Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档
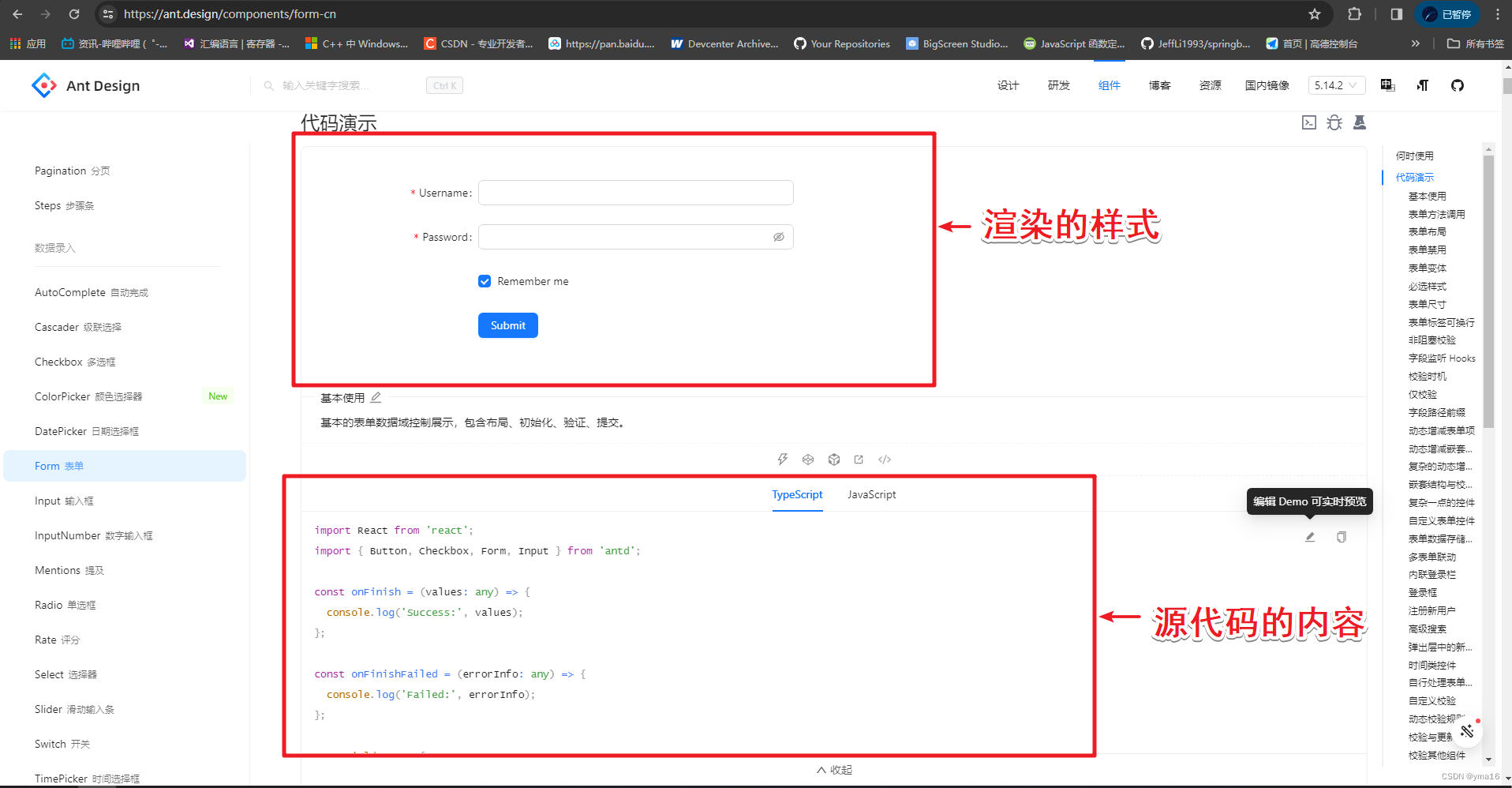
⭐前言 大家好,我是yma16,本文分享关于Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档。 mdx(Markdown with JSX) MDX(Markdown with JSX)是一种将JSX语法与Markdown语法结合的文件格式。它通常用于编写文档、文章或博客等内容,并支持在文档中直接编写和渲染React组件。 ...

