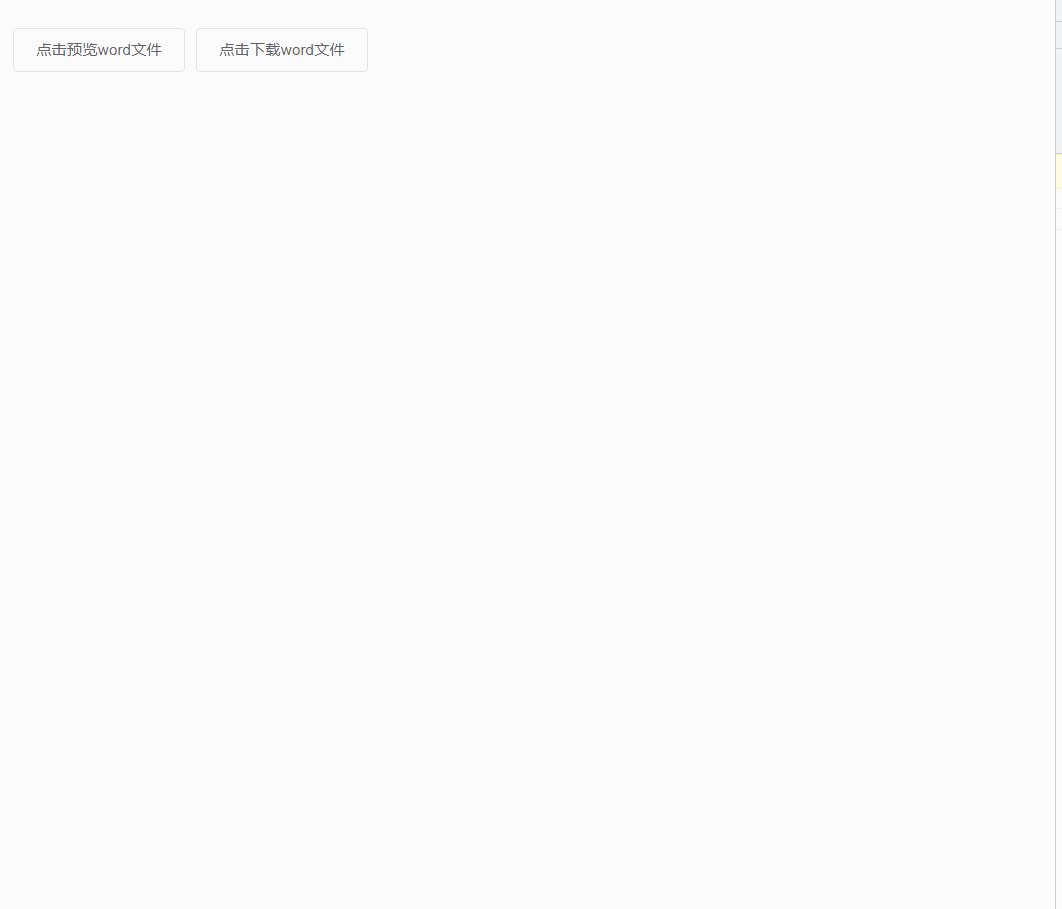
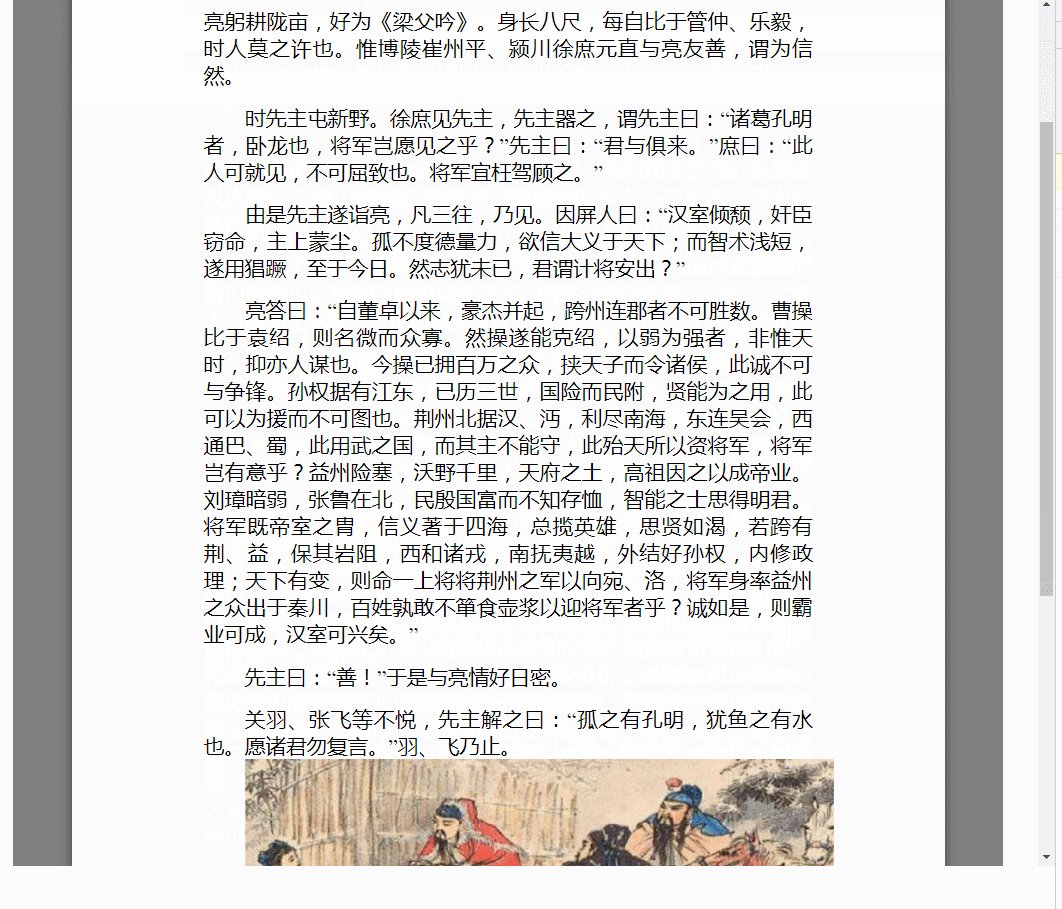
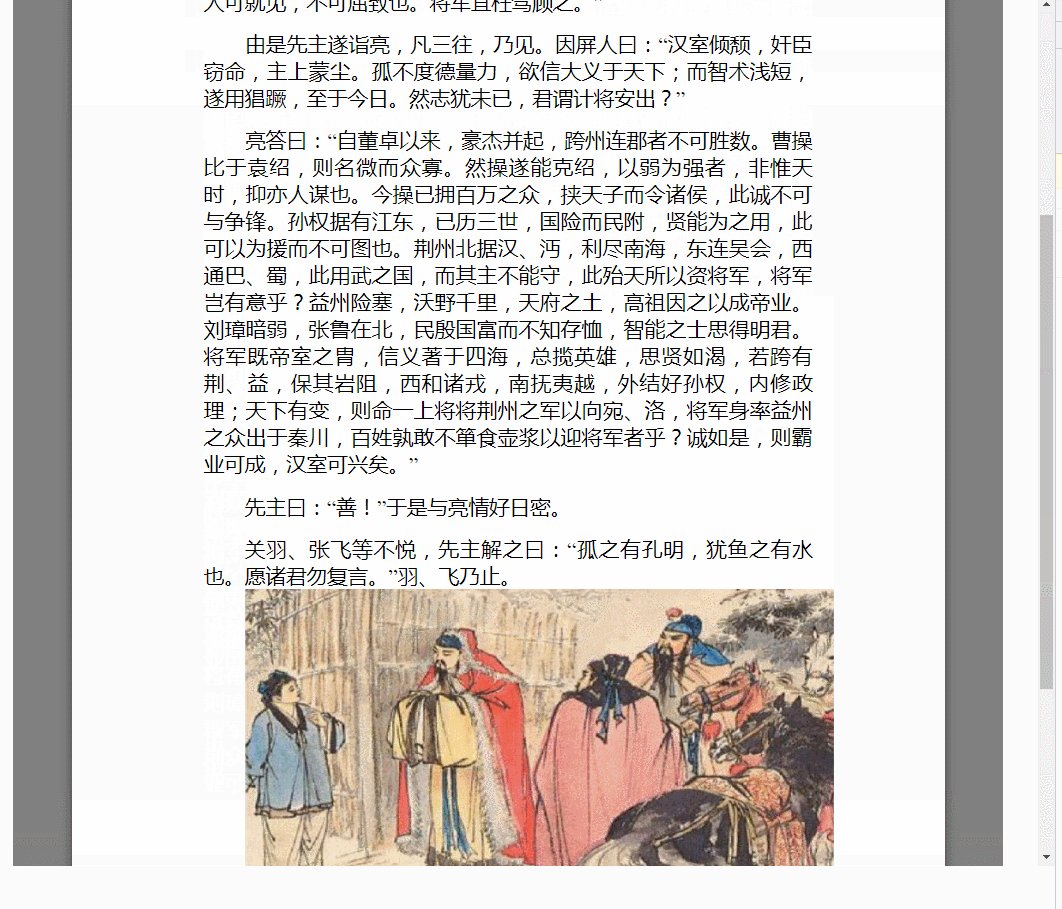
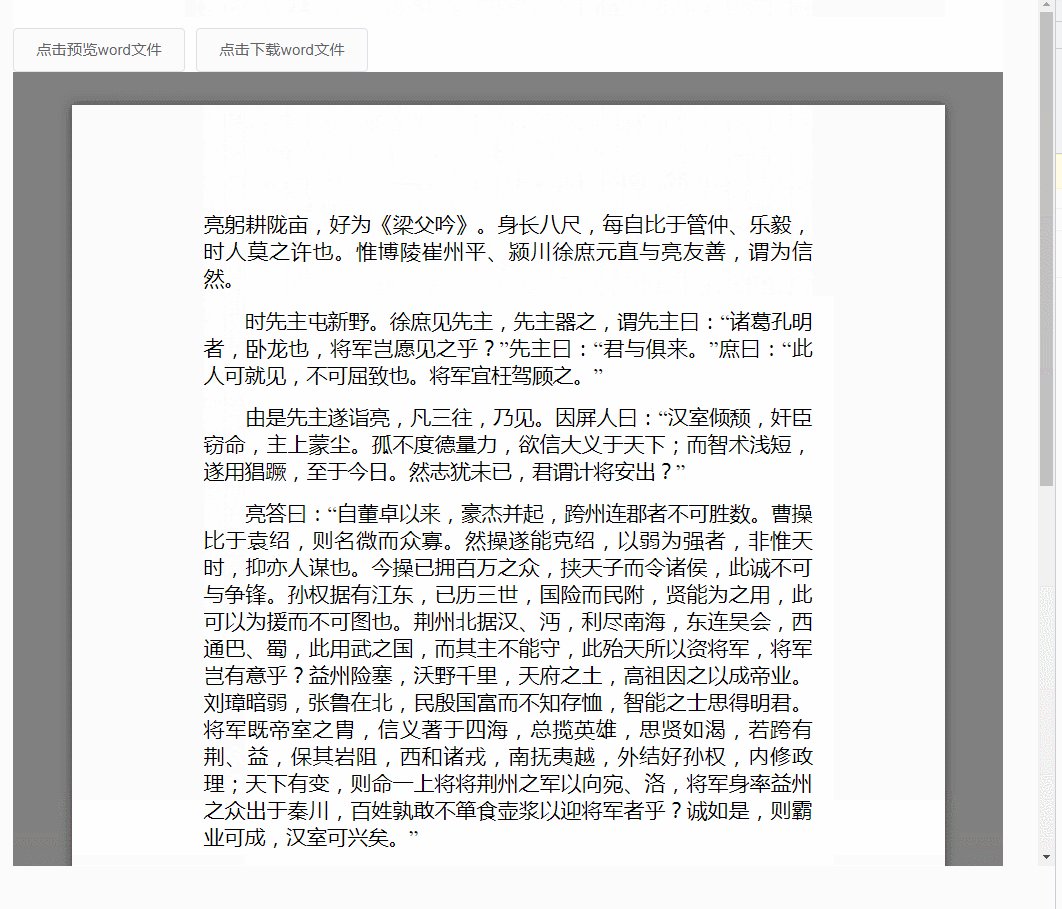
vue中使用docx-preview插件预览word文档(后端express)
问题描述本文记录了一下预览word文档的功能。需要用到:前端:vue后端:express插件:docx-preview思路分析后端express代码中读取文件夹中的 .docx 类型文件然后将其以可读流的方式返回给前端一个blob流文件后端返回的流文件前端收到以后,执行docx-preview插件的renderAsync方法即可渲染出预览的效果我们先看一下效果图效果图代码后端express代码/....

