漏刻有时数据可视化Echarts组件开发(24):本地离线的地图下钻与散点图
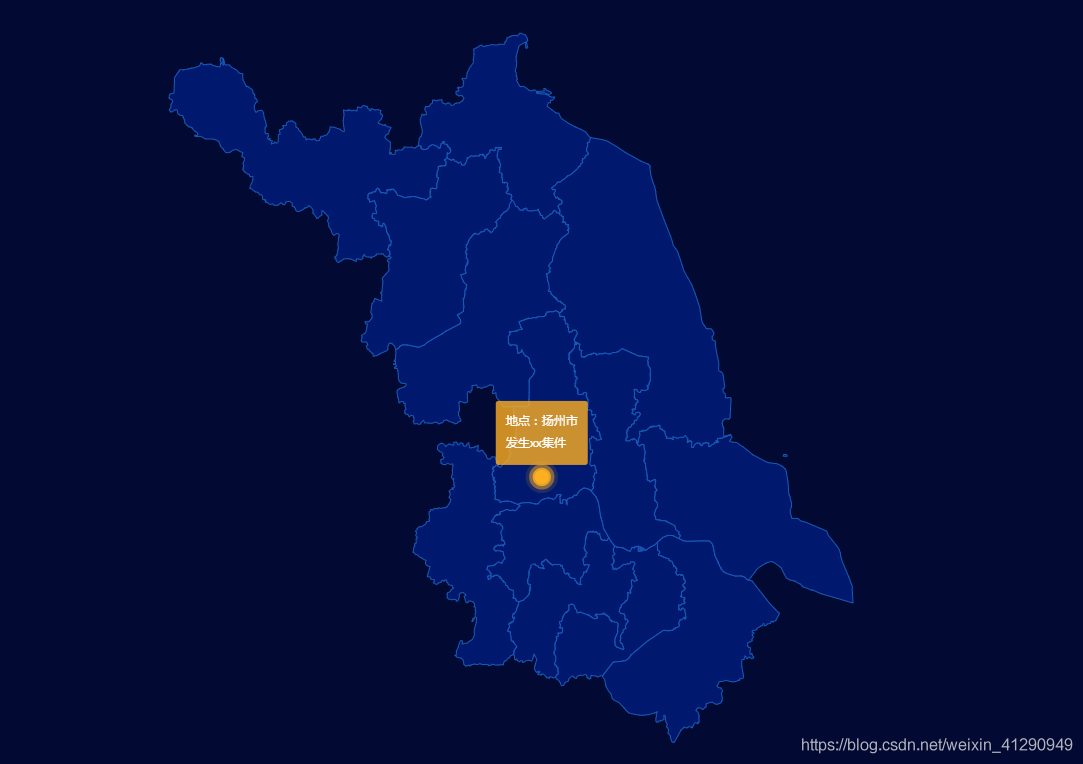
项目需求1.基于Echarts地图geomap组件做全国地图的二级下钻;2.实现不同区域的散点图,并根据行业分类;3.单击散点图跳转链接;4.本地离线版;项目分析本地版需要将geojson转为js脚本,实现离线端的访问,中国地图+34省区,合计35本地js;按行业分类,通过颜色区分;散点图数据结构格式的确定;项目代码

Echarts实战案例代码(16):geomap地图散点图和label轮播的解决方案
场景使用:适用于定时显示区域信息、区域警报提醒。设置城市中心点var center = { "南京市":[118.767413,32.041544], "无锡市":[120.301663,31.574729], "徐州市":[117.184811,34.261792], "常州市":[119.946973,31.772752], "苏州市":[120.61...

echarts中的下钻地图和散点图如何结合? ?报错
echarts中的下钻地图和散点图如何结合? echarts官方的地图+散点图显示都是引用的china.json显示地图 但不能下钻,求大神给个引导 我把两个结合起来就报错
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts地图相关内容
- ECharts地图分布
- ECharts地图轮播
- ECharts地理坐标地图
- ECharts地图baidu map
- ECharts地理坐标地图trail hangzhou
- 漏刻数据可视化ECharts组件开发地图
- ECharts实战地图
- 数据可视化ECharts实战地图
- ECharts地图map3d
- 数据可视化ECharts地图
- ECharts地图坐标
- 数据可视化ECharts开发地图
- ECharts案例地图
- 漏刻有时ECharts地图
- 漏刻有时ECharts组件开发地图下钻
- 漏刻有时数据可视化ECharts组件开发地图
- 漏刻有时ECharts地图下钻
- 漏刻有时ECharts地图下钻散点
- 数据可视化ECharts组件开发地图
- ECharts地图交互
- ECharts地图轮播解决方案
- ECharts geojson地图
- ECharts地图label
- ECharts地图标签
- ECharts地理坐标地图解决方案
- ECharts地图解决方案
- ECharts案例地图解决方案
- ECharts实战代码地图解决方案
- ECharts地图svg
- ECharts代码地图geojson
ECharts更多地图相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts省市
- ECharts涟漪
- ECharts功能
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注