Echarts数据分析系统Data Analysis Platform使用说明文档
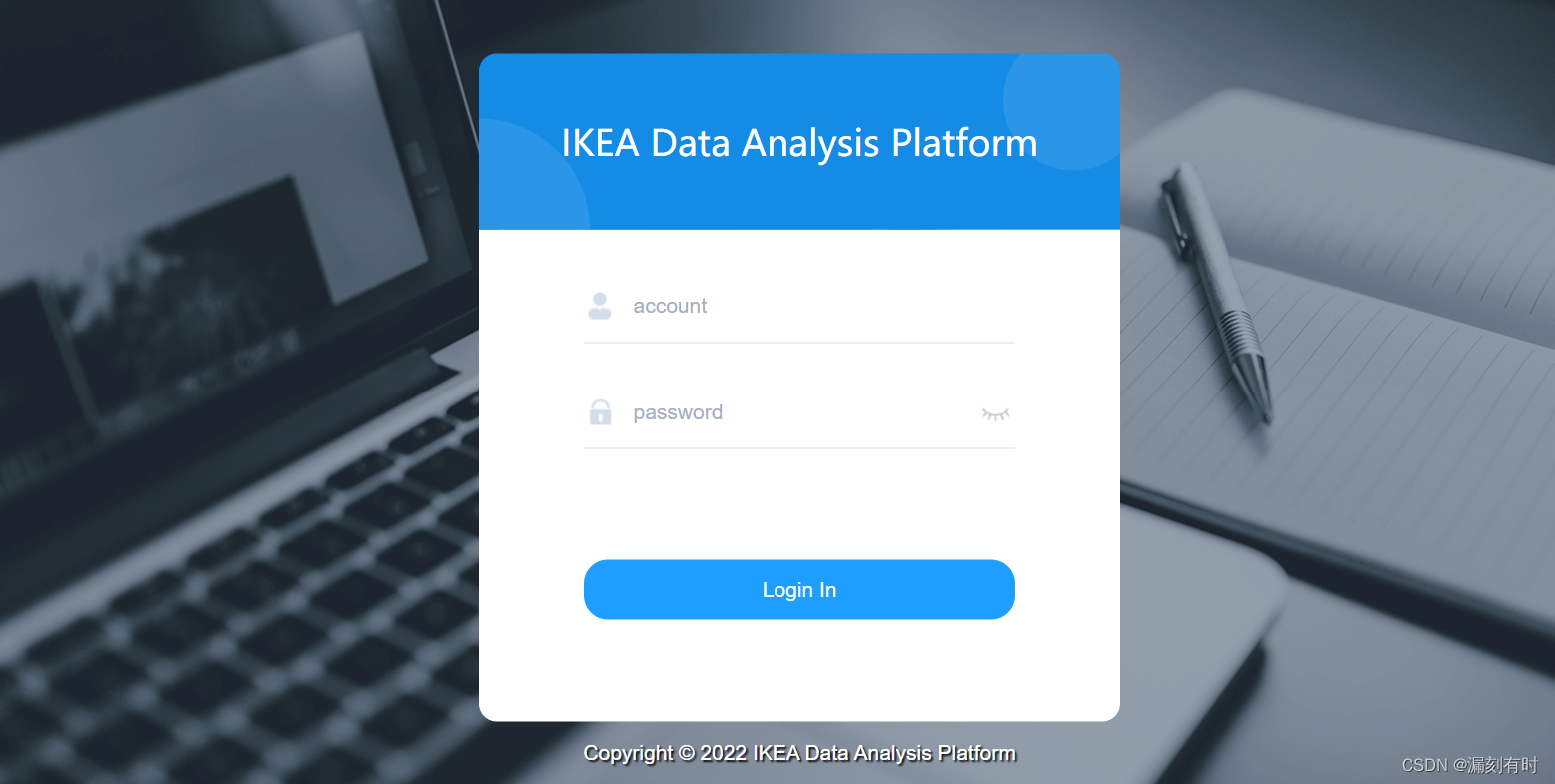
Data Analysis Platform数据分析系统,是基于echarts5.0版本开发的一个后台数据分析平台,采用php+mysql底层开发。程序主要涉及数据的导入导出,以及Echarts中的折线图、堆叠柱图、箱体图等,难点在于对统计学中最大值、最小值、平均数和中位数概念的使用。运行环境1.环境检查操作系统:linux、WINNT;PHP版本 5.5+MYSQL 5.5+2.目录、文件权限....

