前端调取摄像头并实现拍照功能
在现代Web开发中,利用前端技术调取用户设备的摄像头并实现拍照功能变得越来越常见。这项技术不仅提供了更丰富的用户体验,还为开发者提供了更多创新的可能性。本文将深入讨论如何使用前端技术实现摄像头调用和拍照功能。 1. 获取用户媒体设备权限 在开始调取摄像头之前,首先需要获取用户的媒体设备权限。这可以通过navigator.mediaDevices.getU...
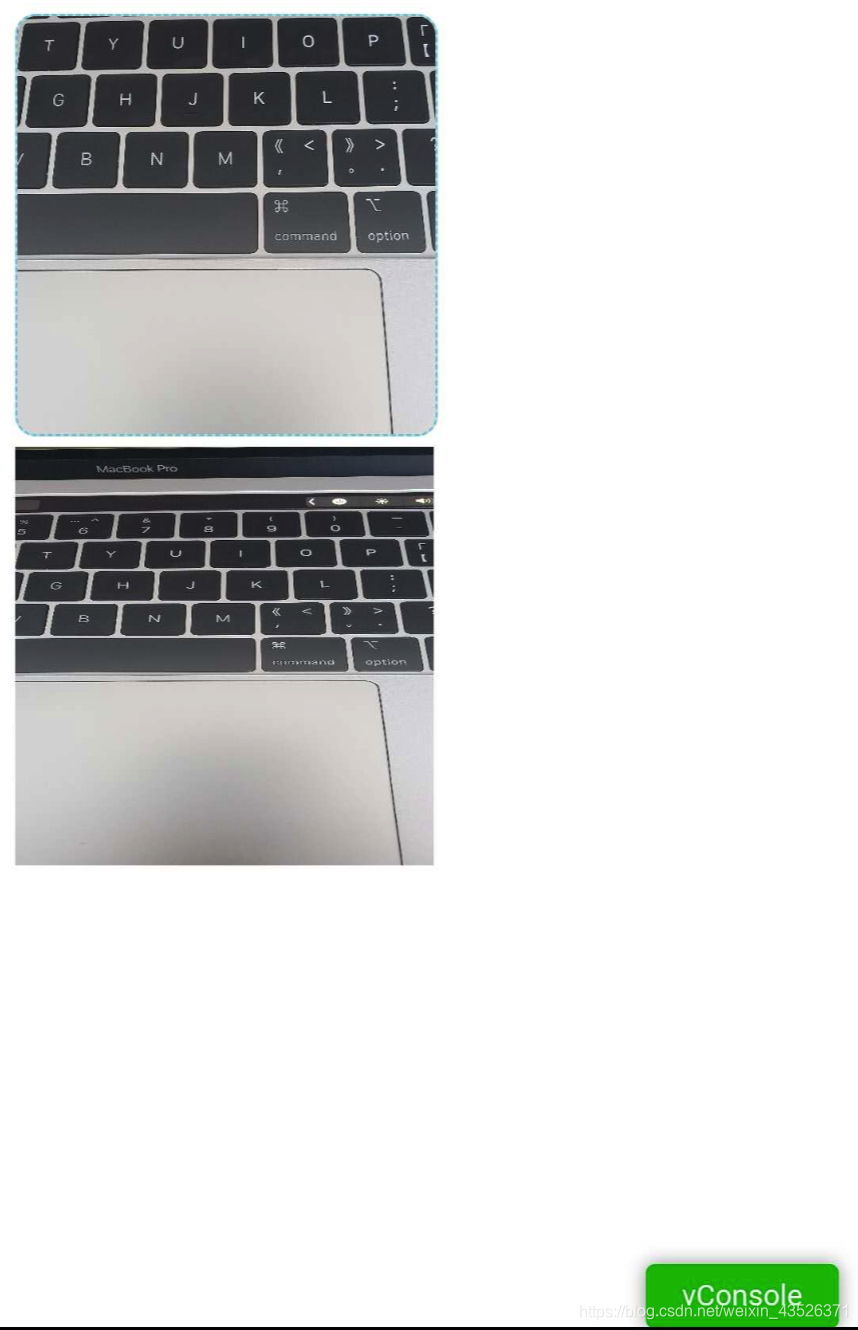
前端(十八):移动端H5调用摄像头拍照旋转解决方案
展示 布局样式 <script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script> <style> canvas{ width: 200px; height: 200px; opacity: 0;...

前端(十七):移动端H5拍照旋转获取方向
安装exif-js npm install exif-js --save // or <script src="https://cdn.jsdelivr.net/npm/exif-js"></script> 获取拍照方向 EXIF.getTag(this, 'Orientation') 参数描述6无旋转 0deg1左旋...
前端html input =“file“ ios/安卓解决无法选择图库/拍照问题
背景在使用input上传图片的时候,有时候会出现安卓能拍照和选择图库,而ios只能拍照的情况,主要原因是由input的multiple和capture两个属性的不同设置所造成的解决办法1、multiple="multiple"capture="camera"安卓:可拍照可图库iOS:只可拍照2、multiple="multiple"无capture安卓:只可拍照ios:可拍照可图库3、无mult....
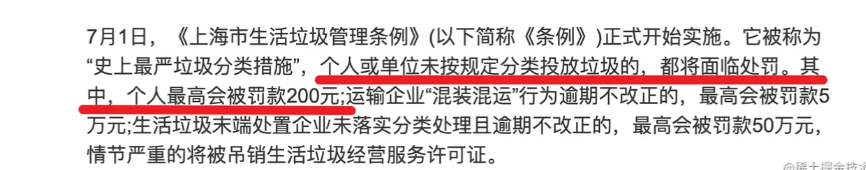
华为主动找我合作,我放弃了!前端实现拍照识别垃圾分类最简单的方法!
前言2019年7月,上海作为第一个试运行垃圾分类的城市。当时的微信指数居高不下,引发了非常热烈的社会讨论,原因是上海当时执行得很坚决,社区垃圾桶旁都有带着红袖标的大爷大妈在看着,扔错了现场罚200元。当时人心惶惶,有很多人担心自己分类不准确被罚款。上海市政府在宣传垃圾分类的时候就在推一个垃圾分类查询的小程序。我当时捕捉到了这个热点,花了一天时间使用uni-app快速搭建了一个拍照识别垃圾所属分类....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