haproxy是否支持后端通过toa插件获取源IP?
我们搭建了haproxy将真实客户请求转发向后端服务源站,但源站要求必须用toa插件获取真实请求源。故我想知道haproxy是否支持后端通过toa获取源IP,如果支持的话需要修改那些参数?
捉虫与寻龙:从0打造wordpress插件wp2oc fileshare (1) – 将wp存储后端做进owncloud
关键字:wp2oc fileshare,wordpress媒体存进网盘,网盘作为wordpress图床,owncloud wordpress backend storage 其实用网盘做wordpress网站的图床一直是一个很流行的想法,业界存在oss,七牛网盘,百度盘wp2pcs,wp2pcs_sy方案,不过oss,七牛,百度盘pcs这三者始终是面向外接第三方服务,这些都不能得到服务保障,其中....

Fundebug后端Node.js插件更新至0.2.0,支持监控Express慢请求
摘要: 性能问题也是BUG,也需要监控。 Fundebug后端Node.js异常监控服务 Fundebug是专业的应用异常监控平台,我们Node.js插件fundebug-nodejs可以提供全方位的异常监控,支持Express、Koa以及Hapi框架。 从用户的角度理解,性能问题某种程度上也是BUG,它可能是数据库的索引问题,可能是代码算法问题,也可能是业务逻辑的设计有问题。为了帮助大家快速.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