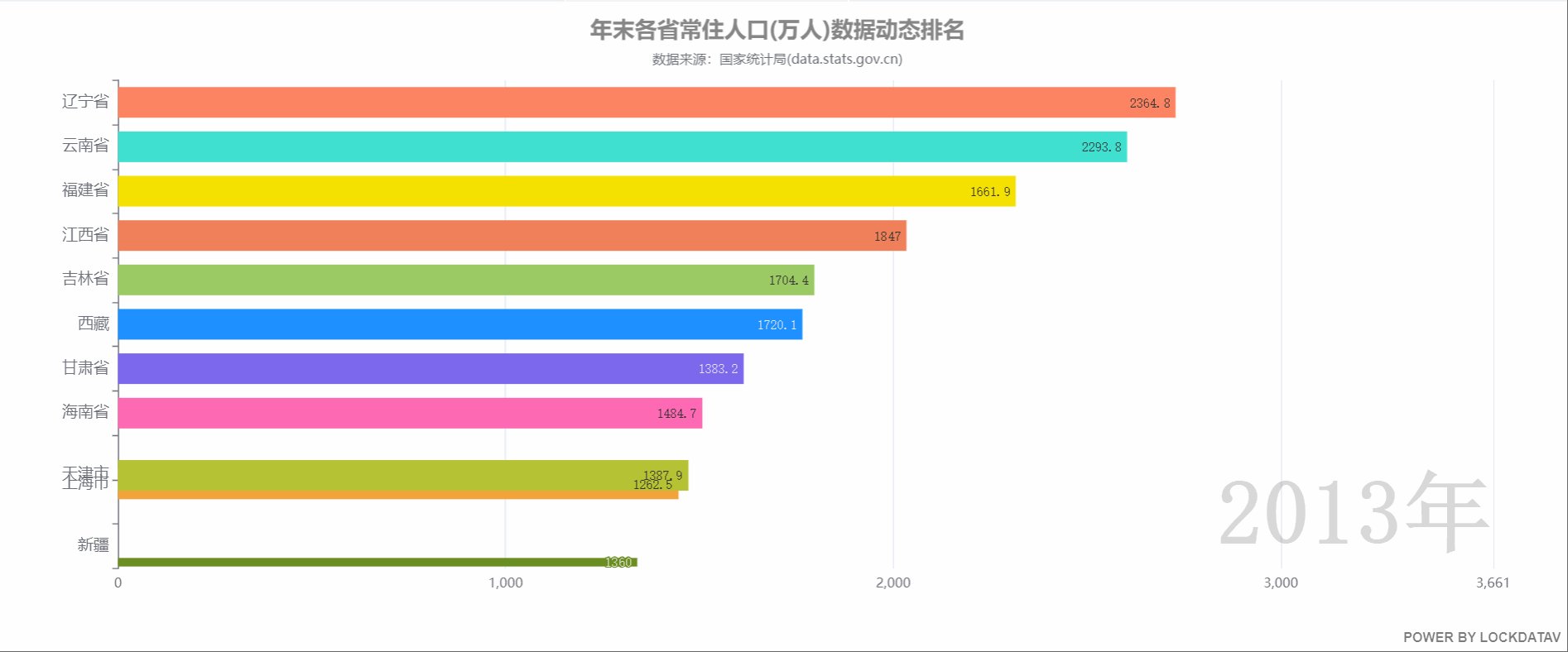
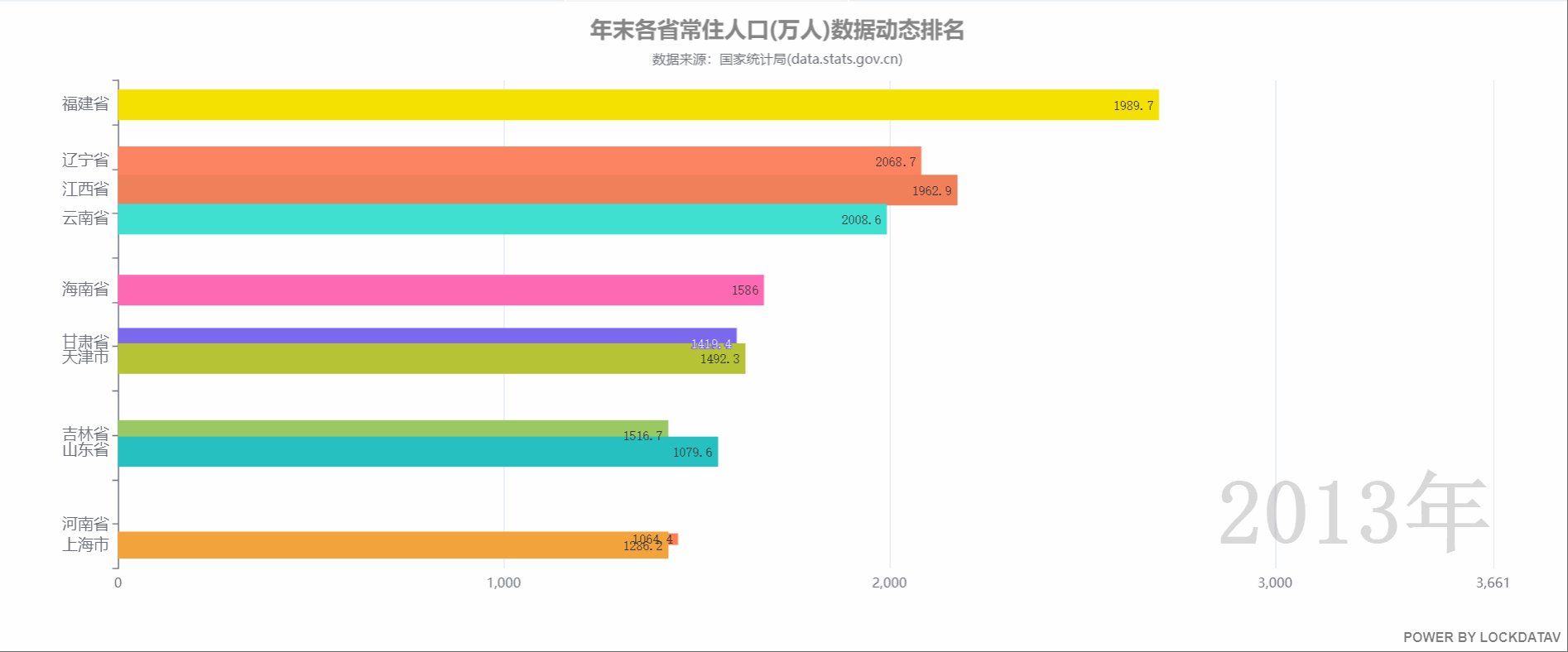
超燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)说明文档
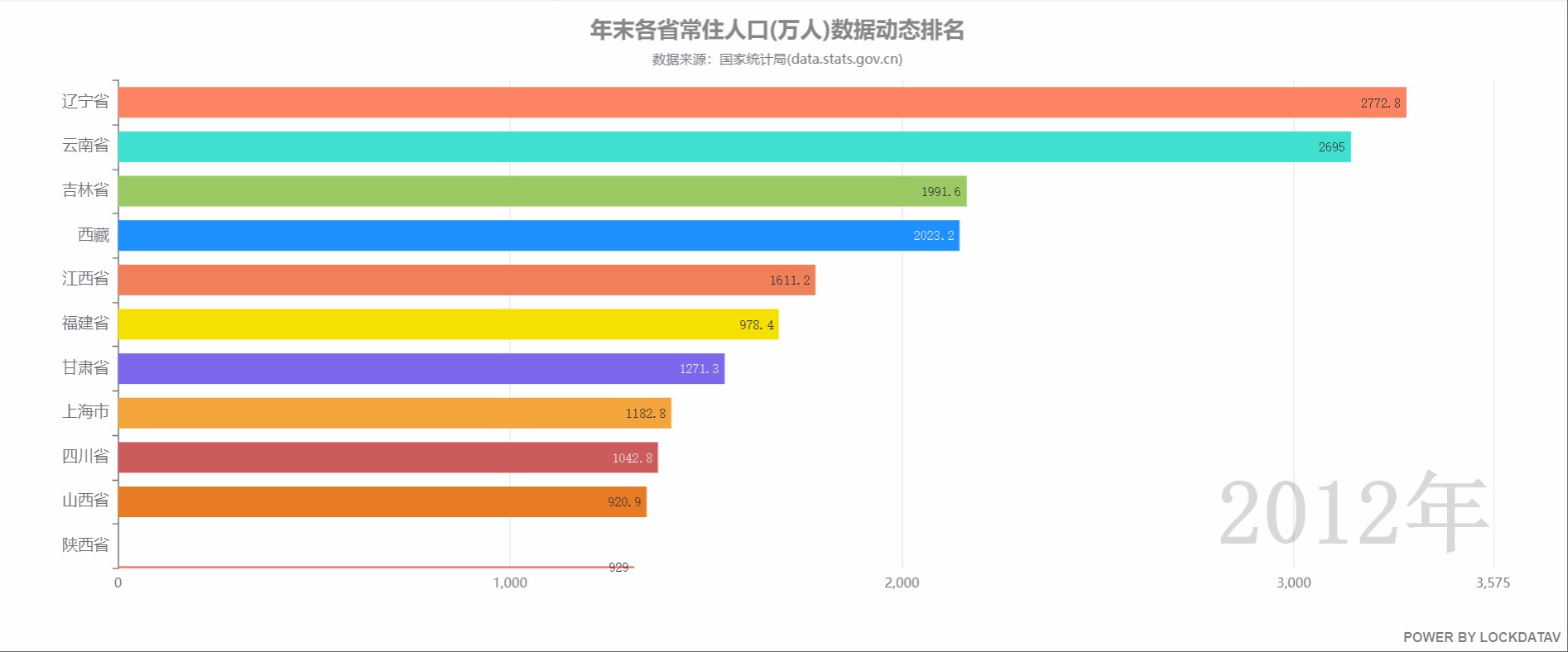
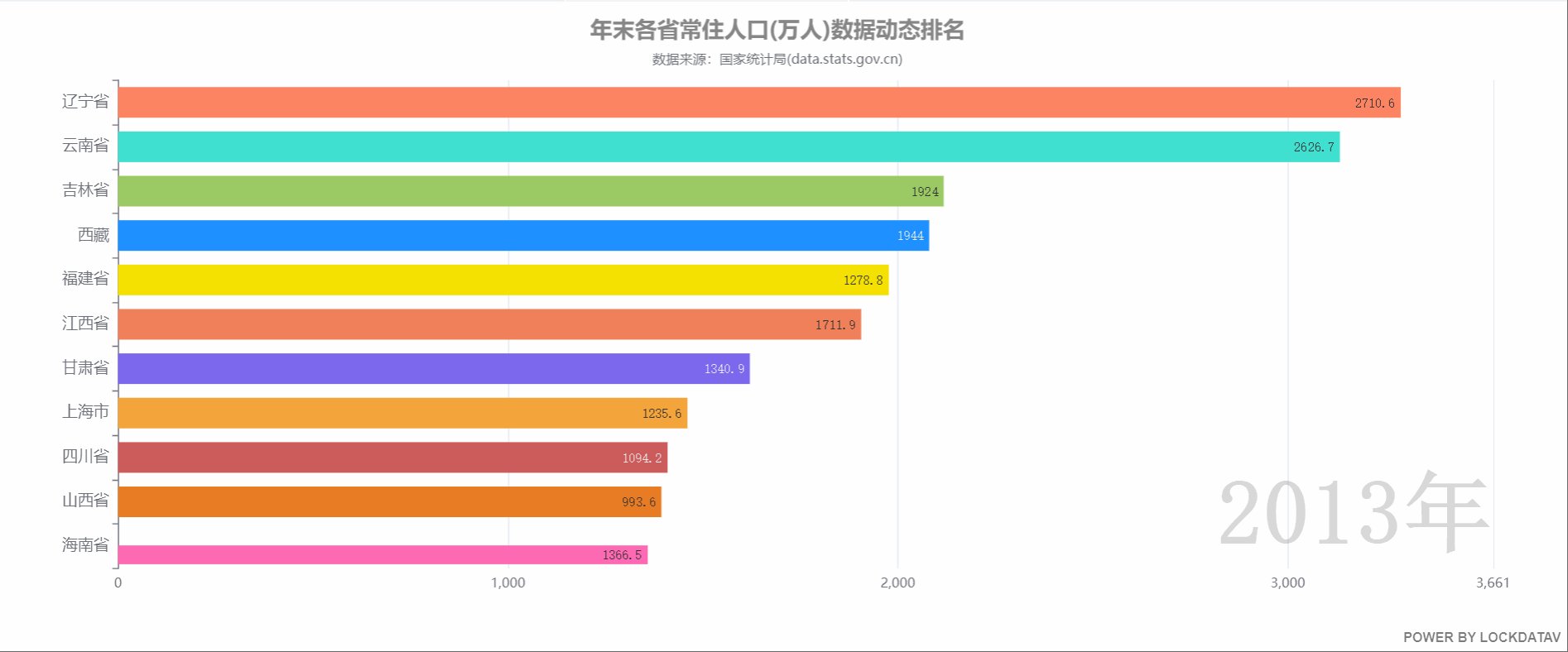
项目说明动态排名柱状图能很好的表达在某一个时间周期,随着时间的变化,各参数指标的增减变化,形象直观,让人很容易理解。项目人性化,仅需在Excel中录入数据,点击start.exe即可运行;无需过度配置,如果数据量少导致动画卡顿,config.js中调整间隔时间即可;自适应PC端和手机端;本地可以直接运行;如果在服务器端访问,首次或修改表格文件启动start.exe生成数据即可;源代码:https....

echarts文档解读
echarts全局 echarts 对象,在 script 标签引入 echarts.js 文件后获得,或者在 AMD 环境中通过 require('echarts') 获得。所有属性echarts.initFunction(dom?: HTMLDivElement|HTMLCanvasElement, theme?: Object|string, opts?: { devicePixe...

ECharts 饼状图 IE文档模式设置IE9以下,报错?报错
ECharts 饼状图 IE文档模式设置IE9以下,报错 SCRIPT5007: 无法获取属性“module”的值: 对象为 null 或未定义 esl.js, 行1373 字符25
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注